今日は、ブロックエディタについてとSWELLだけのオリジナルブロックエディタを紹介します。
ワードプレス有料テーマSWELLでブログを始めようとすると
- ブロックエディタ完全対応
こんな言葉を見かけますよね。
 ふじお
ふじおブログ初心者の方からするとブロックエディタって何?
って感じですね。
今日は初心者のかたでもわかるように説明していきます。
- ブロックエディタについて(ブロックエディタとクラシクエディタを比較しながら説明)
- SWELLのブロックエディタでできること
- SWELLのだけのブロックエディタの機能
- SWELLのブロックエディタの使い方



ワードプレステーマは今後のブログ活動でとても重要です。
それに有料なので失敗したくないですよね。
こんな悩みをお持ちの方は今日の記事を最後まで見て悩みを解決していってください。
最初にブロックエディタについて説明していくのでSWELLだけの機能が早く知りたいという方は下をクリック
SWELLについて書いた記事は他にもあるのでよかったら見ていってください。
ブロックエディタとは
まずはブロックエディタの言葉の意味を初心者の方でもわかるように説明します。


WordPressには、
- ブロックエディタ
- クラシックエディタ
この2つのエディタがあるのでこの2つを比較しながらブロックエディタについて見ていきましょう。
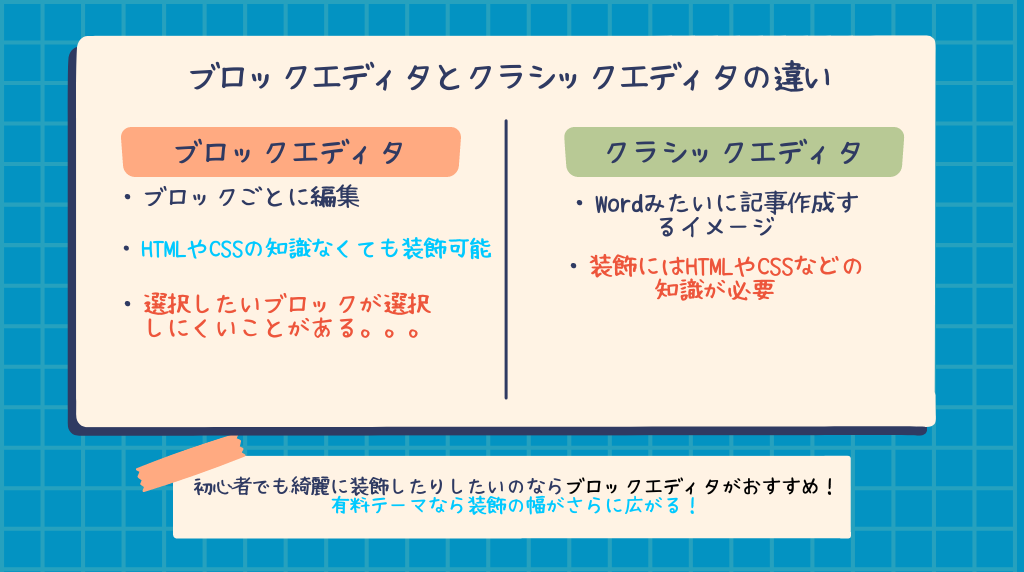
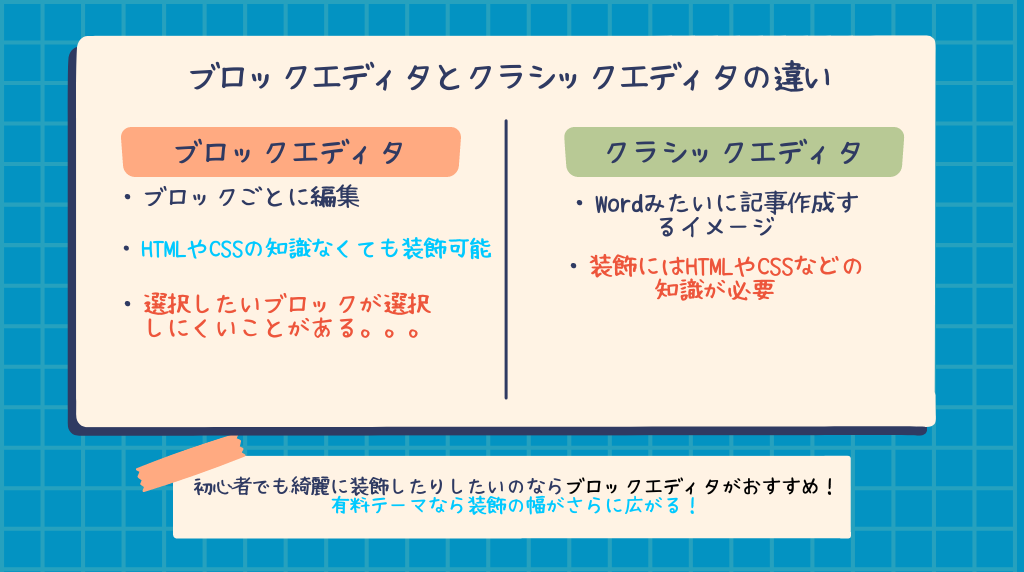
ブロックエディタとクラシックエディタの違い


ブロックエディタとクラシックエディタの大きな違いは、
- 操作性



操作するときの画面が全然違うので一度見てください。
✅Wordpressのエディタはどちらを使ってますか?
— Aiko@初心者に優しい主婦ママブロガー (@Aiko_bloglife) August 10, 2022
記事を書くページの様式?ですが
新エディタの「グーテンベルク」と
旧エディタの「クラシックエディタ」があります
私は「Classic Editor」というプラグイン使って旧エディタでやってます。
新エディタは使い難いと感じるのは私だけ・・?#Wordpress pic.twitter.com/7X2ghttsRw
画像の通り、記事作成画面が違います。
クラシックエディタの操作性
Word(ワード)やPowerPoint(パワーポイント)感覚で文字を打ち込み、画像を配置していくようなイメージ。
ブロックエディタで実現できるようなレイアウトを組むにはHTMLとCSSの知識が必要になってきます。
ブロックエディタの操作性
ブロックを並べたり、積み上げたりして記事を作成していくので、
HTMLやCSSの知識がない人もレイアウトを組むことが可能です。
目的のブロックが選択しにくいことがあります。
ブロックエディタの利用方法
ブロックエディタまだよくわからないという方のために実際どんな風に操作するのか見てもらいます。
ブロックエディタの基本操作
ブロックエディタを使用した記事の書き方を紹介していきます。
まずは、ブロックがどんなものなのか見ていきます。


上記の写真がブロックです。



ブロックには色々種類があって上のブロックは、
「段落」というブロックになります。


文字を入力するだけの基本操作は以上となります。
ブロックエディタの使い方の例
ではもう少し踏み込んだところにいきましょう。
ブロックの追加
先ほどブロックを積み重ねて記事を完成させていくのがブロックだよと言いましたが上の写真はブロックが一つだけでした。


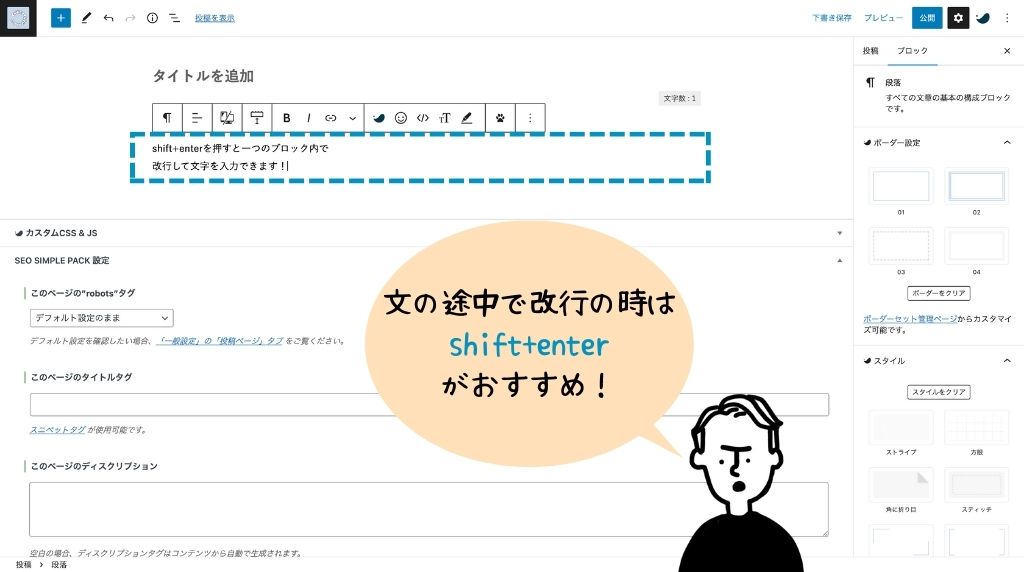
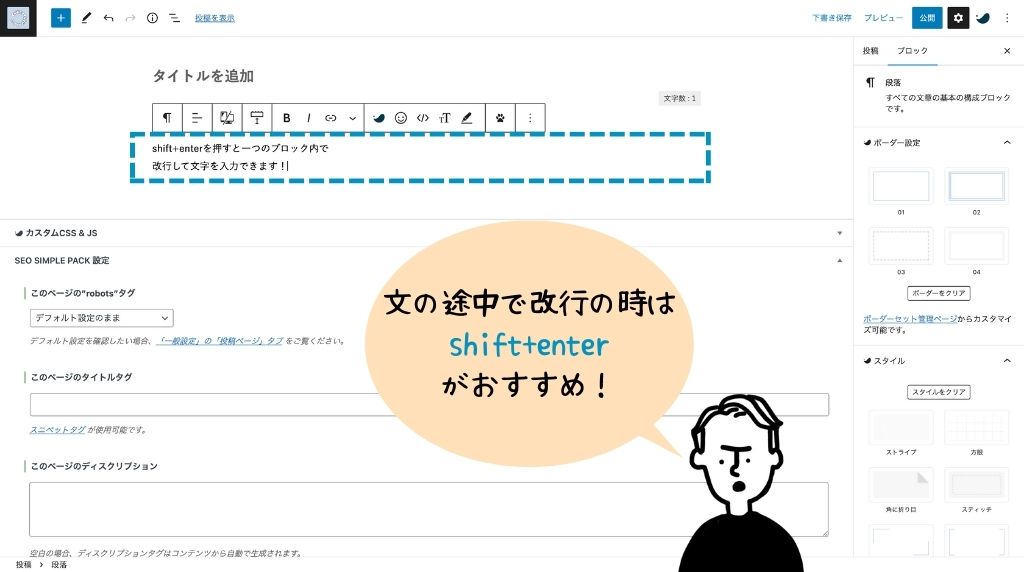
1つのブロックに改行して文字を入力する方法
普通にenterを押すとブロックが追加されてしまって、行間が空いてしまいます。
ブロック同士の行間を変えることもできますが1つのブロックに改行して文字を入力することもできます。


スマホユーザーが見やすくするために一文の間で改行したりしますが、
そう言った時にshift+enterを使用するといいでしょう。
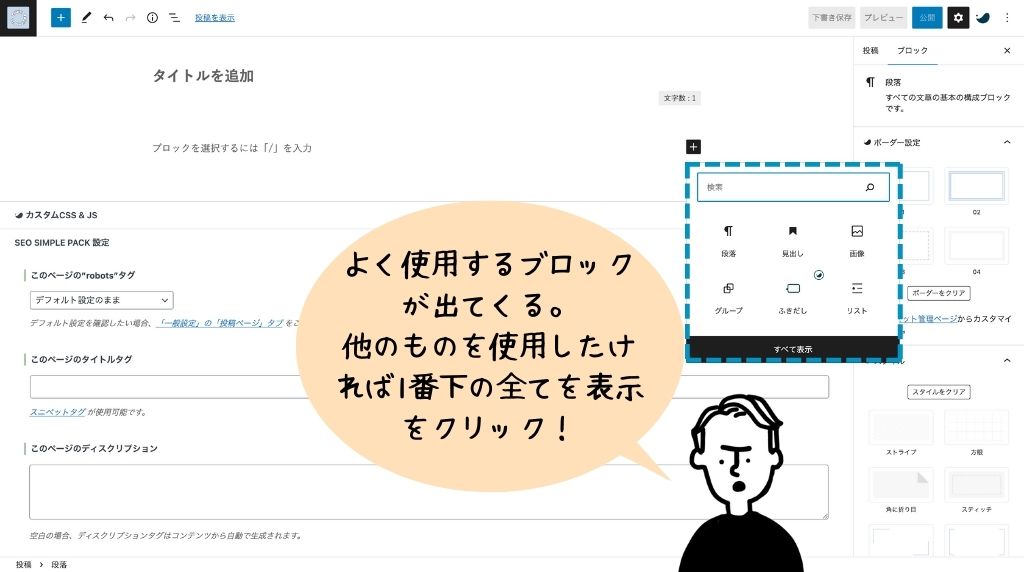
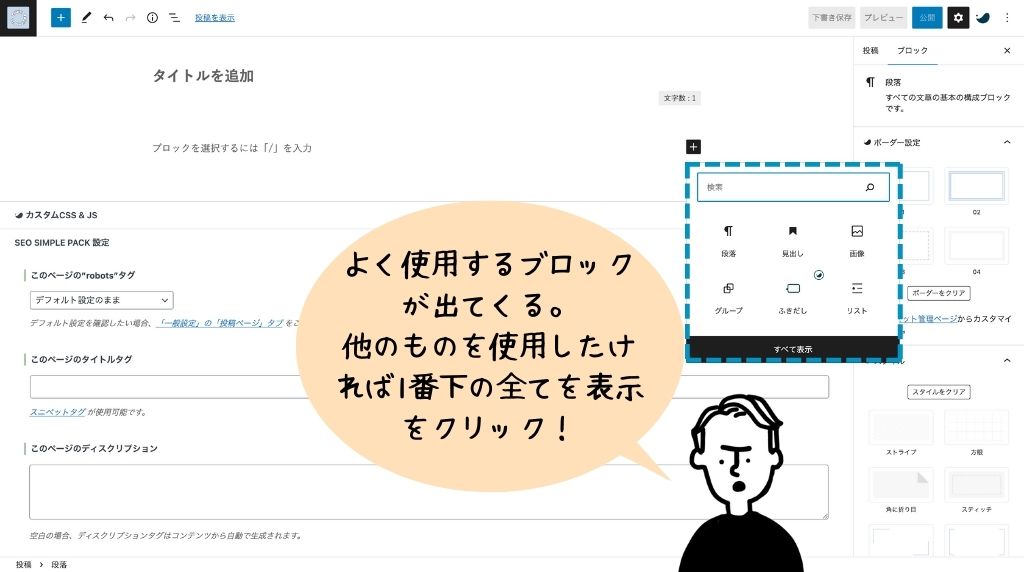
ブロックの使用の仕方
これも難しそうに聞こえるかもしれませんがとても簡単です。




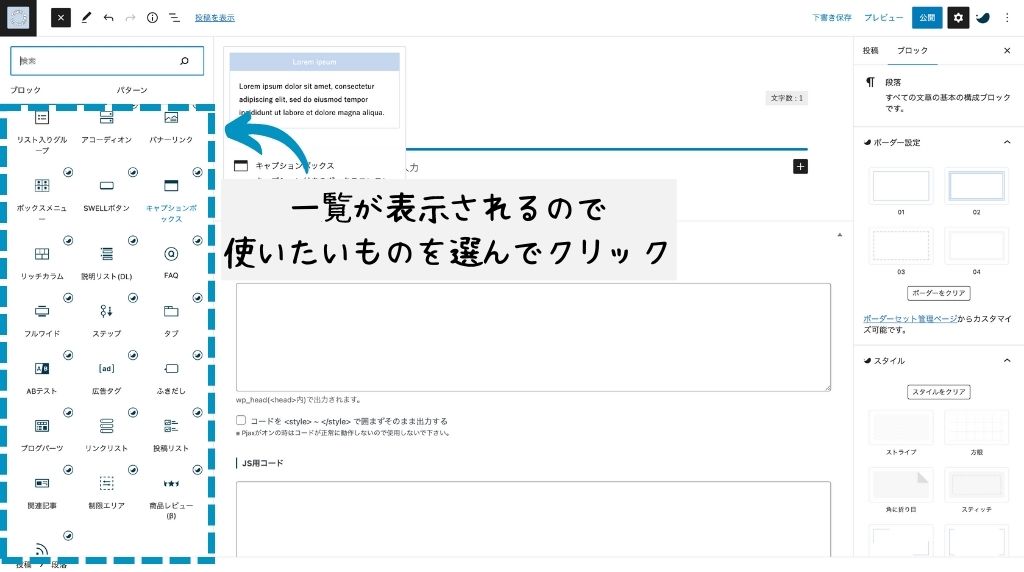
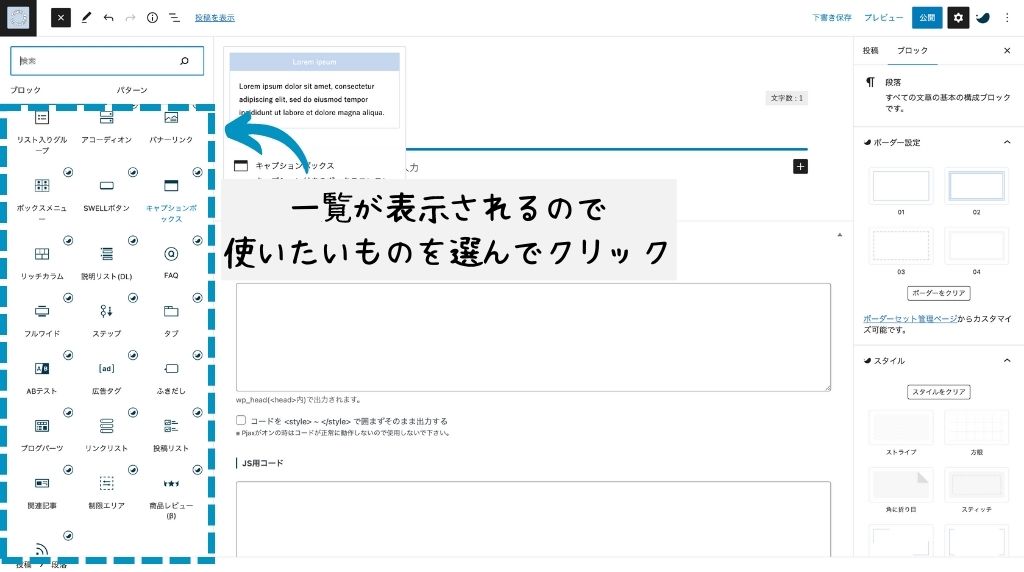
全てを表示をクリックすると左側にたくさんのブロックが表示されます。


好きなブロックを選んで記事を完成させていきましょう。
もちろん他にもたくさんのブロックがありますが詳しい使い方は、
他の記事にまとめてありますのでこちらをご覧ください


上記の記事ではよく使用するブロックだけの使い方について紹介しています。
本記事ではSWELLだけで使用できるSWELLブロックの使い方について紹介していきます。
SWELLだけで使えるオリジナルブロックの紹介と使い方
SWELLには、SWELLだけのオリジナルブロックや独自のブロックエディタの拡張機能がついています。



SWELLは、簡単に装飾できる機能が充実しているので、
簡単な操作でプロが作ったようなブログが作れちゃいます!
SWELLだけで使えるオリジナルブロック
SWELLでは、SWELLだけで使えるオリジナルのブロックが存在します。


それでは、1つずつやり方やどんな機能なのかみていきましょう。
気になるものをクリックすればその説明に飛べるようになっています。
各種ブロックの説明に入る前に各種ブロックを使うための操作方法は、
最初の部分は一緒なので一緒の部分だけ一括で説明します。
各種ブロックを使うための操作方法






こういった手順で装飾を行なっていきます。
とにかく簡単!!!



全ての装飾が一緒の手順になるので覚えておいてください。
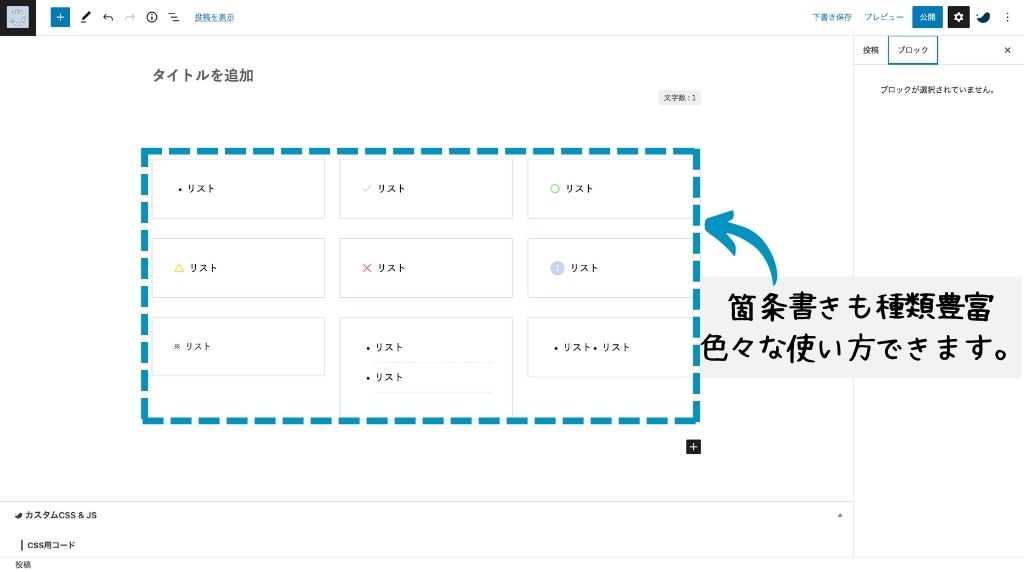
リスト入りグループ
リスト入りグループは、こういった装飾です
- リスト
- リスト
- リスト
箇条書きでさらに強調したい時なんかに使います。
ブログでは箇条書きはかなり有効なのでよく使用します。
リスト入りグループでは、自分の好きなようにスタイルを変えることができます。
カスタマイズできるのは、
- 枠の変更
- 箇条書きのスタイルを変えられる
では実際にどんなふうに変えられるのかみてみましょう。
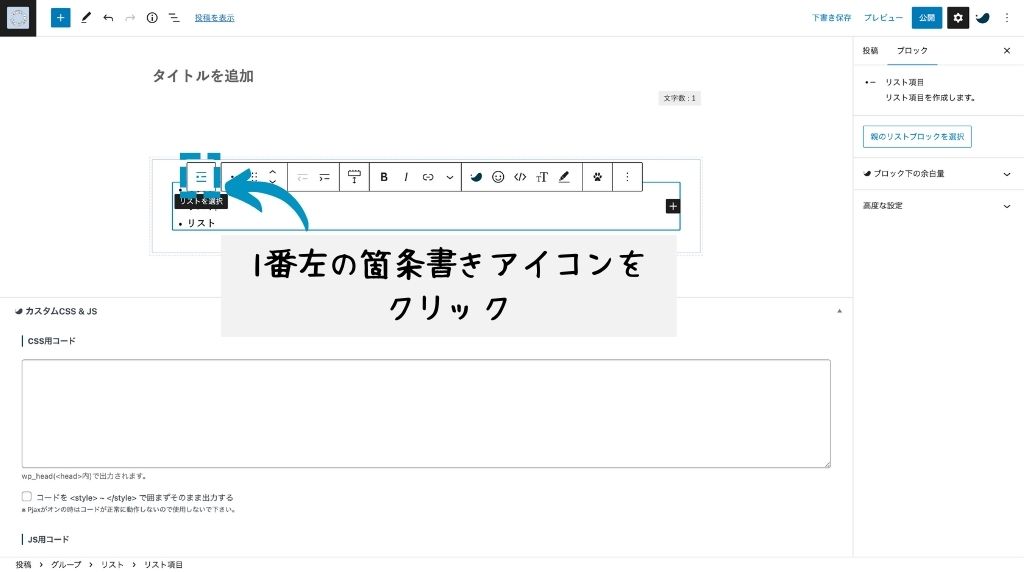
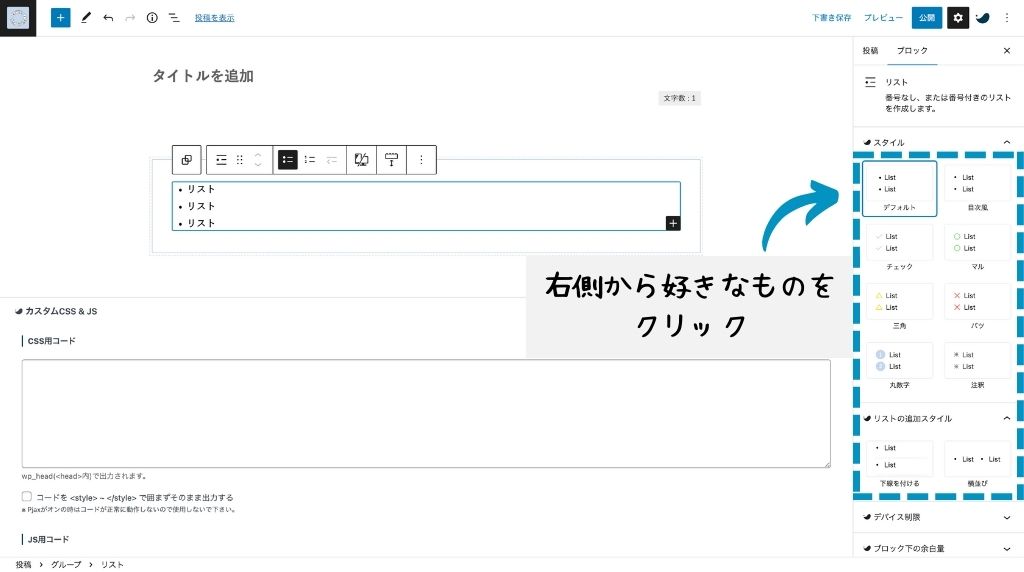
リストグループの使い方について
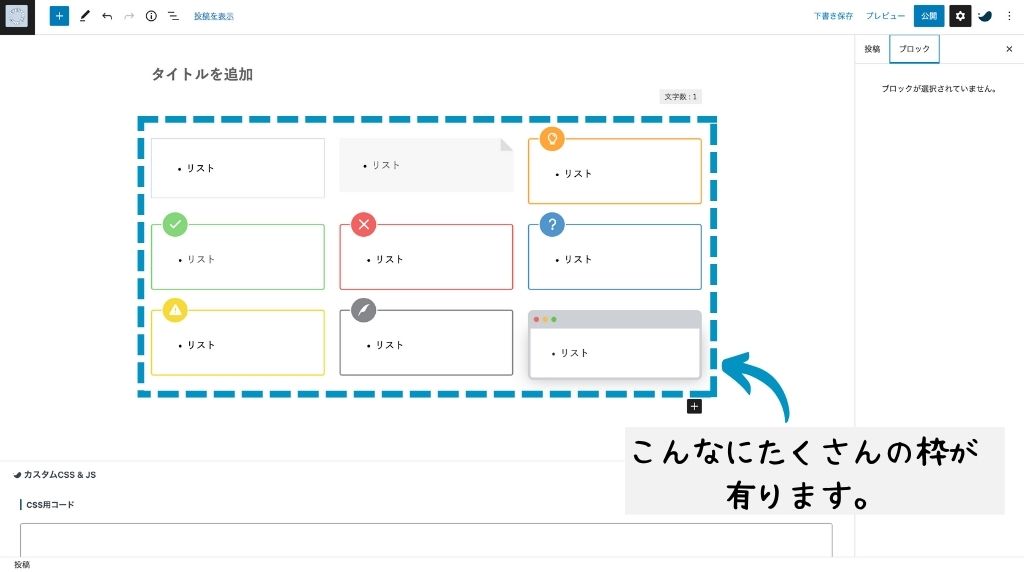
- 枠の変更
-


枠の種類はたくさんあります。
場面にあわせて変更しましょう。
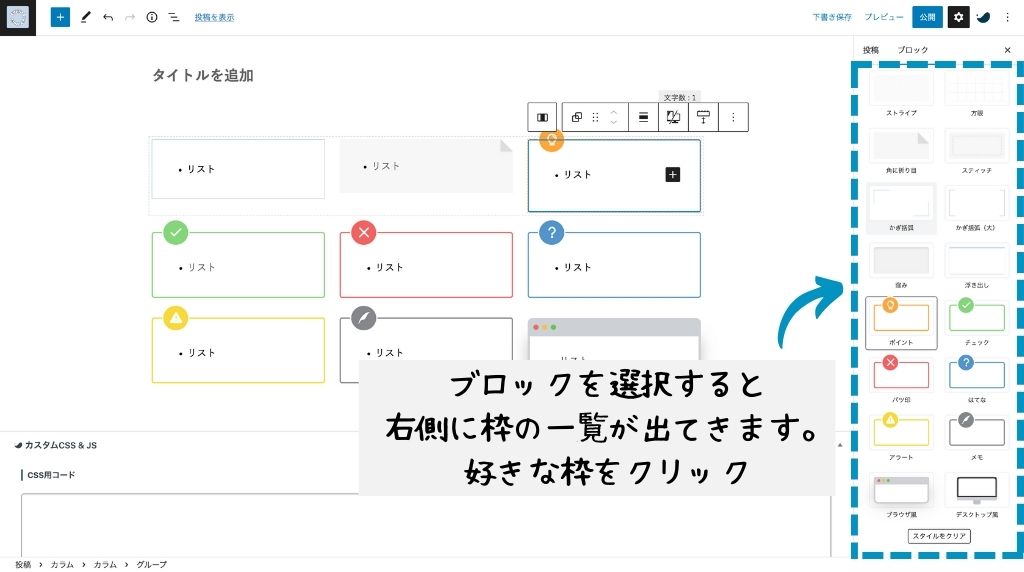
- 枠の変更の仕方
-


画面右側から好きなものを選んでクリックするだけで変更可能です。
- 箇条書きのスタイル
-


箇条書きのスタイルもたくさんあります。
- 箇条書きのスタイルの変更の仕方について
-







初心者でもサクサク装飾できちゃいますね!
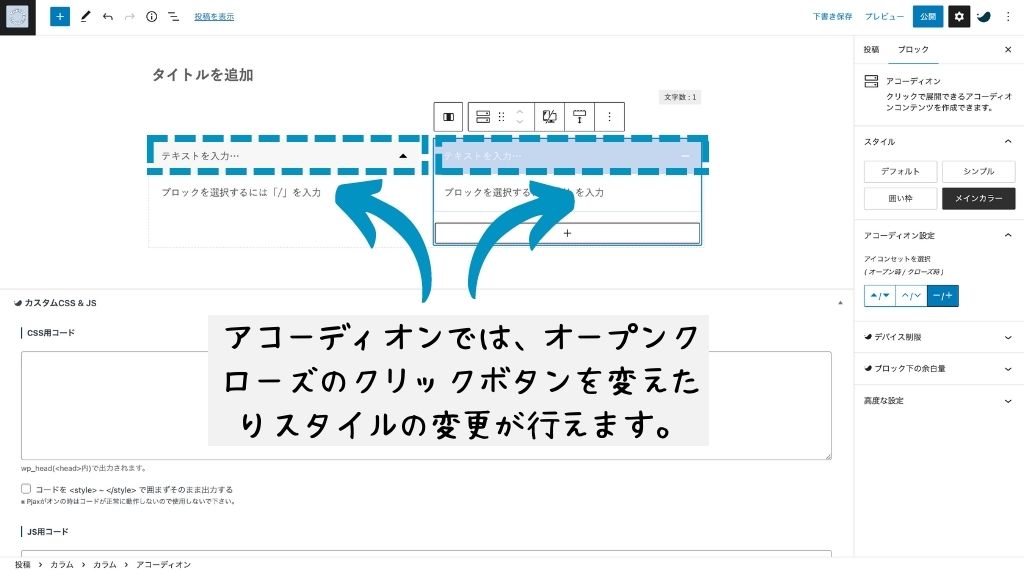
アコーディオン
続いてアコーディオンブロックについてです。
アコーディオンブロックとはこんなブロックです。
アコーディオン
こんなことができちゃいます。
みてくれる人が気になればクリックしてみてもらえる



記事がスッキリします!
クリックすることで文字が出現するブロックをアコーディオンと言います。
アコーディオンも自分の好きなようにカスタマイズすることができます。
アコーディオンのカスタマイズできる部分は
- 全体の色
- オープン、クローズのクリックボタン
以上です。
一つずつ詳しく見ていきましょう。
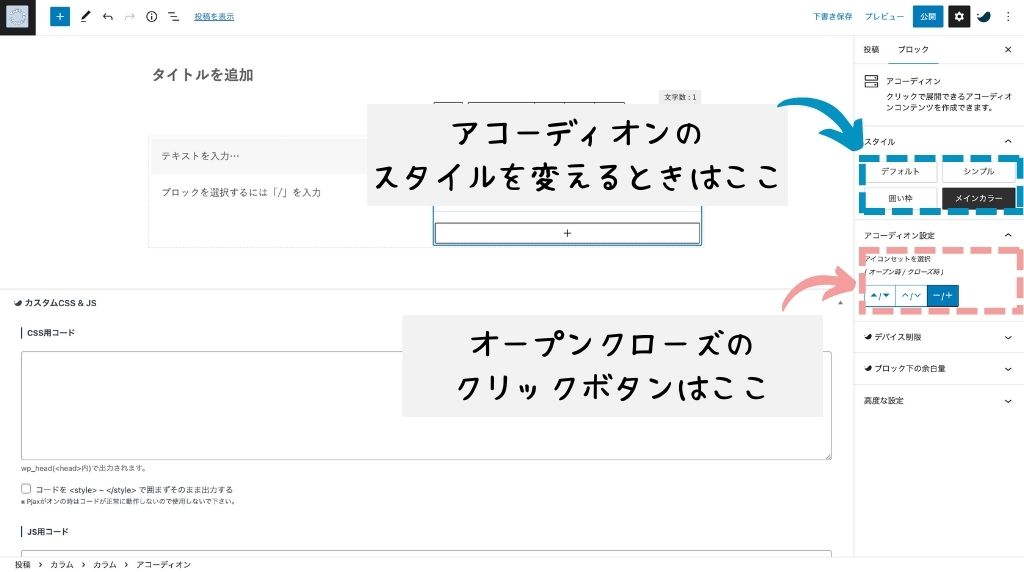
アコーディオンブロックの使い方について
- スタイルの変更について
-


- スタイルの変更の仕方について
-


バナーリンク
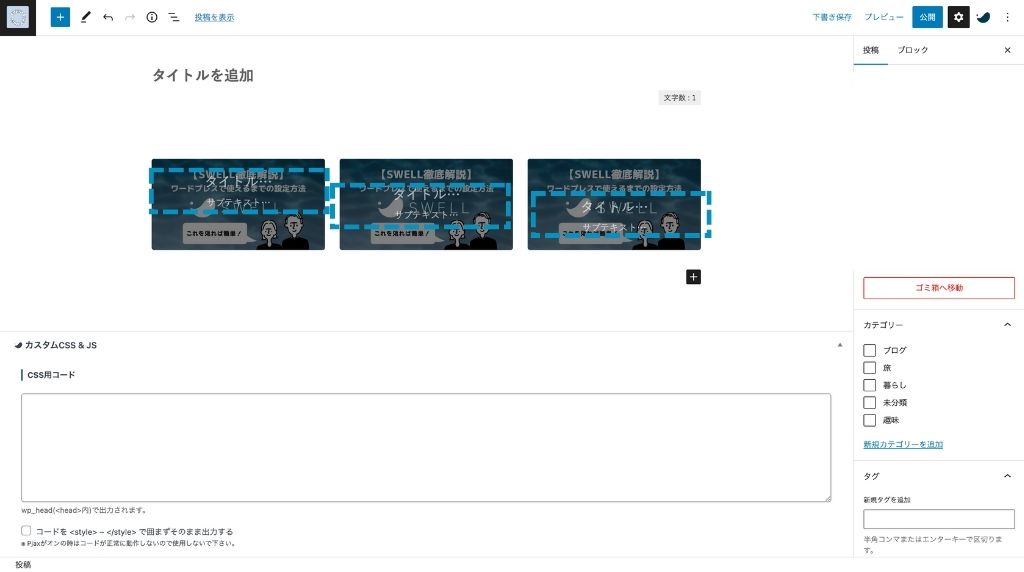
バナーリンクは、これです
画像の上に好きなテキストを配置して、全体をリンクにして設置できるブロックです。
画像を編集できる方はあまり使う機会はないかもしれないですが、
ブロックエディター上でバナーリンクが作成できるようになっています。
バナーリンクも自分好みにカスタマイズすることができます。
バナーリンクでカスタマイズできるのは
- 自分の使いたい画像を使える
- リンク先のURLが貼れる
- 文字が入れられる
- 文字の位置の高さが選べる
- カラーオーバーレイの色を変えられる
- 影やブラー効果の追加ができる
- 画像に丸みをつけられる



それでは実際にみていきましょう。
バナーリンクの使い方について
- 画像の入れ方について
-


- アップロード
- 自分のPCファイル上から画像を選びたい場合
- メディアライブラリ
- WordPress上のファイルに保存されている画像を使用する場合
- URLから挿入
- URLで画像を挿入したい場合
- アップロード
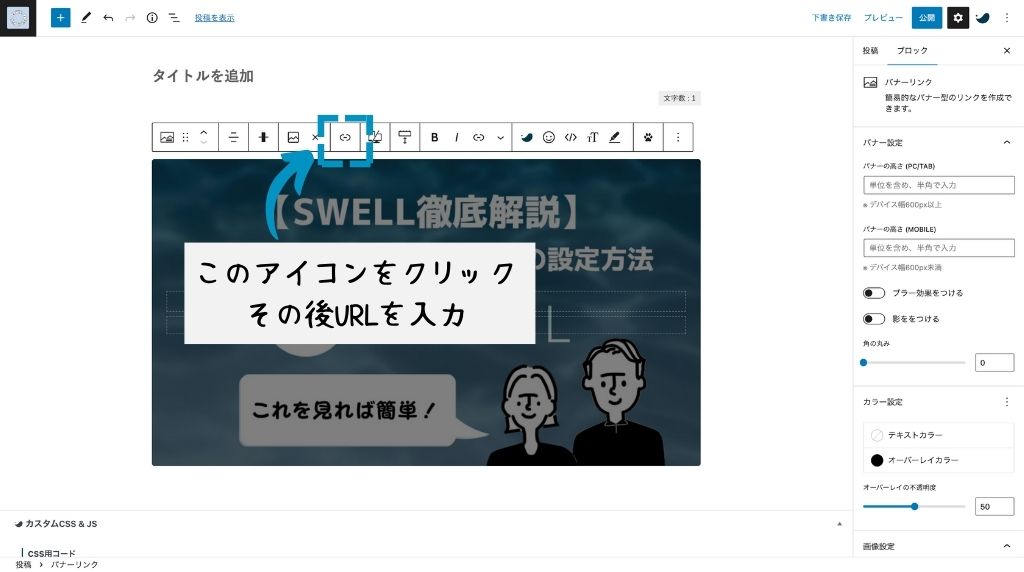
- URLの貼り方について
-


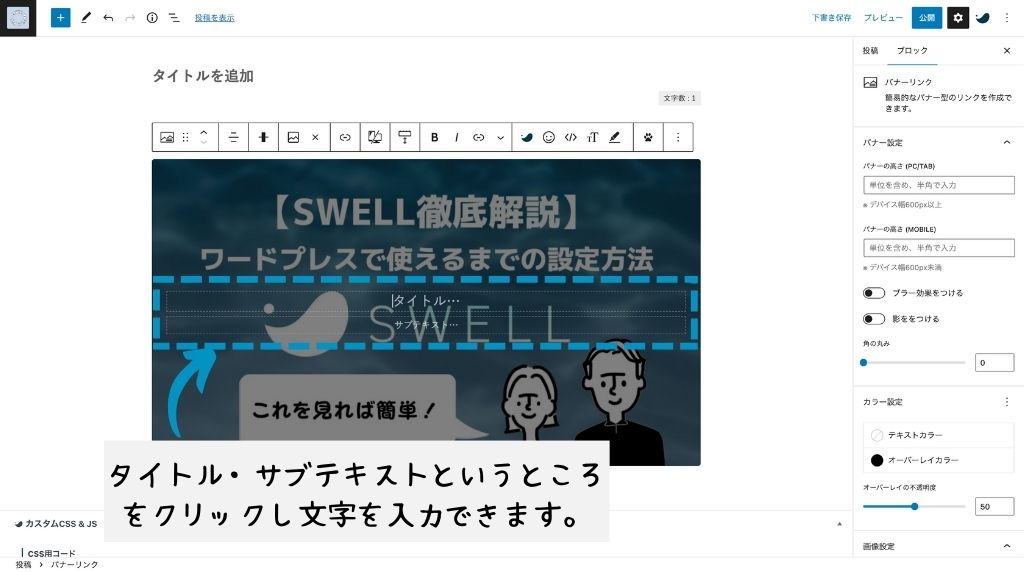
- 文字の入れ方について
-


タイトルとサブテキストが入力できます。
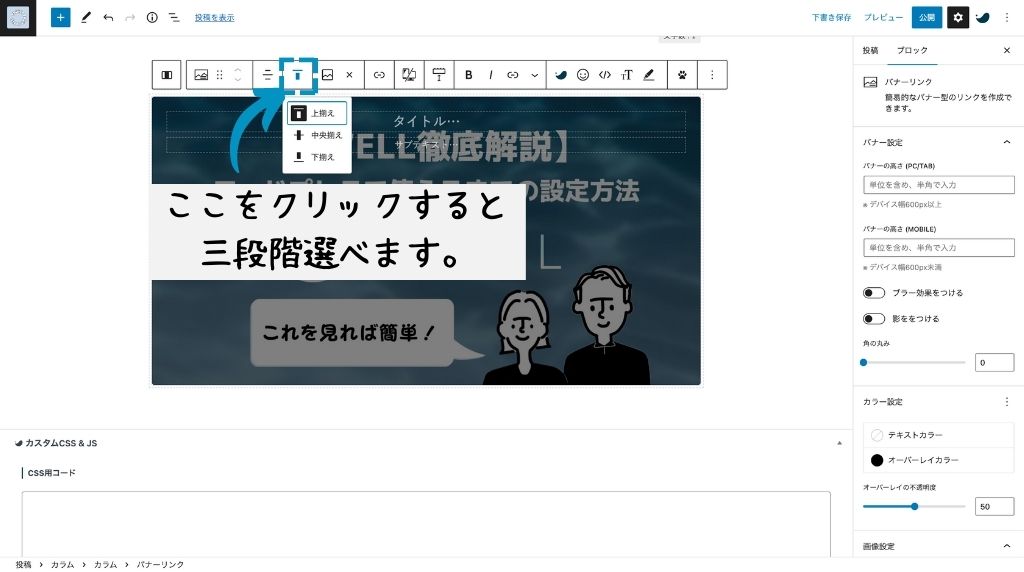
- 文字の高さについて
-


こんな感じで三段階で調整できます。
- 高さの調整の仕方について
-


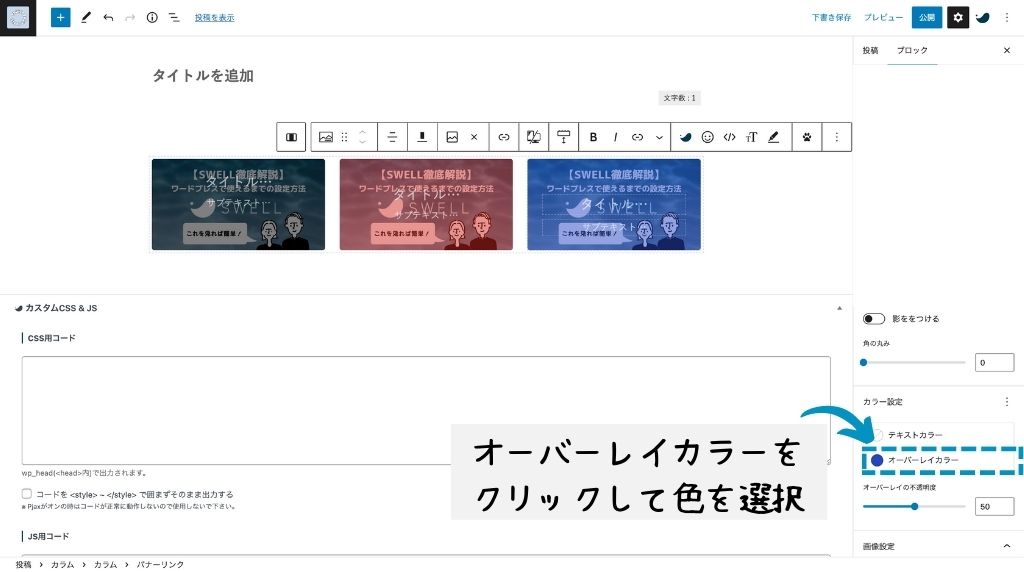
- カラーオーバーレイの変更について
-


- カラーオーバーレイの変更の仕方について
-


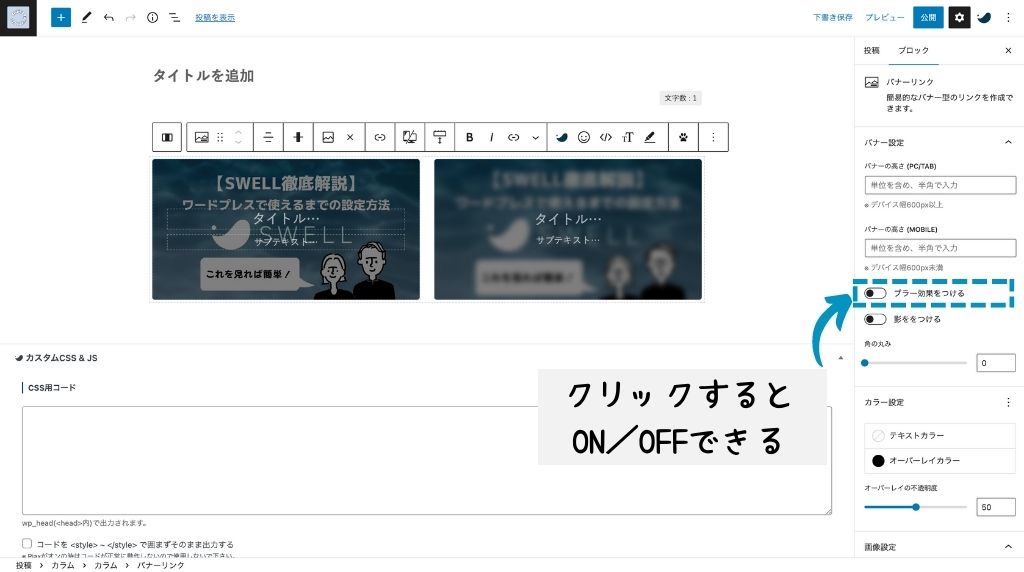
- 影とブラー効果について
-


- 影とブラー効果変更の仕方について
-


影については画像だとわかりにくいので省略します。
影についてもブラー効果と同様にクリックでON/OFFできます。
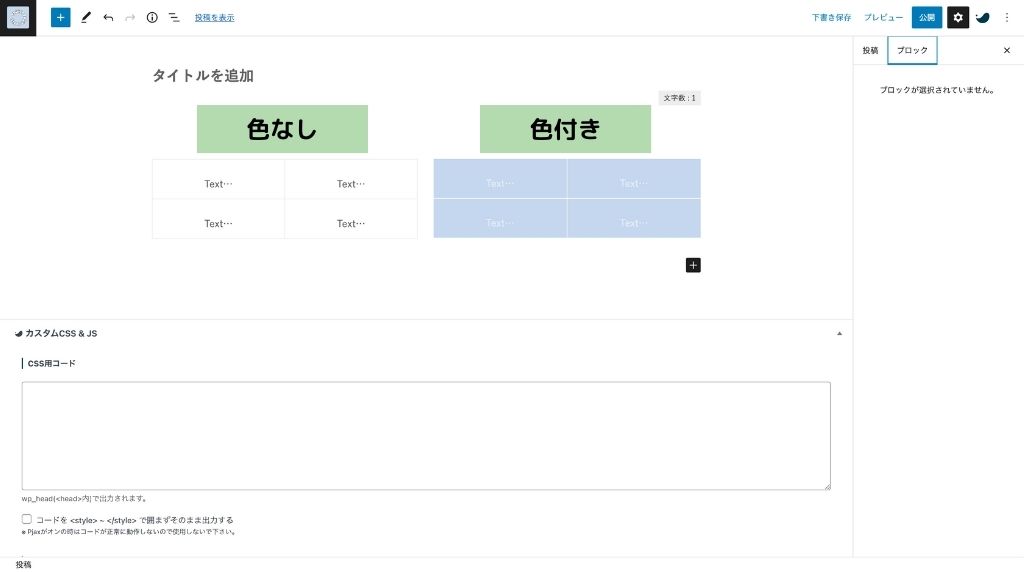
- 画像の丸みについて
-


- 丸みの付け方
-





丸み加減は自分で調節可能です。
バナーリンクの説明は以上です。
ボックスメニュー
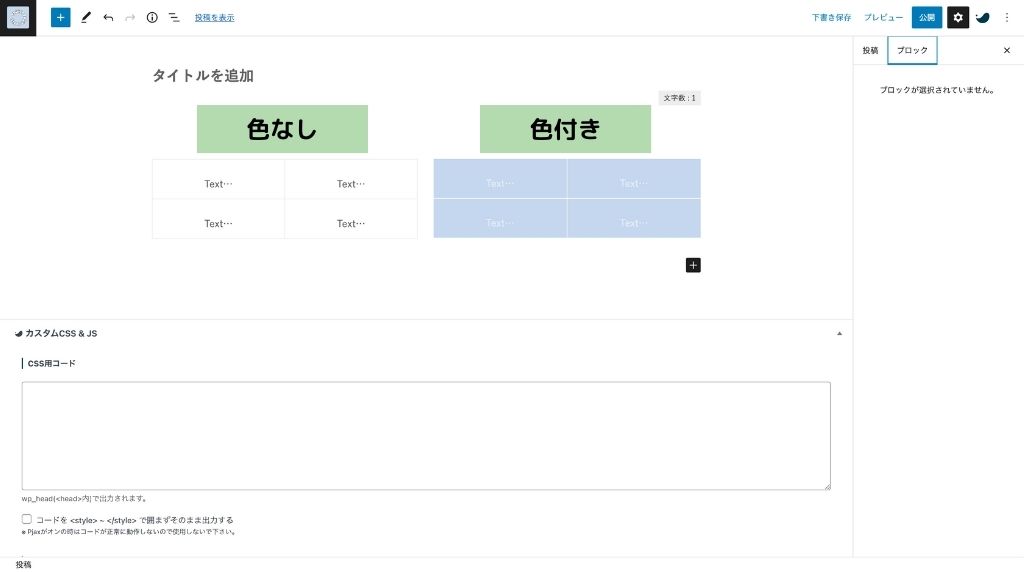
続いてはボックスメニューについてです。
テーブル表のでかい版(?)みたいな感じです
ボックスメニューでできるカスタマイズは
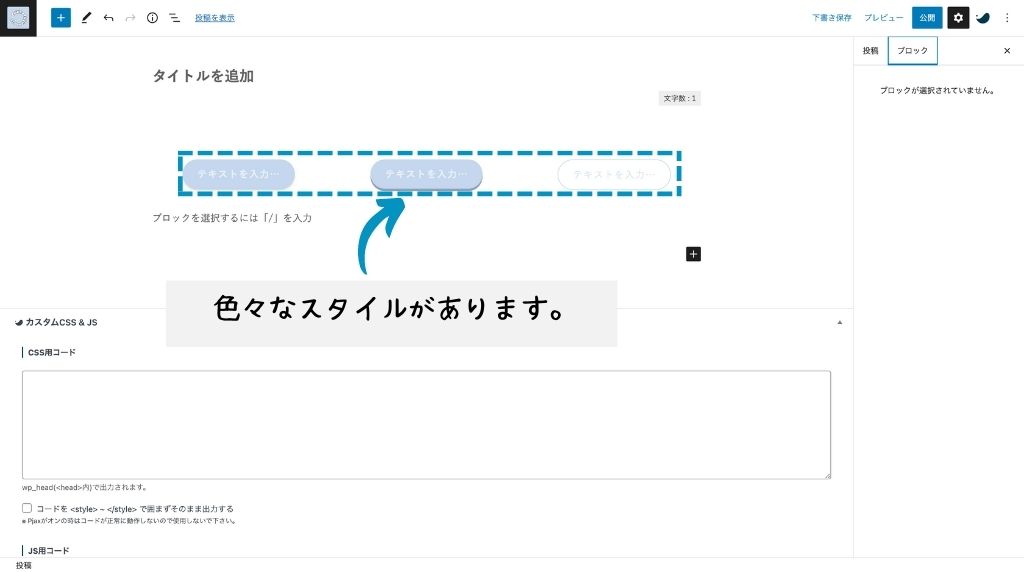
- 全体のスタイル変更(色)
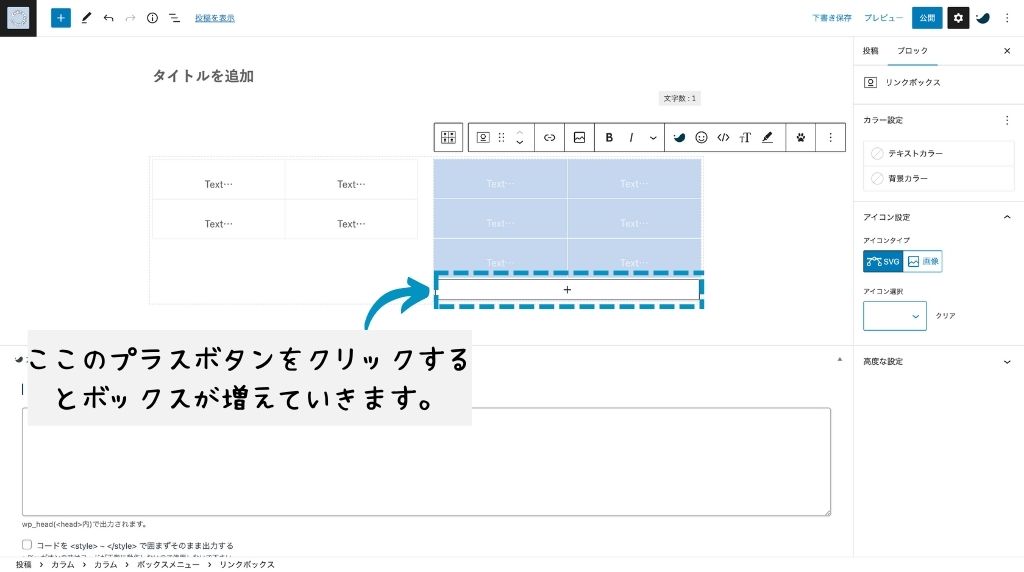
- ボックスの数の変更
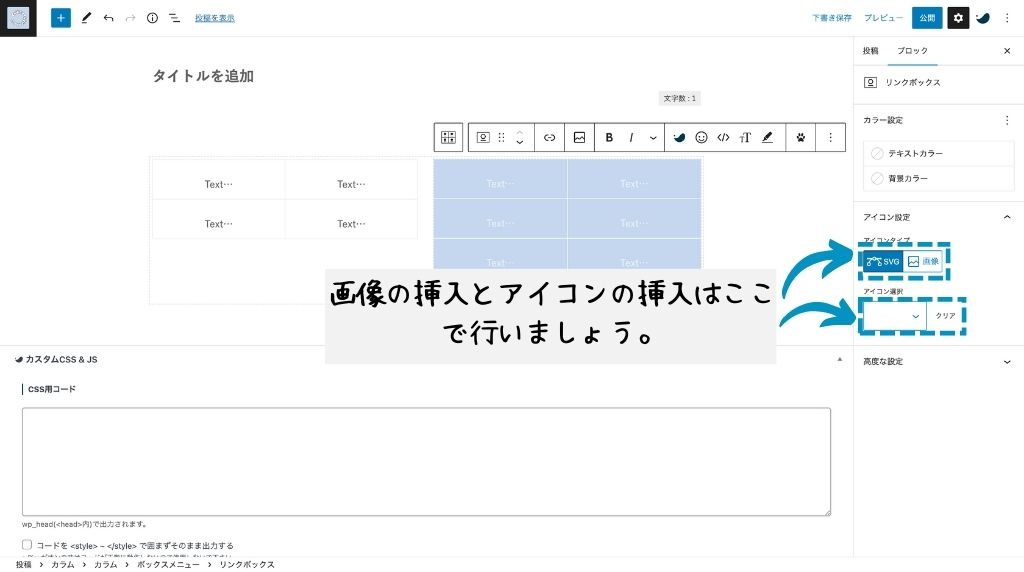
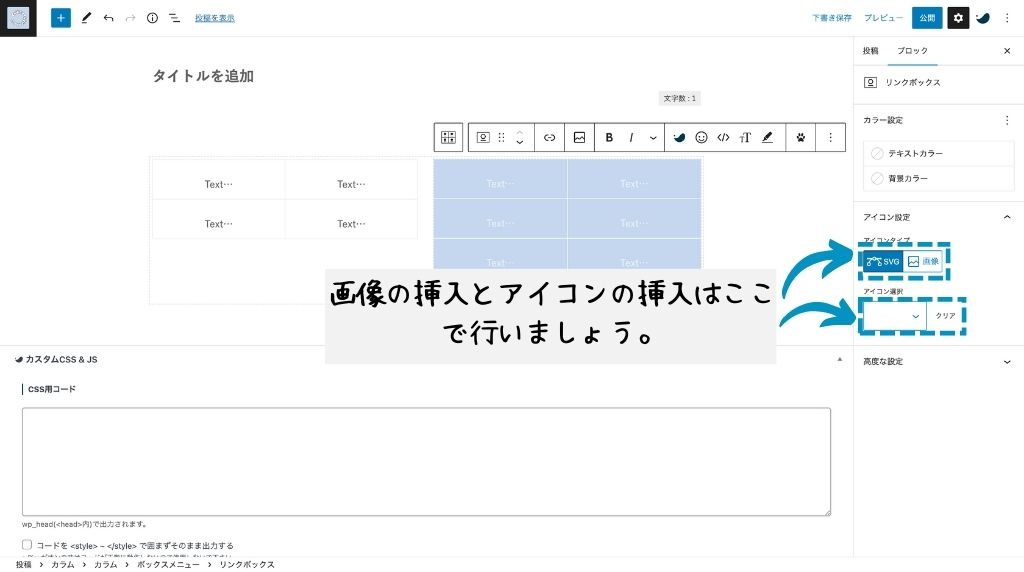
- 画像の挿入
- アイコンの挿入
それでは実際にみていきましょう。
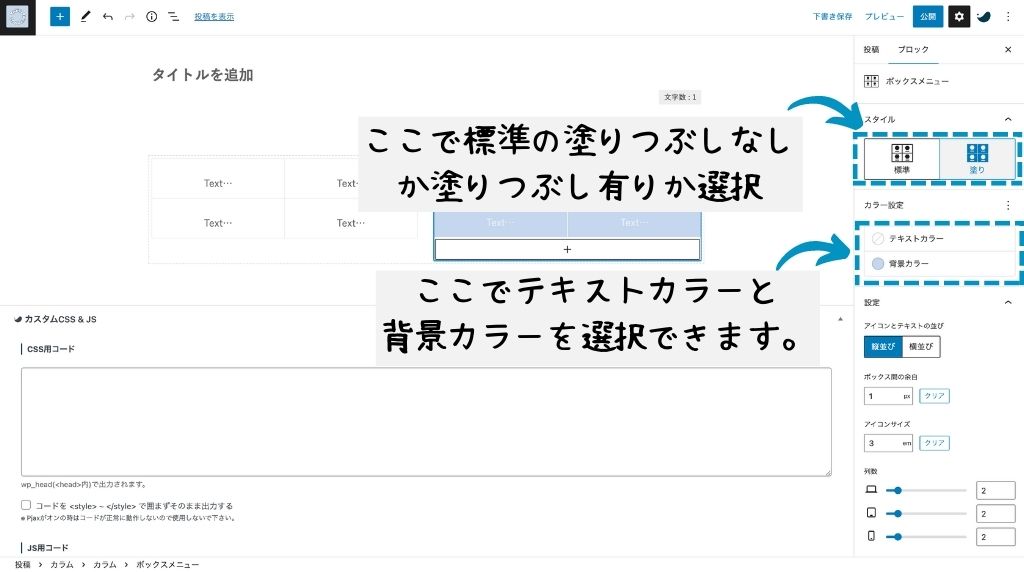
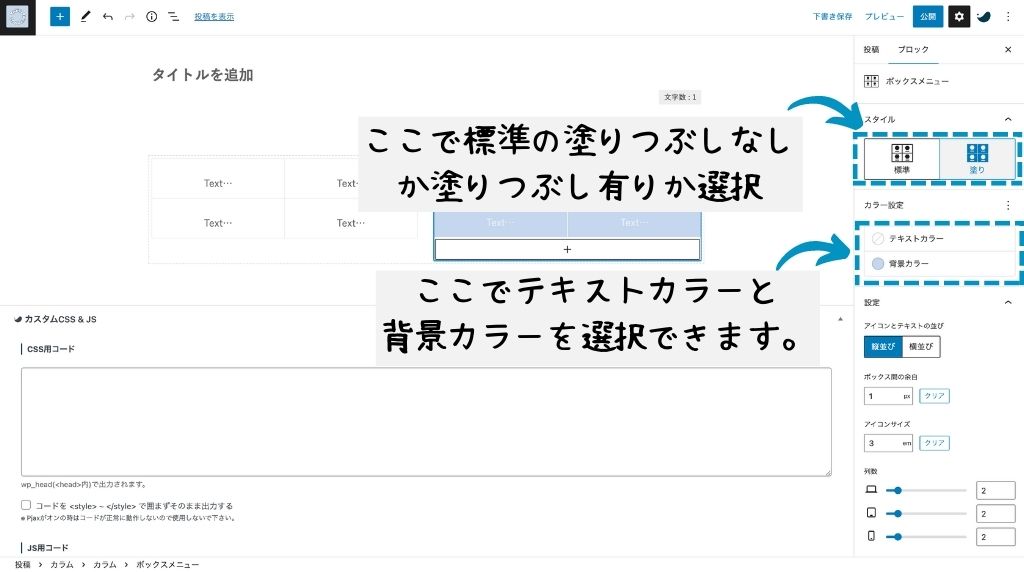
ボックスメニューの使い方について
それでは最初はスタイルの変更からです。


変え方は


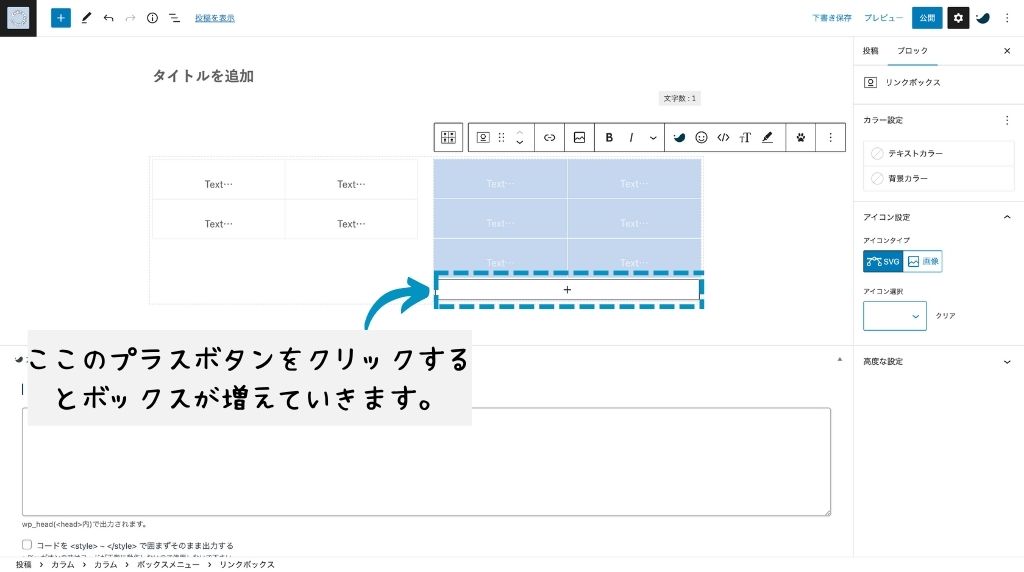
続いてボックス数の変更についてです


画像の挿入とアイコンの挿入は


SWELLボタン
SWELLボタンというのは
こういったものです。
アフィリエイトリンクを貼ったり他の記事やサイトに誘導するときに使います。
SWELLボタンでカスタムできるのは
- ボタンのスタイル変更
- ボタンのサイズの変更
- フォントサイズの変更
- カラーの変更
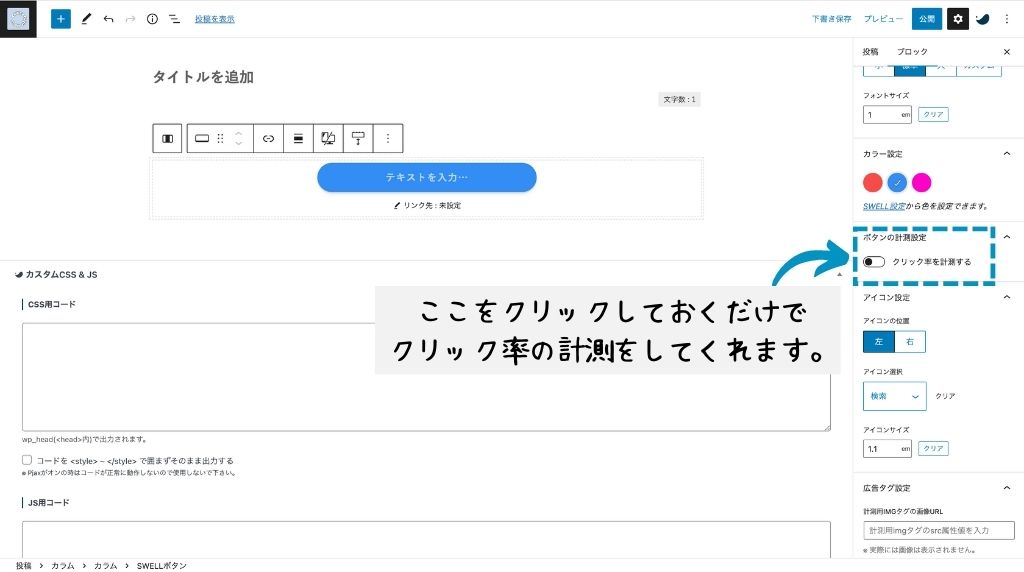
- ボタンの計測設定
それでは一つずつ見ていきましょう。
SWELLボタンの使い方について


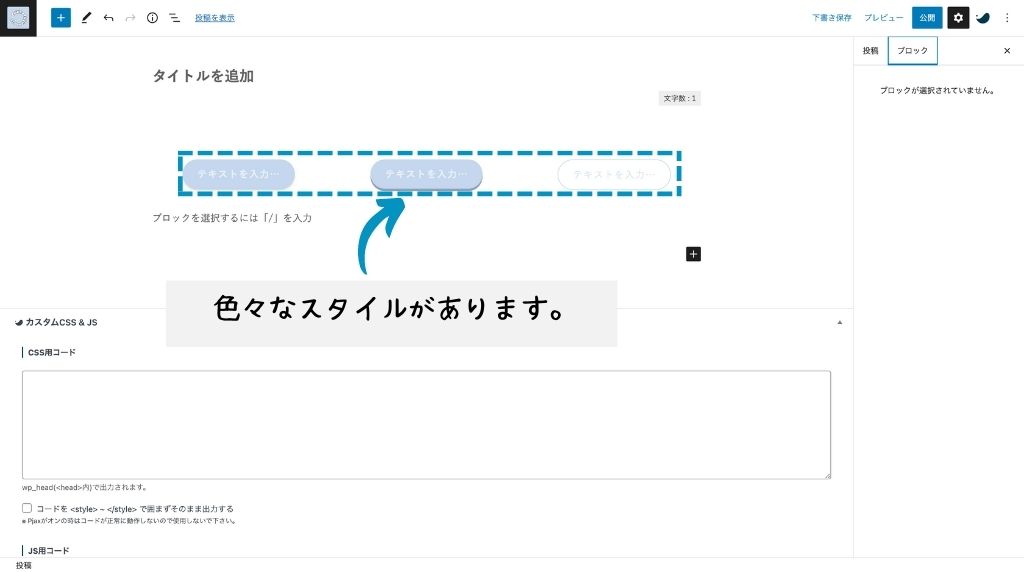
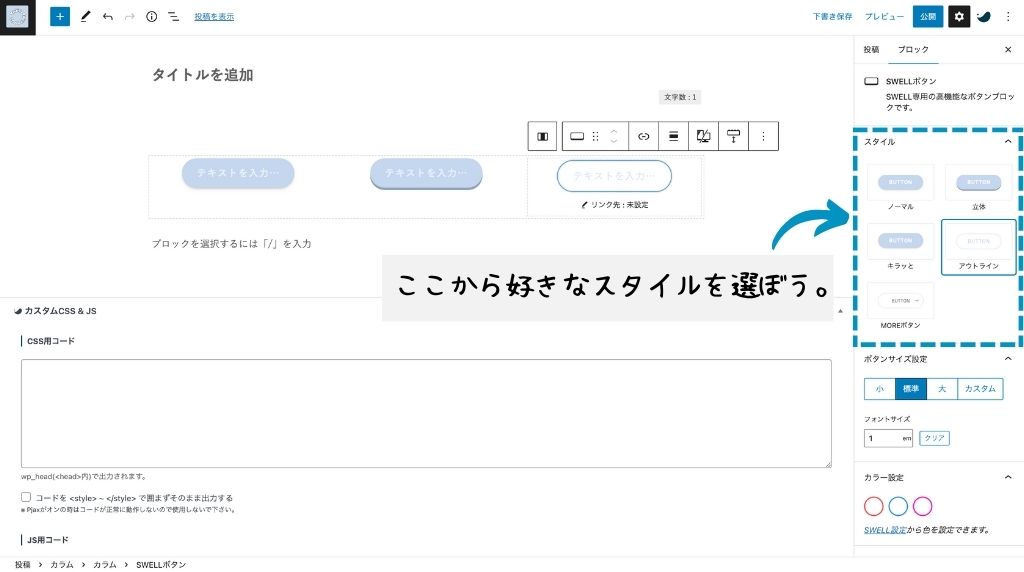
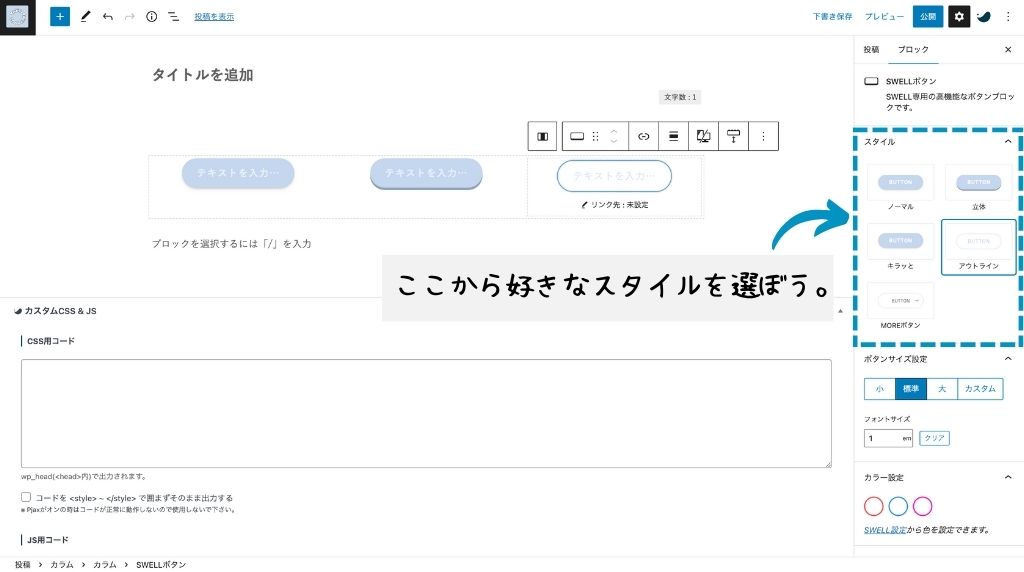
スタイルの変更の仕方は





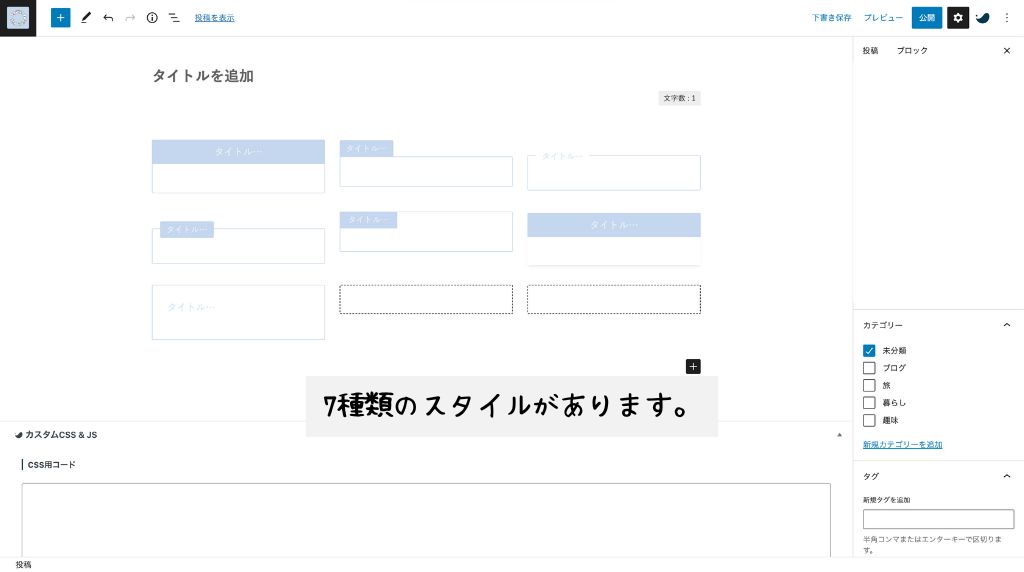
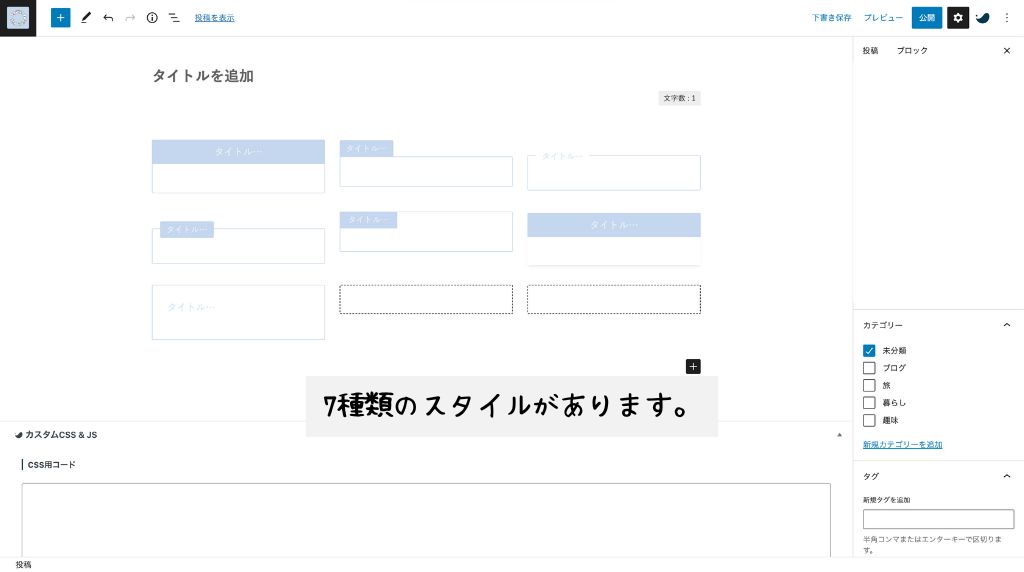
スタイルは5つあります。
好きなスタイルを選びましょう。
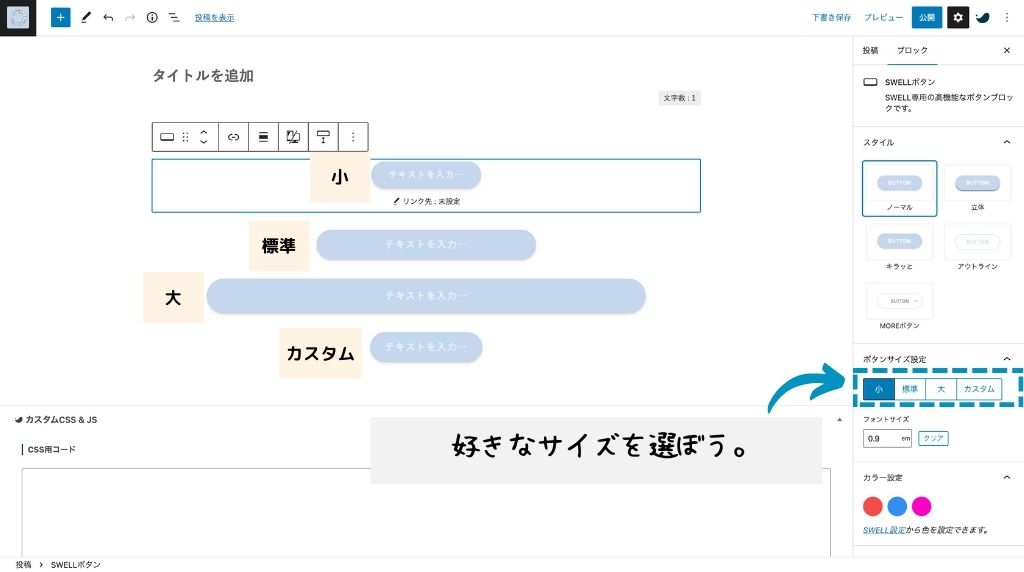
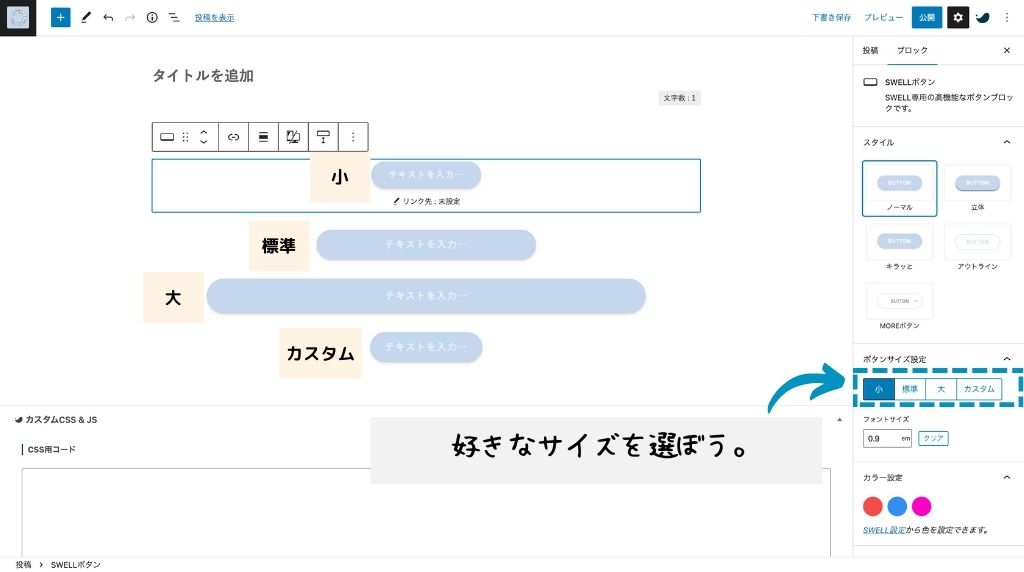
ボタンのサイズについてみていきます。


- 小
- 標準
- 大
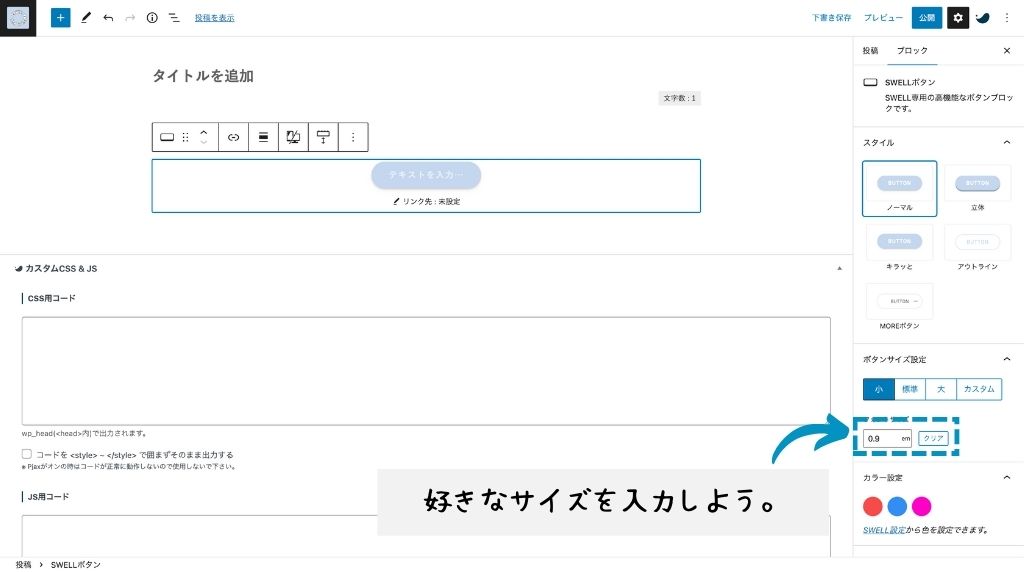
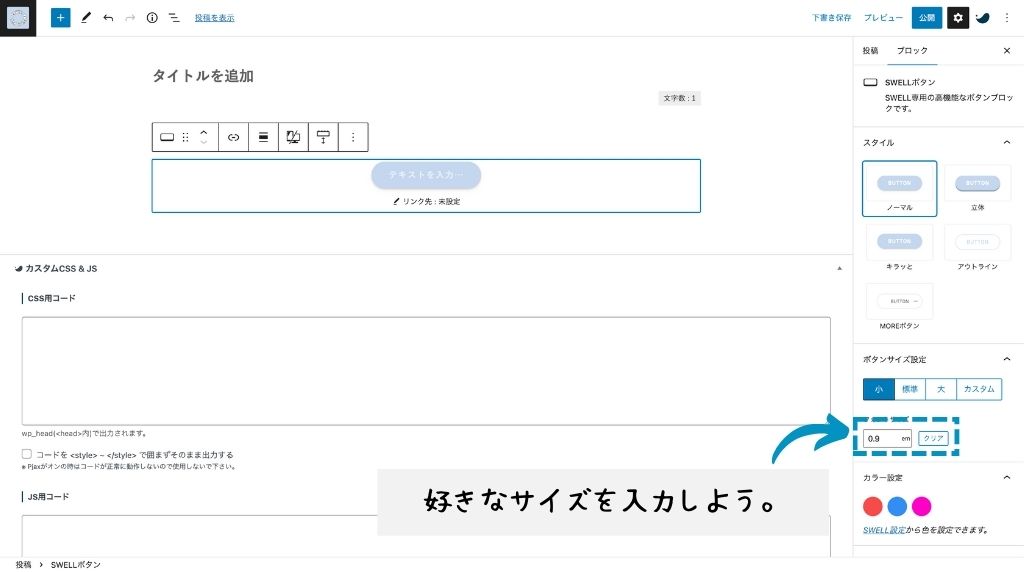
- カスタム
この4つから選ぶことができます。
続いてフォントサイズの変更です。


続いては色の変更です。


どんな色でも設定できます。



自分の好きな色にカスタマイズしましょう。
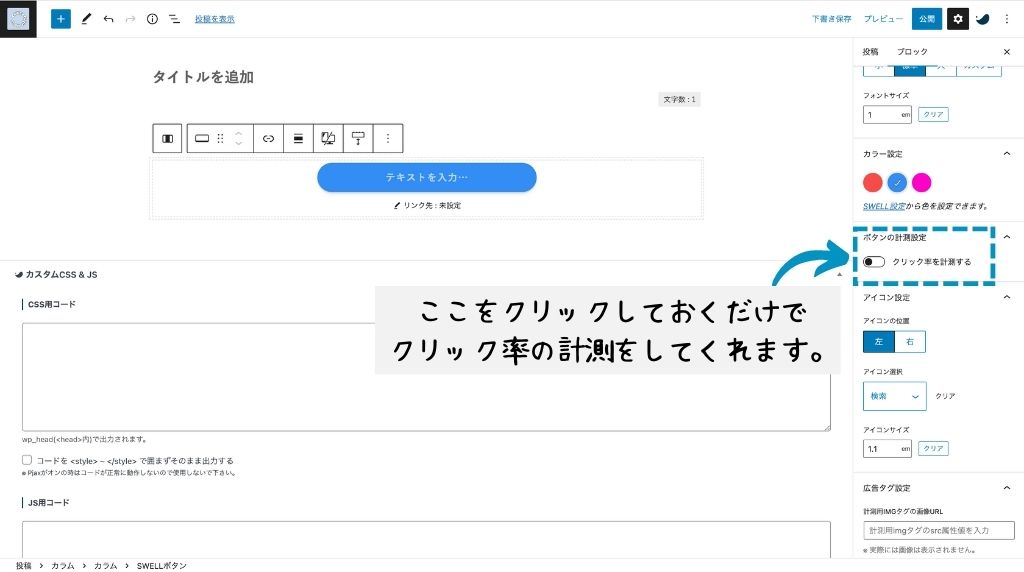
あとはボタンのクリック率計測設定です。
このボタンがどれくらい押されたかこれかなり重要な分析です。


位置や色、テキストなどでクリック数はかなり違うのでこれで分析できます。



SWELLの開発者天才。。。
SWELLボタンの説明は以上です。
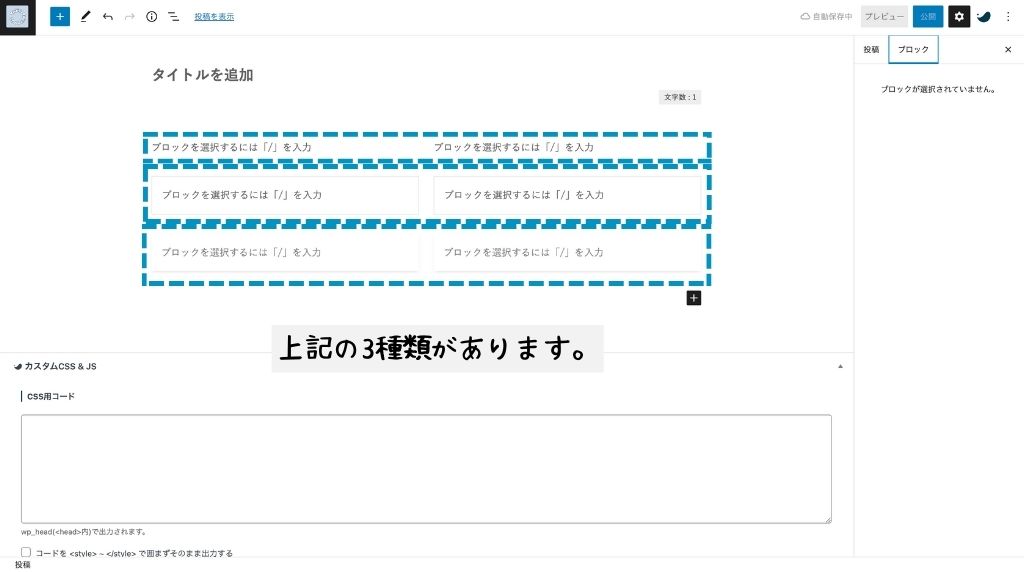
キャプションボックス
キャプションボックスはこちらです
記事の最初とか箇条書きを強調したいときによく使います。
キャプションボックスでカスタマイズできるのは、
- スタイルの変更
- 全体の色の変更
それでは、一つずつ見ていきましょう。
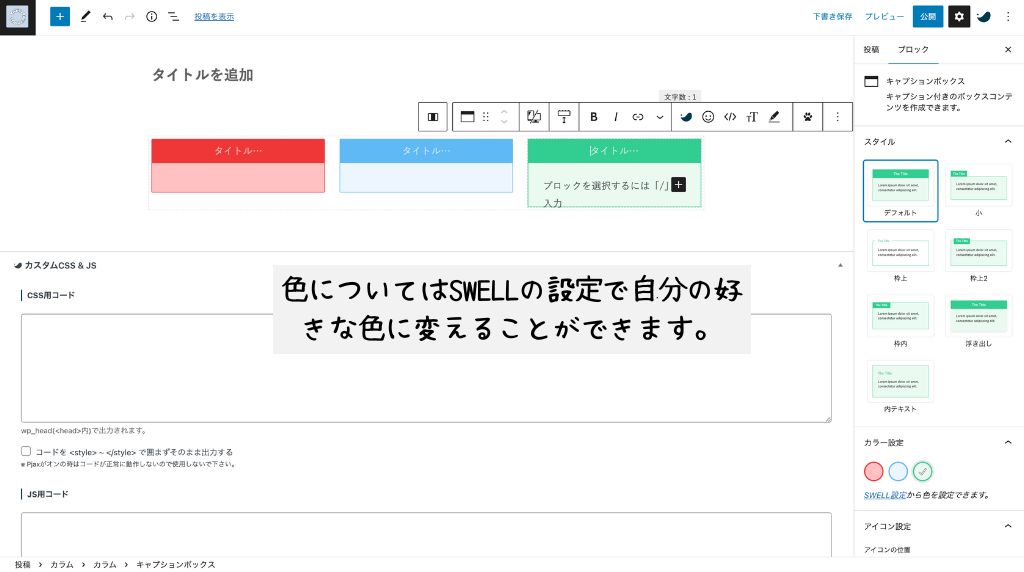
キャプションボックスの使い方について
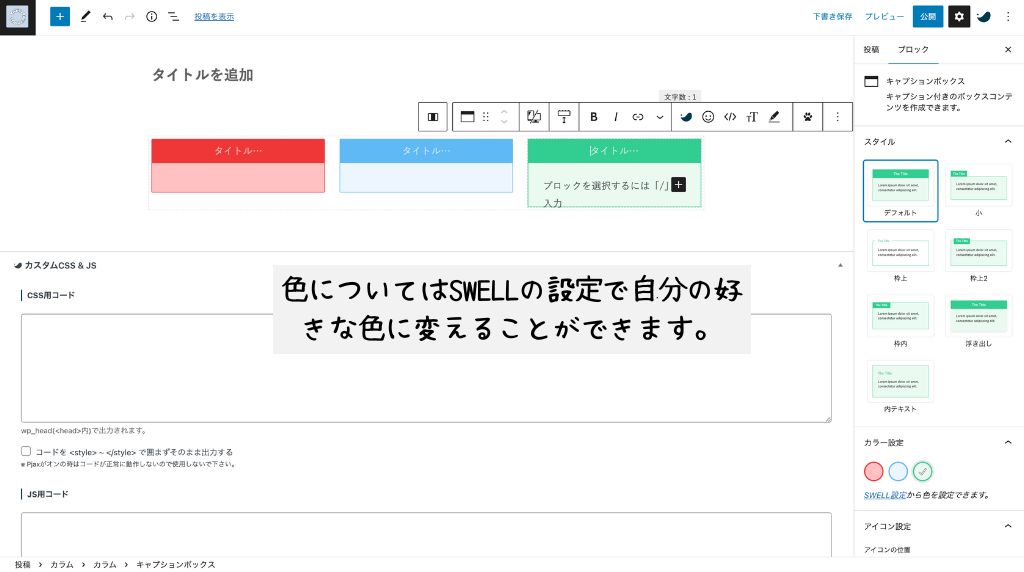
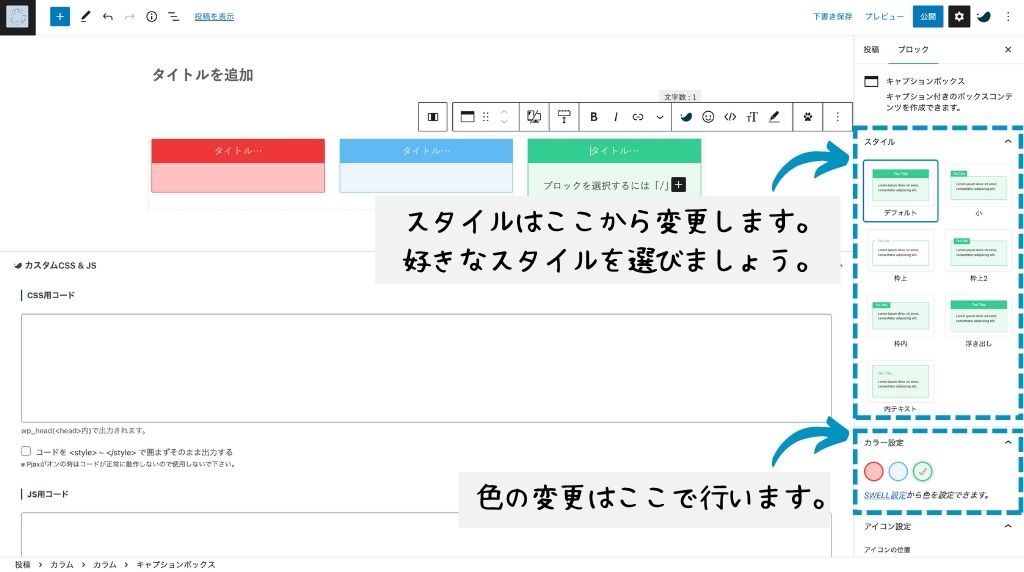
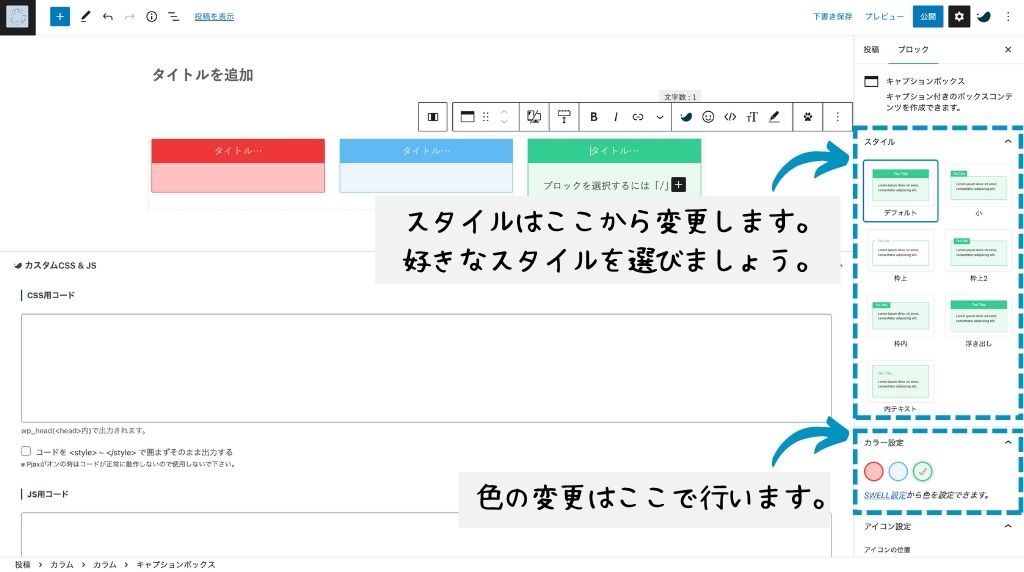
まずはスタイルの変更からです。
スタイルはこのようなものがあります。


続いて色の変更です。


スタイルの変更と色の変更の仕方についてです。





キャプションボックスは箇条書きの強調にかなり使っています!
以上でキャプションボックスの説明は終わりです。
リッチカラム
リッチカラムはこちら
これが
だよ
リッチカラム
!
リッチカラムのカスタマイズは、
- スタイルの変更
- 横スクロール 有・無
- デバイスごとの列数設定
- カラム間の余白
それでは一つずつ見ていきましょう。
SWELLには、カラムとリッチカラム似たなものがあります。
そこの説明もしていきます。
リッチカラムの使い方について
- カラムとリッチカラムの違いについて
-
カラムとリッチカラムの違いについては、
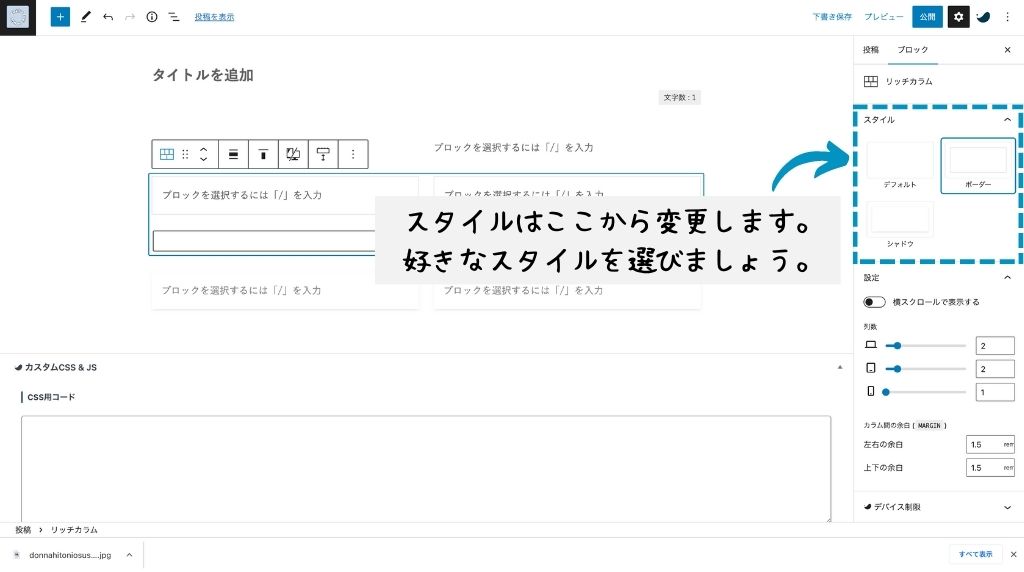
リッチカラムの方が操作性に自由があります。 - スタイルの変更について
-


- スタイルの変更の仕方
-


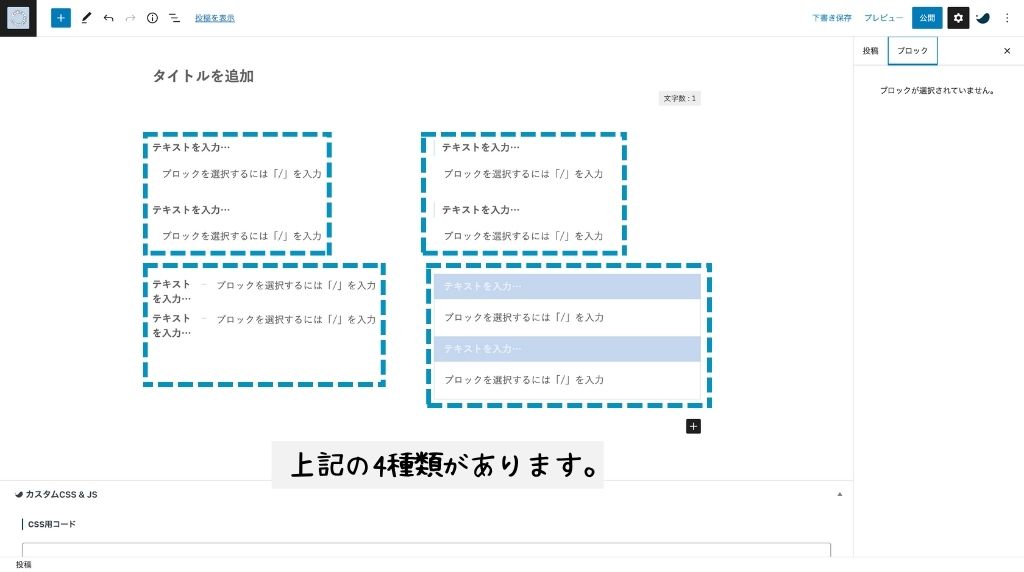
スタイルは、3種類です。
- デフォルト
- ボーダー
- シャドウ
上記の3種類です。
- 横スクロールについて
-


横スクロールができることによって横並びに情報がたくさん書き込めます。
- 横スクロールの設定の仕方
-


クリックして白→青に変われば設定完了!
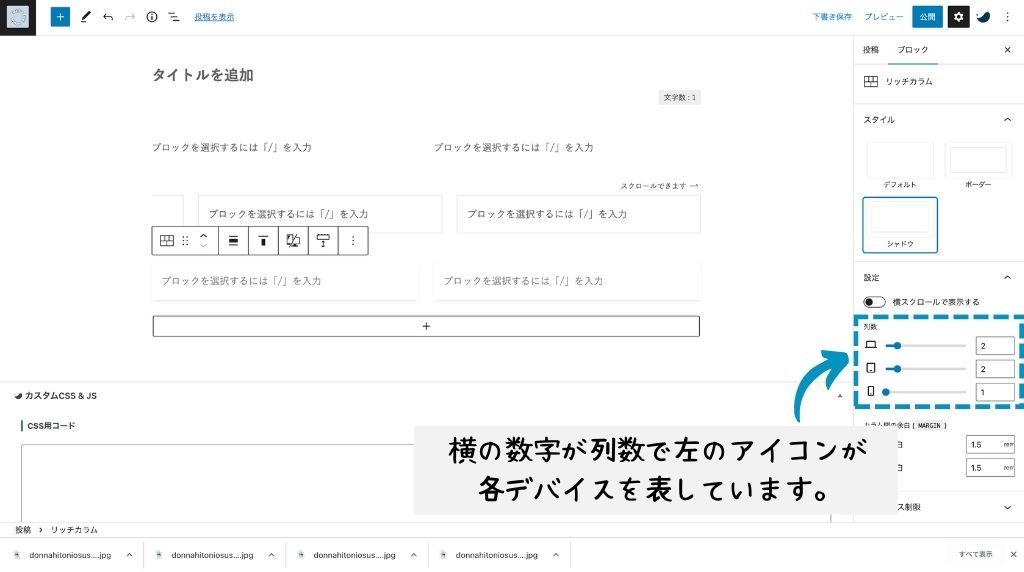
- デバイスごとの列数設定の仕方について
-
各デバイスでしか確認の使用がないのでここは設定の仕方だけを紹介していきます。


上から順に
- PC
- タブレット
- スマホ
となっています。
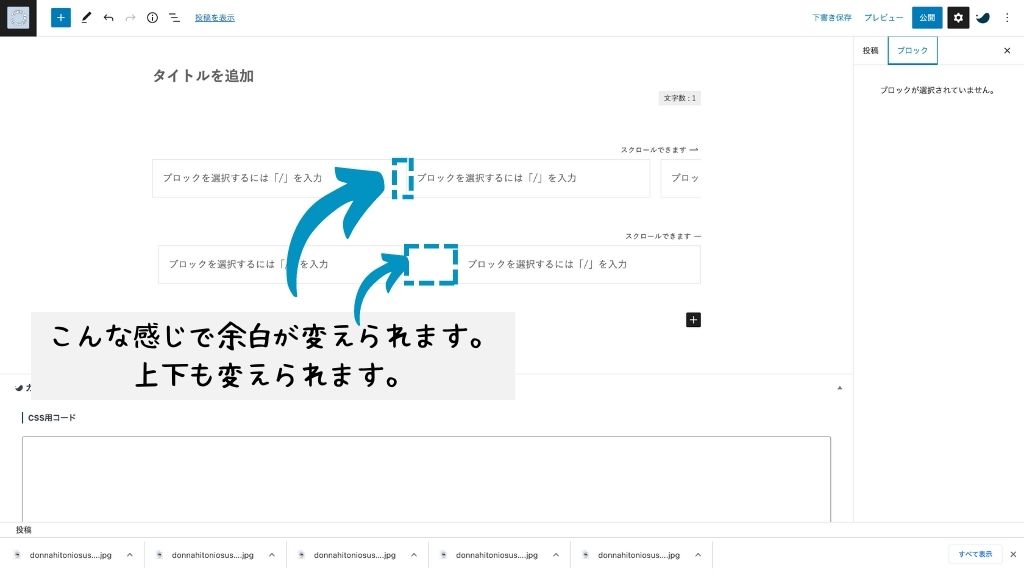
- カラム間の余白について
-





リッチカラムかカラムならリッチカラムを使用することをおすすめします。
説明リスト(DL)
説明リストはこちら
- 標題を入力
-
説明文を入力
- 標題を入力
-
説明文を入力
いくつかのことや、言葉を説明・紹介したいときにしようします。
説明リストでカスタムできるのは、
- スタイルの変更
です。
「説明文を入力」の部分は、ブロック選択できるので枠をつけたり、リストで箇条書きを入れたりあらゆることができます。
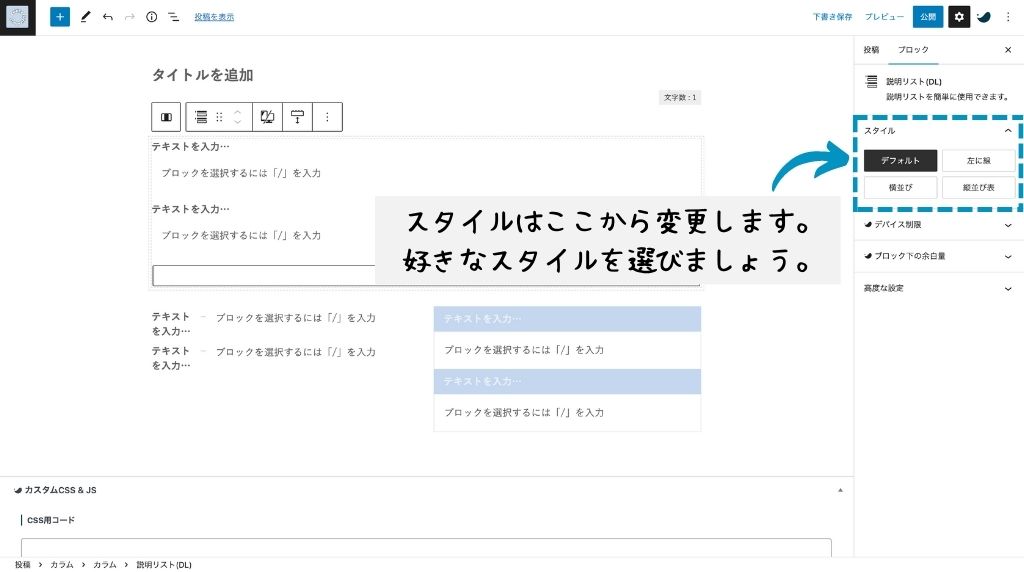
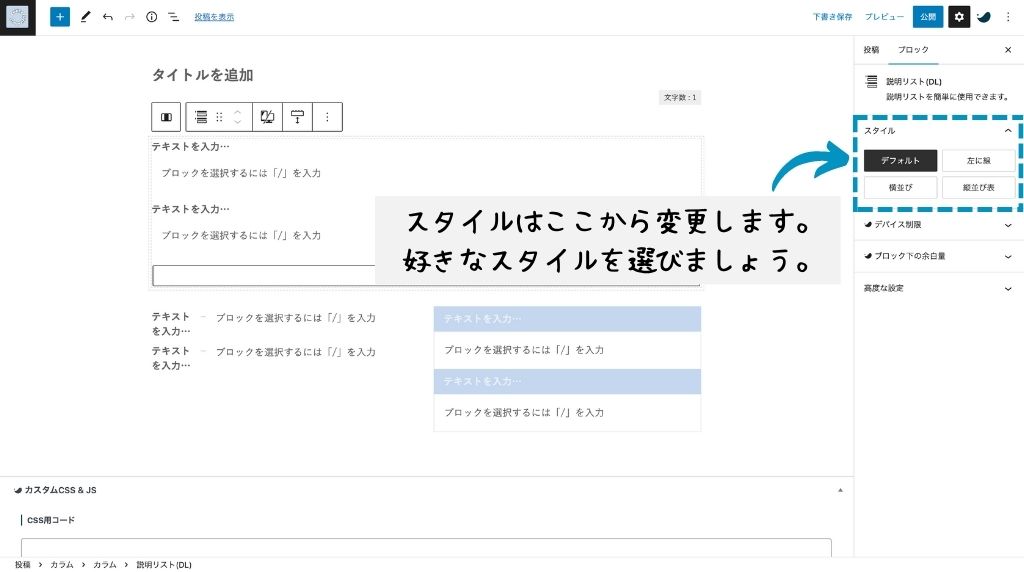
それでは、スタイルの変更について実際にみていきましょう。
リッチカラム説明リスト(DL)の使い方について
- スタイルの変更について
-


- スタイル変更の仕方





ここは見出し使うほどではないんだけどっていうときに便利ですね!
説明リストの紹介は以上です。
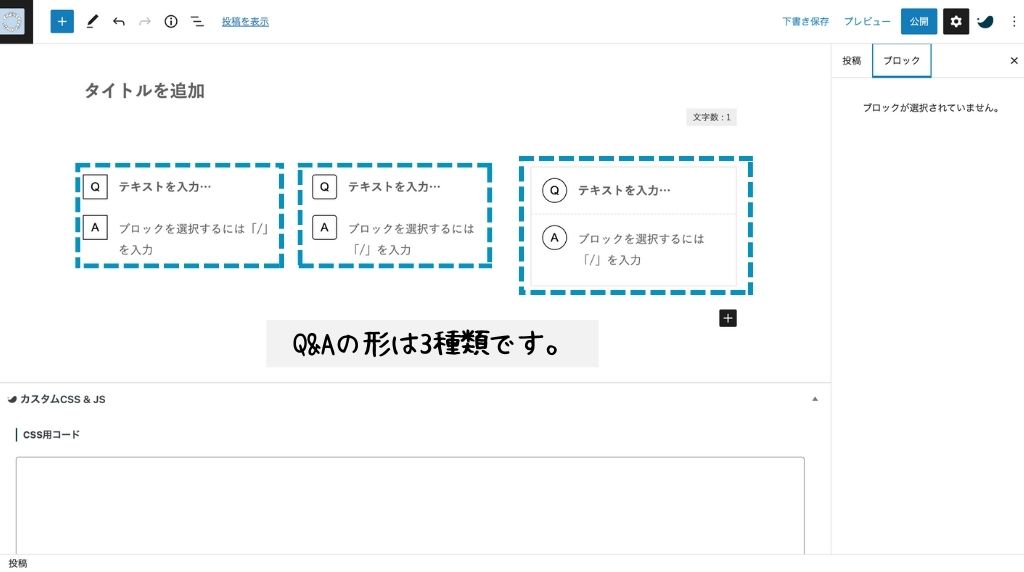
FAQ
FAQは、こちら
- 質問を入力
-
答えを入力
- 質問を入力
-
答えを入力
よくある質問のページなどに使用できます。
FAQでカスタムできるのは、
- 全体のスタイルの変更
- Q&Aのアイコンの形・色の変更
こんな感じです。
それでは、実際に一つずつ見ていきましょう。
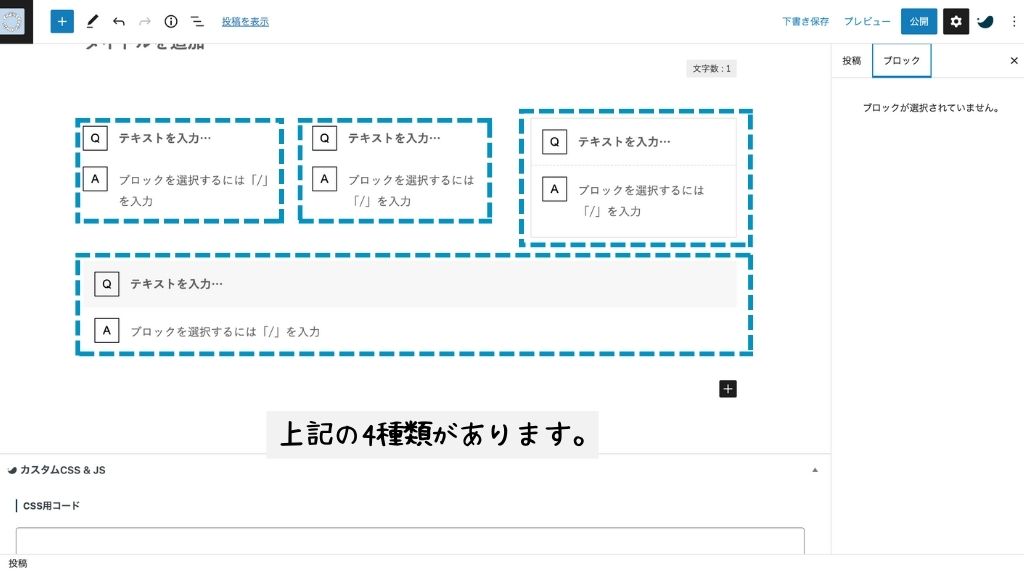
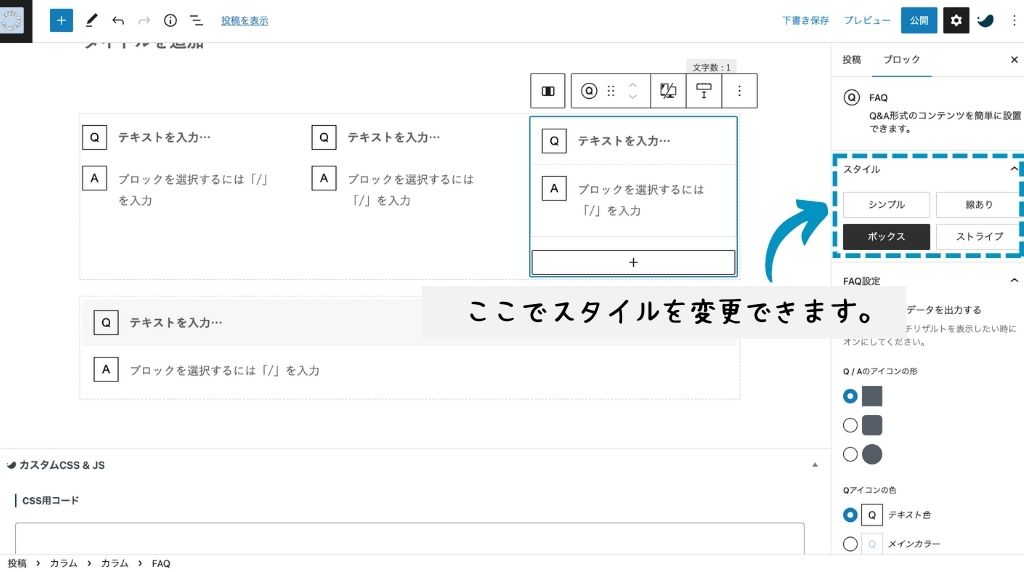
FAQの使い方について
- 全体のスタイルの変更
-


以上の4種類がスタイルの全てです。
- スタアイルの変更の仕方
-


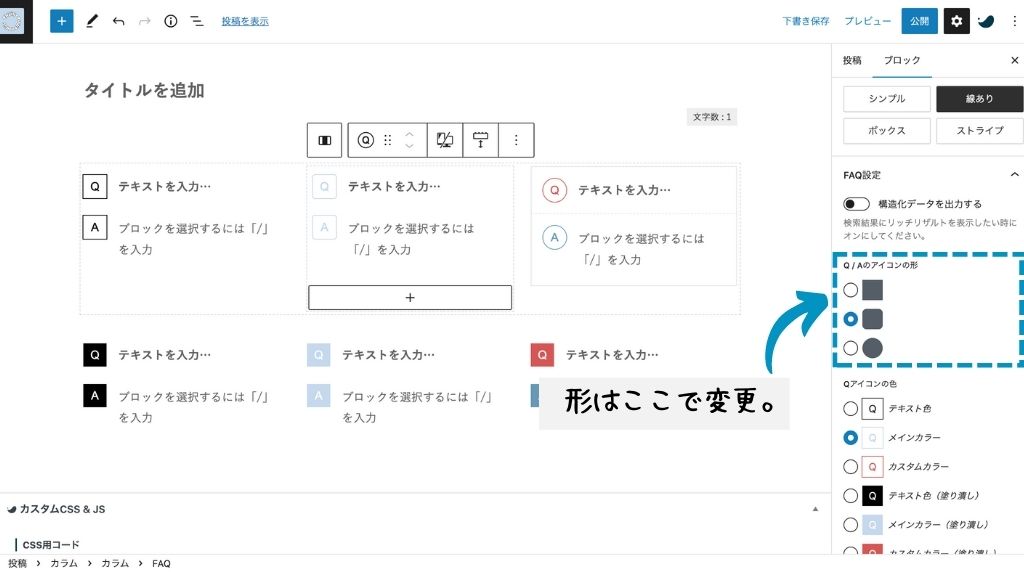
- Q&Aのアイコンの形・色の変更
-


上の写真の通り形は3つあります。
- 四角
- 四角の角が丸まったもの
- 丸
続いて色の種類です。


上の画像の通り各6種類あります。
- Q&Aの形と色の変え方
-
まずは形の変え方です。


続いて色の変え方です。


以上でFAQの説明を終了します。
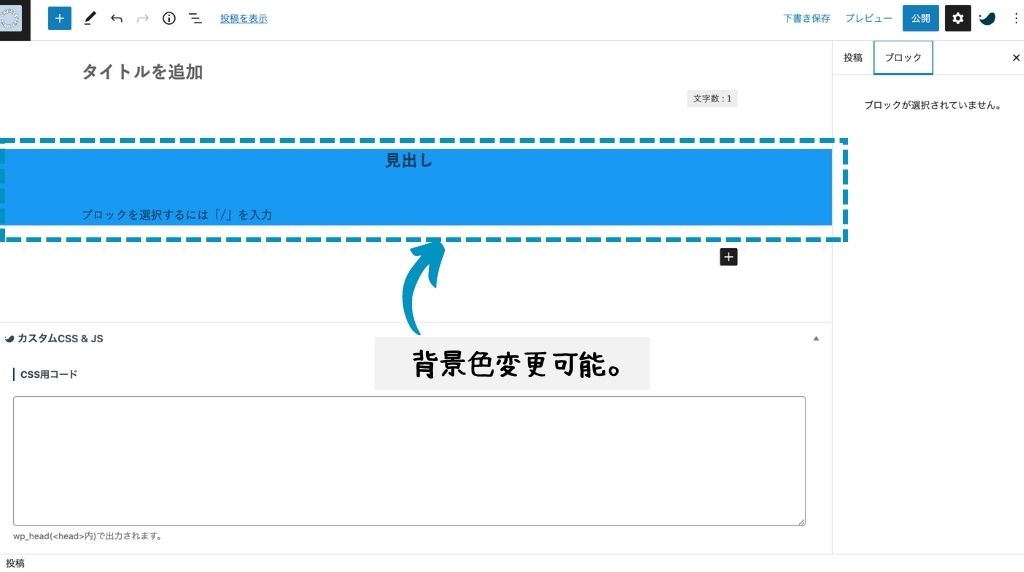
フルワイド
フルワイドはこちら
フルワイドってトップページに使えそうじゃない?!
フルワイドはブログの記事というよりはトップページなどに使えそうです。
フルワイドを使用すれば凝ったトップページに見えますし、
SWELLのトップページでもフルワイドを使用して作ってあります。
フルワイドでカスタムできるのは、
- 横幅を変えられる
- 上下内側の余白量
- 背景色(背景画像選択時はオーバーレイカラー)
- 背景色の透明度
- 背景画像
- 固定背景とするかどうか
- パララックス効果
- 背景画像の中心位置
- 上下の境界線の形状(背景画像が設定されていない時に設定可能)
上記の内容です。
このブロックエディタは記事ではなかなか使用することはないですが、
トップページにはかなり有効です。
それでは、一つずつ詳しく見ていきましょう。
フルワイドの使い方について
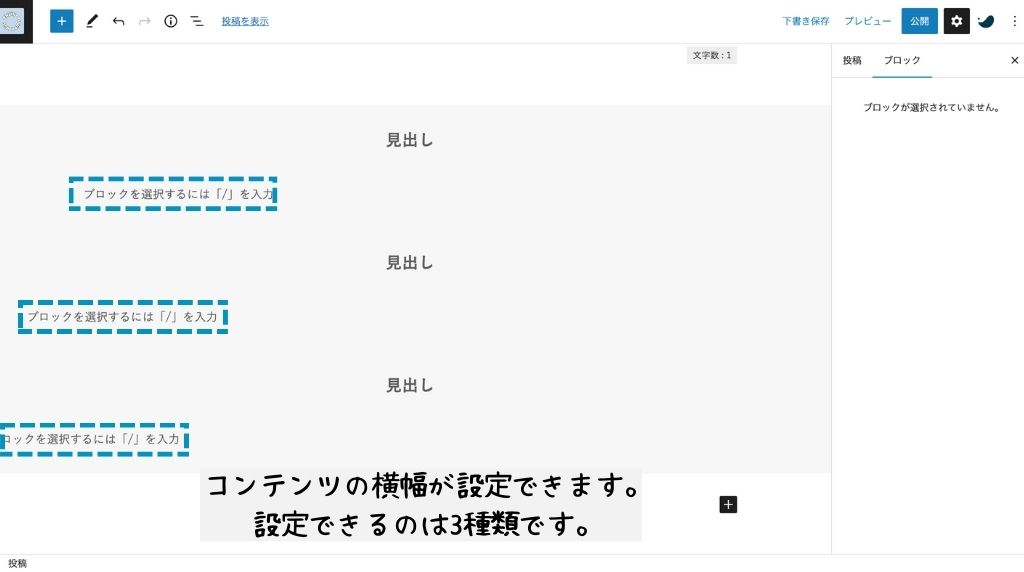
- 横幅について
-


- コンテンツの横幅の変え方について
-


横幅は3種類右側から好きなものを選びましょう。
上から
- 記事
- サイト幅
- フルワイド
の順に表示されています。
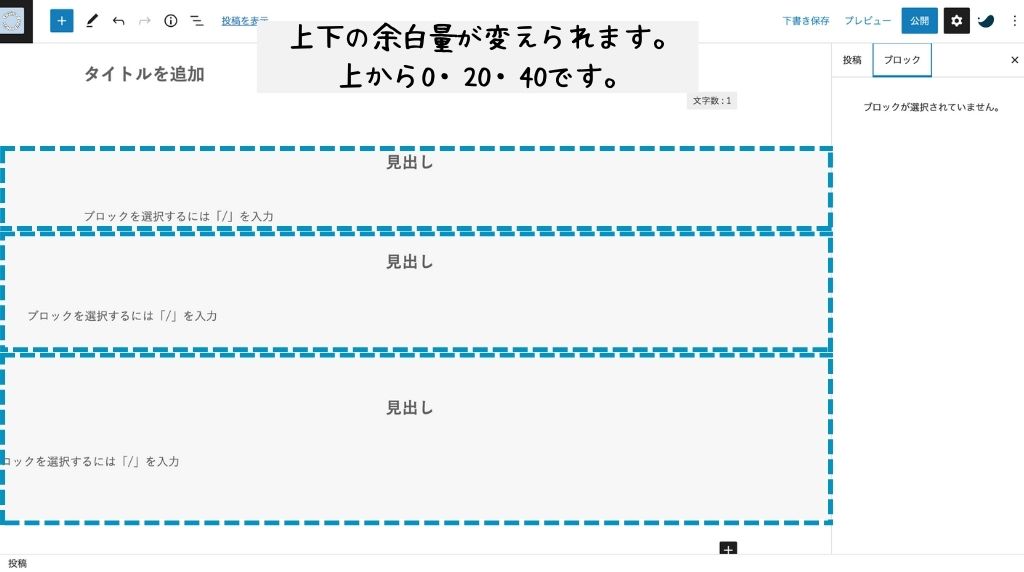
- 上下内側の余白について
-


見出しの上と一番下の余白量が変えることができます。
PCとスマホでそれぞれサイズを変えれます。
それでは余白の変え方です。
- 上下余白の変え方について
-


上がPCで下がスマホサイズです。
- 背景色(背景画像選択時はオーバーレイカラー)について
-
まずは、背景画像なしバージョンで背景色の変更について


そして画像があるときのオーバーレイカラーについて


オーバーレイカラーも色の変更ができます。
そして、透明度も変えることができます。
- 背景色(背景画像選択時はオーバーレイカラー)の変更の仕方について
-


- 背景画像-固定について
-
フルワイドの画像固定については画像よりも実際に記事中でやります。
これは背景を固定したパターン
背景固定
続いて背景固定なしのパターン
背景固定なし
- 背景画像-固定の仕方について
-


- 背景画像-パララックス効果について
-
パララックス効果については画像では説明できないので実際この記事内に設定します
これがパララックス効果
スクロールした時に、画像の一つ一つの要素が動いて、3D感のある視覚効果があります。
- 背景画像-パララックス効果の仕方について
-


- 背景画像-中心位置の変更の仕方について
-
これは、画像が設定されており、パララックス効果なしのときにしか設定できません。
本来画像を貼り付けると下画像の中心が中心となるはずですが中心位置を変更することができます。



仕方は簡単です。


◎の位置を中心にしたい位置に持っていくだけで中心位置のへんこうが可能です。
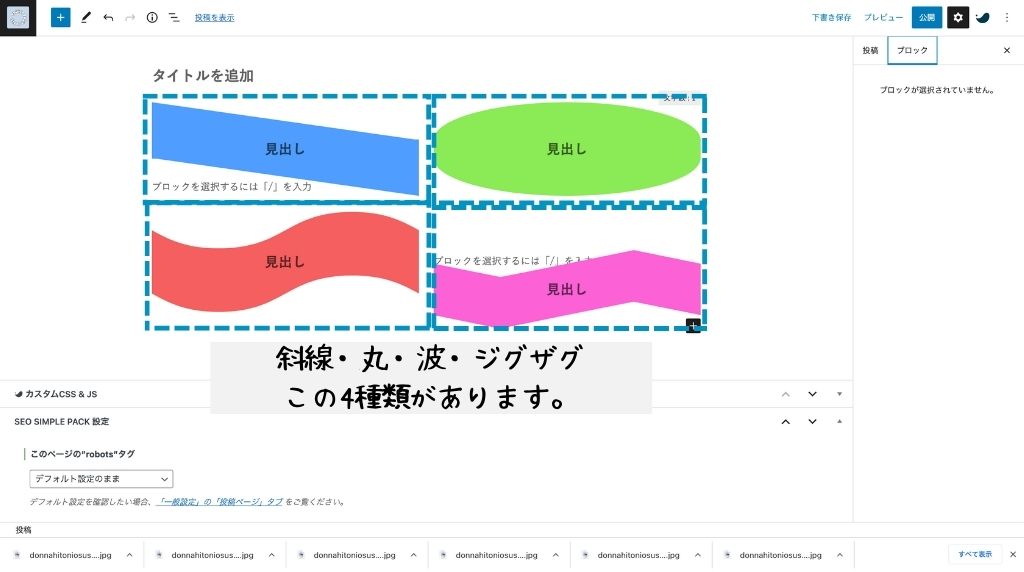
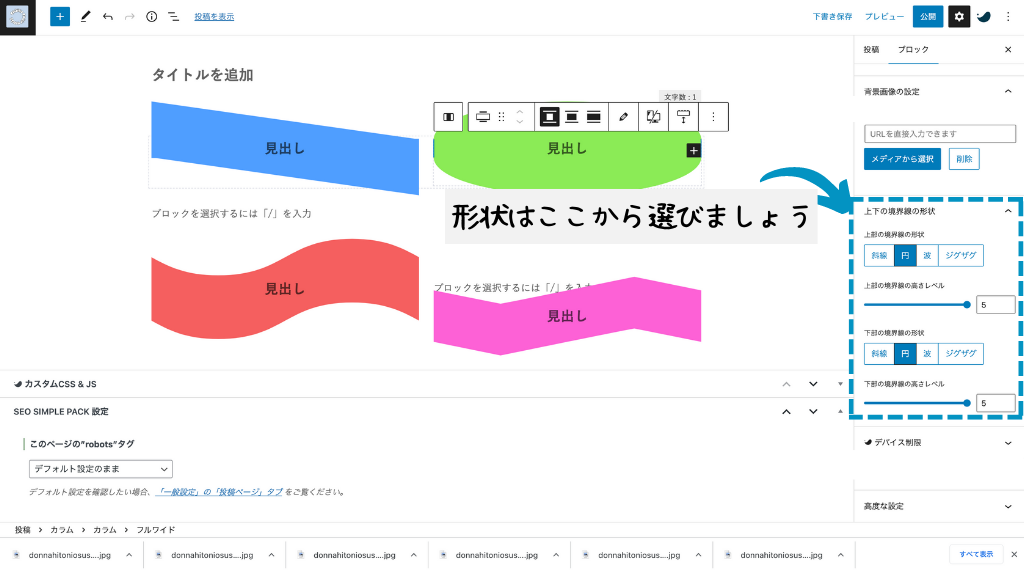
- 上下の境界線の形状の変更について
-
上下の境界線の変更は画像がせってされていないときに設定可能です。


- 上下の境界線の形状の変更の仕方について
-


形状の度合いも0〜5まで選べるので好みの形を見つけましょう。



フルワイドの説明は以上になります。
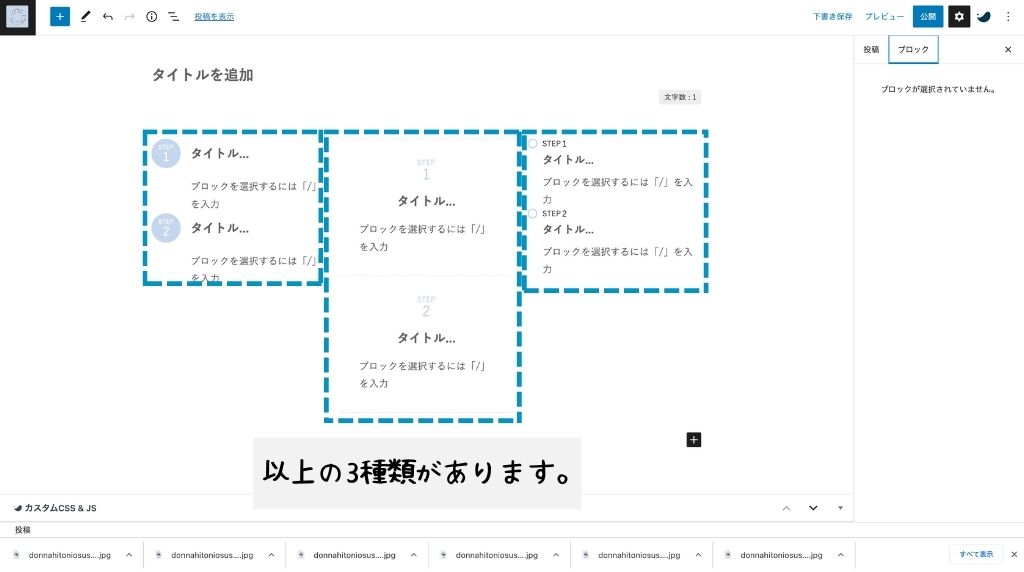
ステップ
ステップはこちら
なんかの作業の手順などを説明するときに使用します。
ステップでカスタムできるのは、
- 全体のスタイルの変更
- 左数字の上のSTEPの文字の変更
- 始まりの番号の変更
- 左側円形の変更
以上です。
それでは実際にみていきましょう。
ステップの使い方について
- 全体のスタイルの変更について
-
まずはスタイル変更についてみていきましょう。
どんなスタイルがあるのかみましょう。


- 全体のスタイルの変更の仕方について
-


- 左数字の上のSTEPの文字の変更の仕方について
-


好きな文字に変更することができます。
- 始まりの番号の変更の仕方について
-


入力した番号から始めることができます。
ブロックを二つに分けてステップを使用したりするときに便利です。
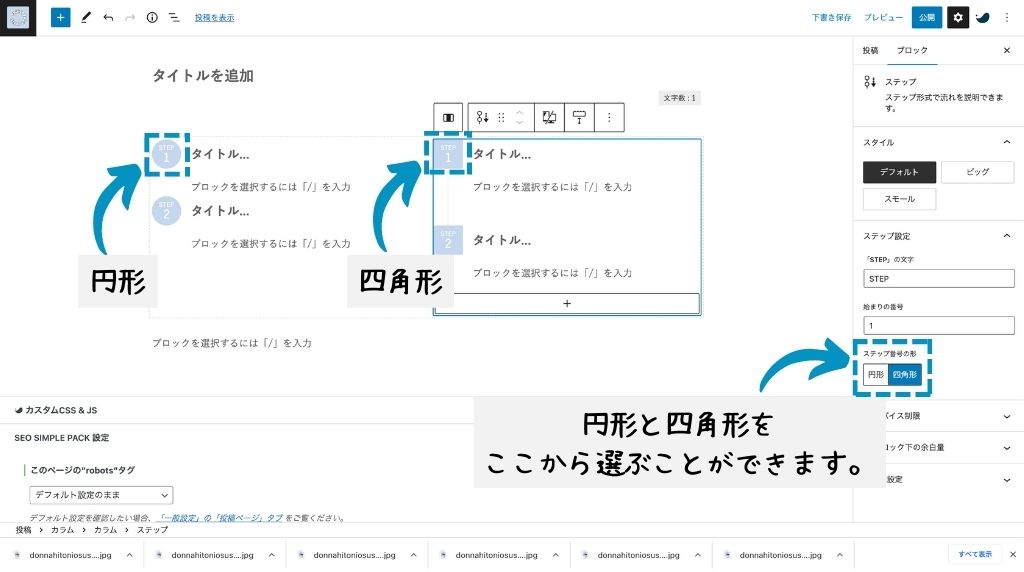
- 左側円形の変更の仕方について
-


円形と四角形から選ぶことができます。



ステップは、割と使う場面はあるはずなので
頭の片隅に置いといてください。以上でステップの説明は終わりです。
タブ
タブはこちら
タブ2をクリックしてね!
メリット・デメリットなどの対照的なものを書いたりするときなどに上手に使えば、
記事がスッキリし、見やすくなります。
タブでカスタムできるのは、
- 全体のスタイル
- タブ数の変更
- スクロール
以上です。
それでは一つずつ見ていきましょう。
タブの使い方について
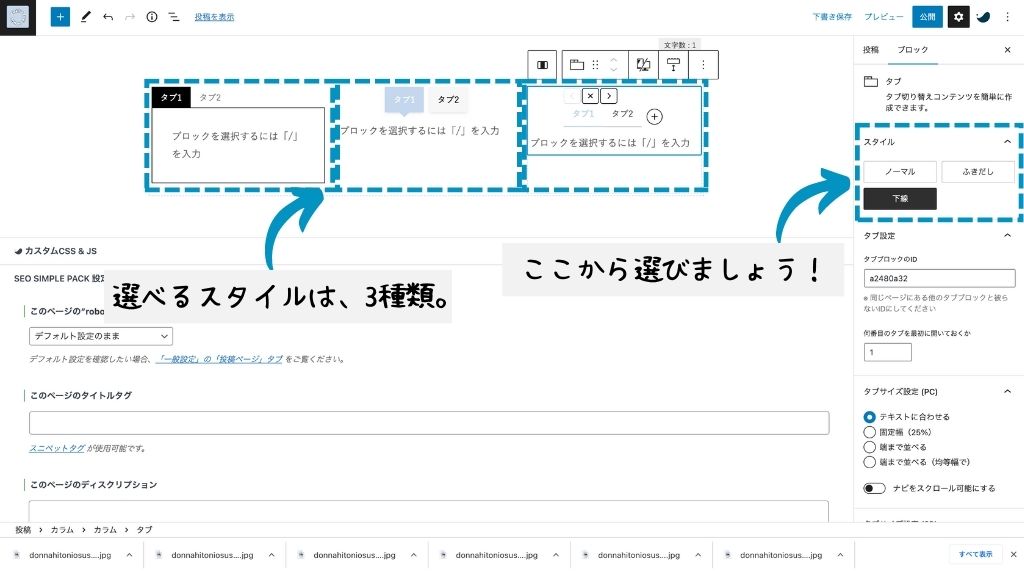
- 全体のスタイルの種類と変更の仕方について
-


変更できるスタイルは、3種類です。
画面右側からスタイルを選んで変更しましょう。
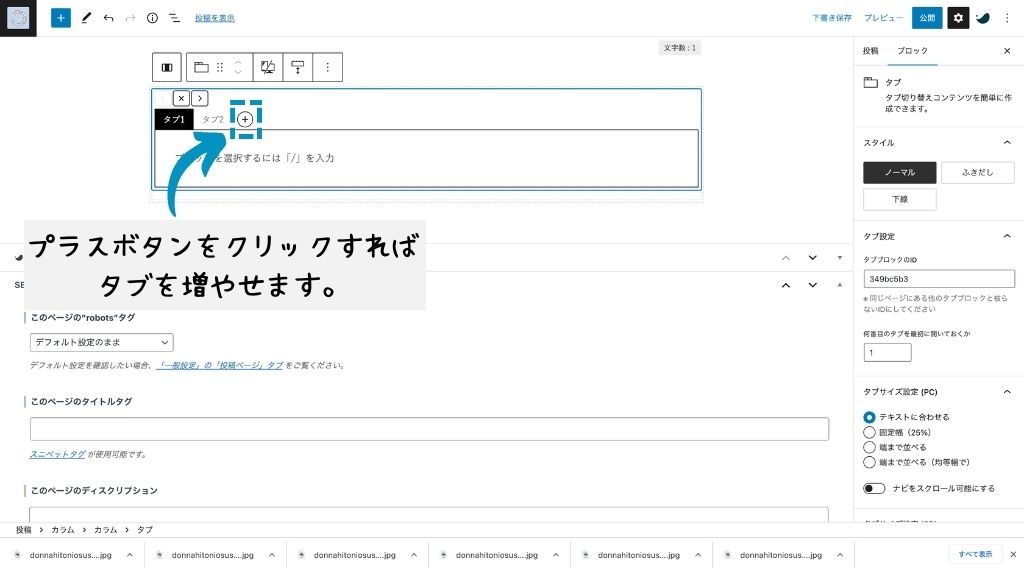
- タブ数の変更について
-
タブ数は増やすことができます。


- スクロールについて
-
例えばこんな感じでタブをたくさん作ったときに上の様になってしまいます。
しかし、スクロール設定をすれば、
こんな感じで横にタブを並べることができます。
タブの説明は以上で終わりです。
ABテスト
ABテストはこれ
\ SWELLの機能がすごい /
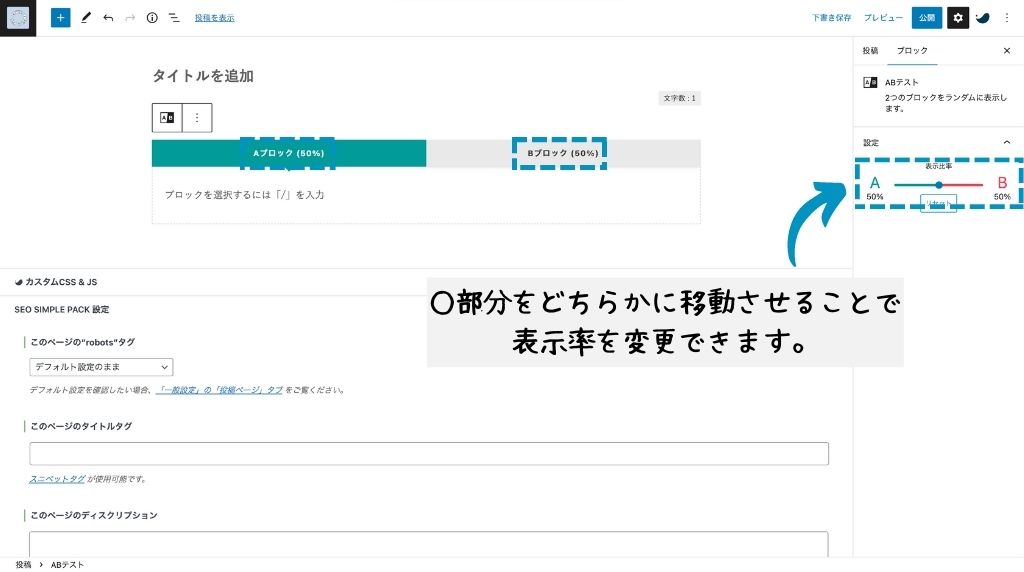
ABテストは、上記のようにようにAブロックBブロックの2パターン別々の内容を設定しておくことができ、
ページ表示のたびにABどちらかがランダム表示されます。
ABテストでカスタムできるのは、
- 表示比率の変更
それでは詳しく見ていきましょう。
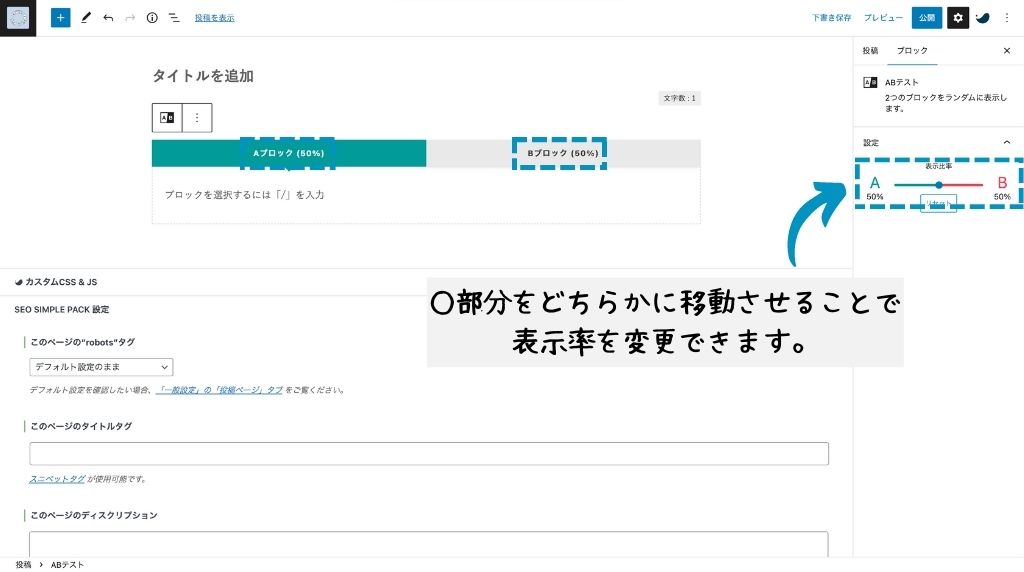
ABテストの使い方について
説明リストでカスタムできるのは、表示比率の変更です。


クリック率がどちらの方が高いのかも測定可能なので有効に活用しましょう。
ABテストの説明は以上です。
広告タグ
広告タグについては、少し他のものと違って表示するのに少し過程が入りますので別の記事で紹介します。
SWELL開発者の了さんが書いた記事はこちら


ふきだし
吹き出しはこれです
ふきだしブロックが1番使用してます!
読者が読みやすくするためにも重要な機能です。
ふきだしでカスタムできるのは、
- アイコン画像
- 色の変更
- ふきだしの形・向き・線・アイコンの丸枠・スマホでの表示のされ方について
- アイコンの下に表示する名前
以上になります。
それでは一つずつ見ていきましょう。
ふきだしの使い方について
- アイコン画像について
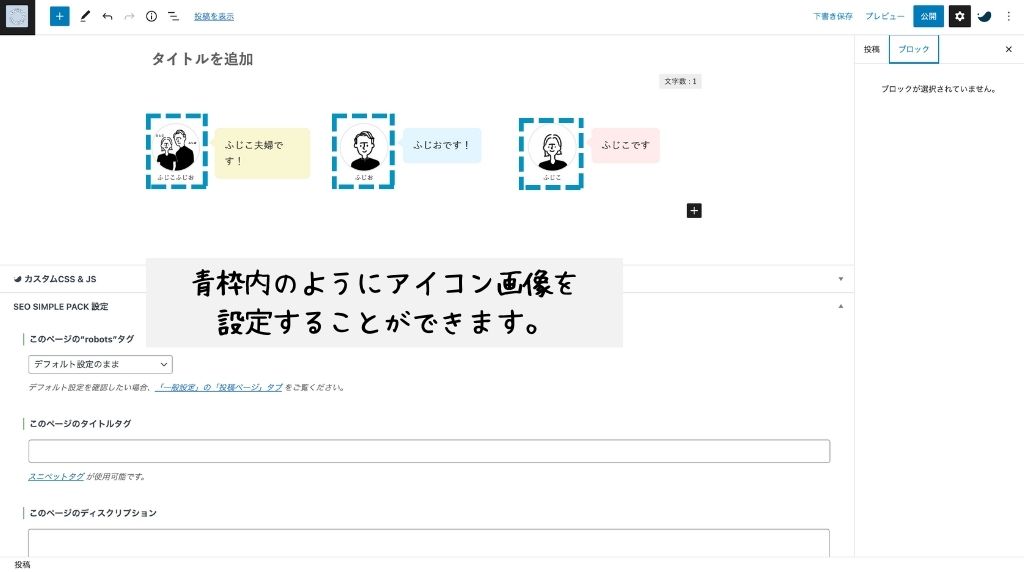
-


自分たちのアイコンを設定することができます。
- アイコン画像の設定について
-
設定の仕方を紹介します。
アイコン画像の設定の仕方については2パターンあります。
- よく使いたいアイコン画像を元から設定しておく
- その都度アイコン画像を選択する
一つずつ見ていきます。
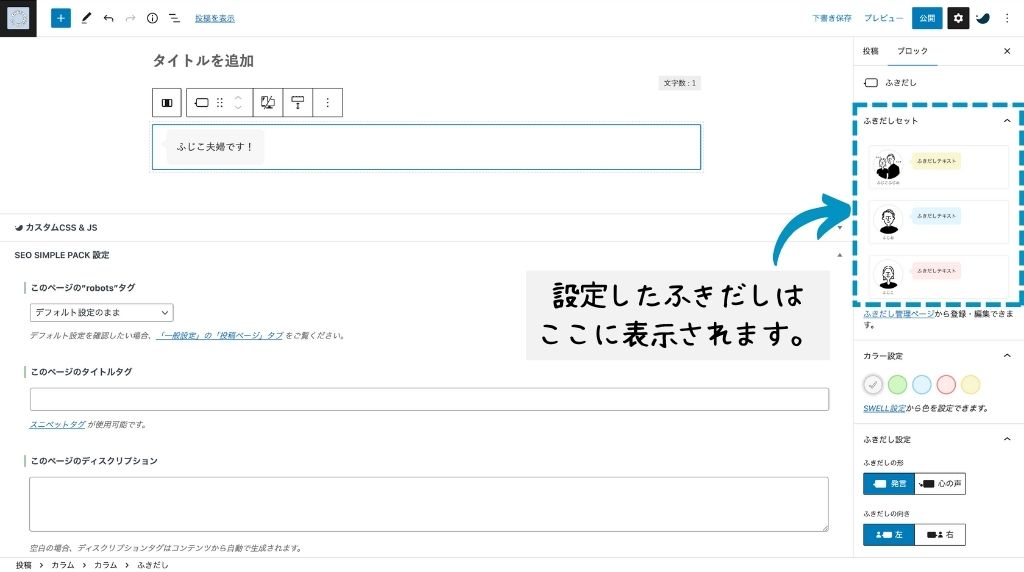
元から設定しておくパターン


元から設定したふきだしは、右側に出てくるので選ぶだけで使用することができます。
設定の仕方は


詳しい設定内容はまた別の記事で書いていきます。
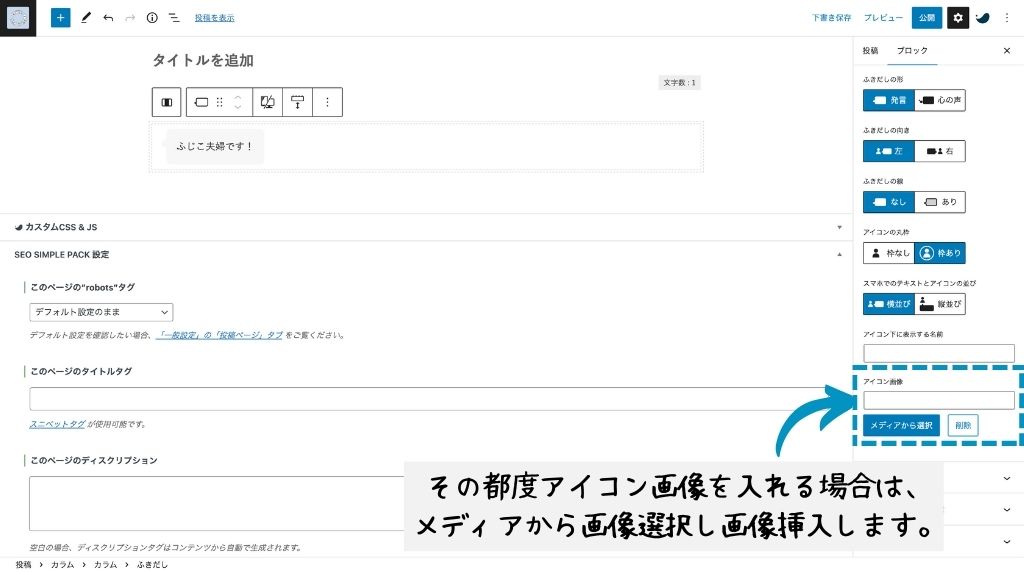
都度アイコン画像を入れるパターン


その都度入れるパターンもそれほど難しくありませんがよく使う画像は設定するのがいいでしょう。
- ふきだしの色について
-
ふきだしの色についてですがふきだしの色も自分の好きな色が設定できます。


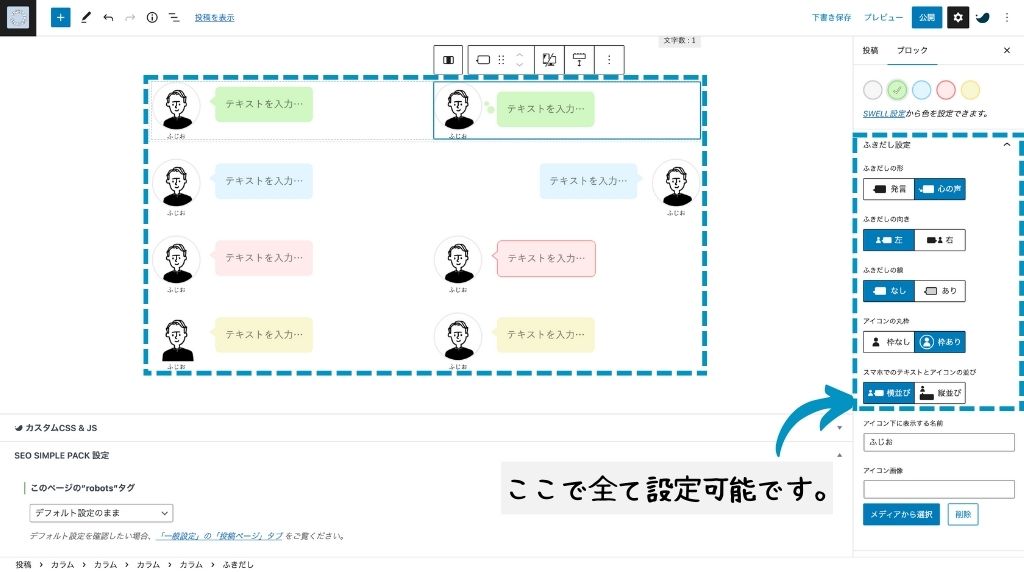
- ふきだしの形・向き・線・アイコンの丸枠・スマホでの表示のされ方について
-


ここは特に難しいことはなく簡単にできます。
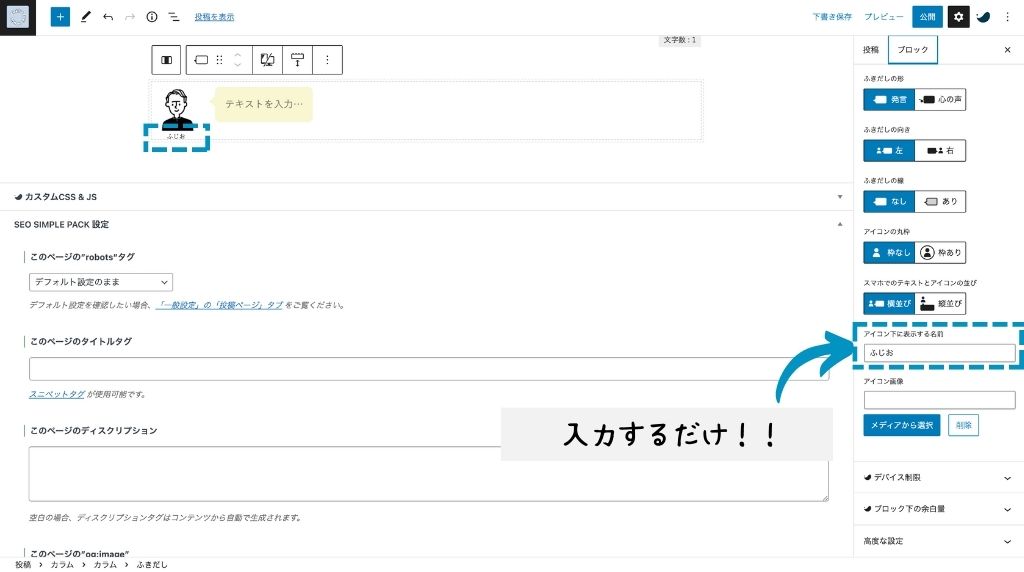
- アイコンの下の名前について
-
最後にアイコンの下に表示される名前について紹介します。


好きな文字を入力するだけでアイコン下に表示されます。
以上でふきだしの紹介を終わります。
ブログパーツ
ブログパーツについては、少し他のものと違って表示するのに少し過程が入りますので別の記事で紹介します。
SWELL開発者の了さんがブログパーツ機能について説明している記事はこちら


リンクリスト
リンクリストはこれ
普通のリストより楽にリンクが設定できるのでリンク集などを作るときに便利です。
リンクリストでカスタムできるのは
- 全体のスタイル変更
- フォントサイズ・アイコン設定・アイコンの位置
以上です。
それでは、一つずつ詳しくみていきましょう。
リンクリストの使い方について
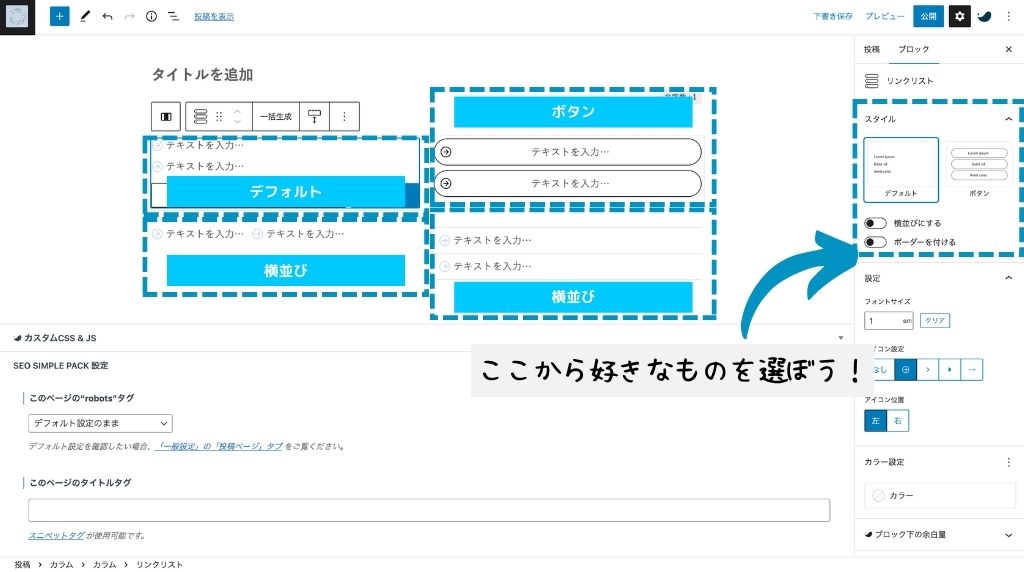
- 全体のスタイルにいて
-


スタイル変更は上記の通りです。
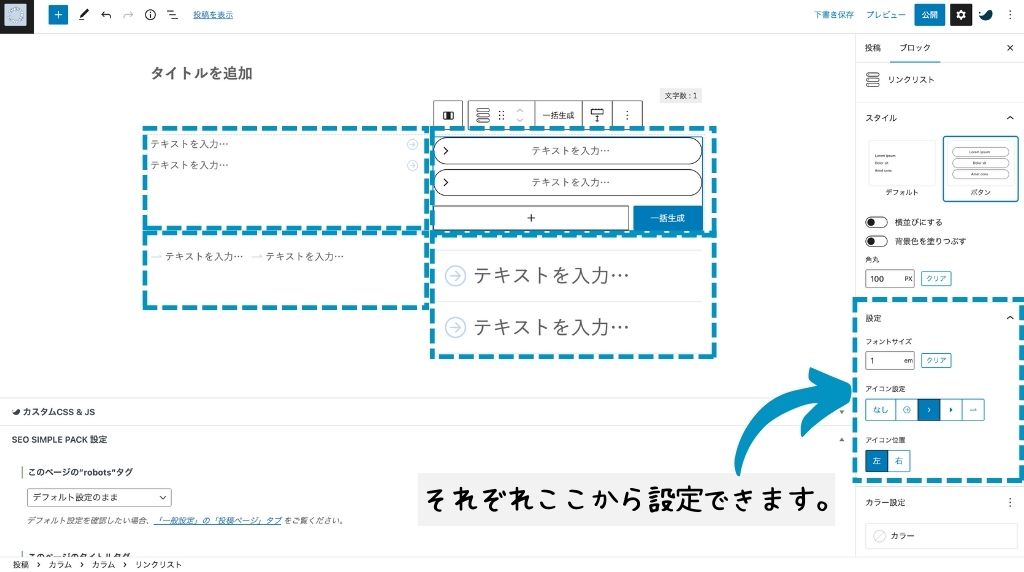
- フォントサイズ・アイコン設定・アイコンの位置
-


以上でリンクリストの説明は終わりです。
投稿リスト
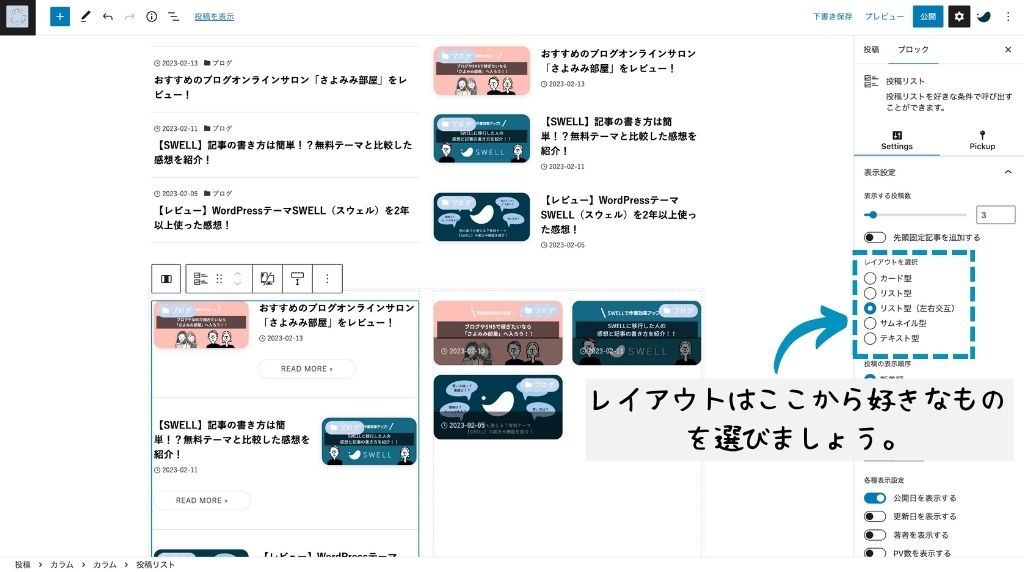
投稿リストはこちら
こんな感じで投稿記事の一覧を出してくれます。



トップページなどに人気記事とかで
投稿リストを表示している人をよく見かけますね。
投稿リストでカスタマイズできるのは、
- 記事の表示数
- レイアウト
- 表示順序
- 各種表示設定
以上の様なことができます。
俺では一つずつ見ていきましょう。
投稿リストの使い方について
- 記事の表示数について
-


- レイアウトについて
-


全部で5種類あります。1番最初に載せたものはデフォルトのカード型というものになります。
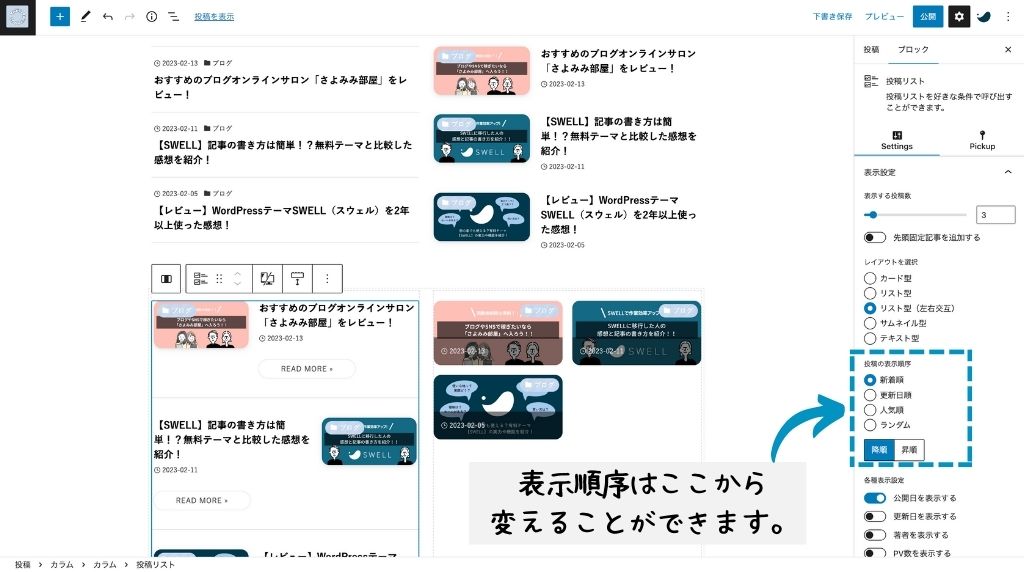
- 投稿の表示順序
-
投稿の表示順序の種類としては、
- 新着順
- 更新日順
- 人気順
- ランダム表示
4種類あります。
変え方は、


以上で投稿リストの説明を終わります。
関連記事
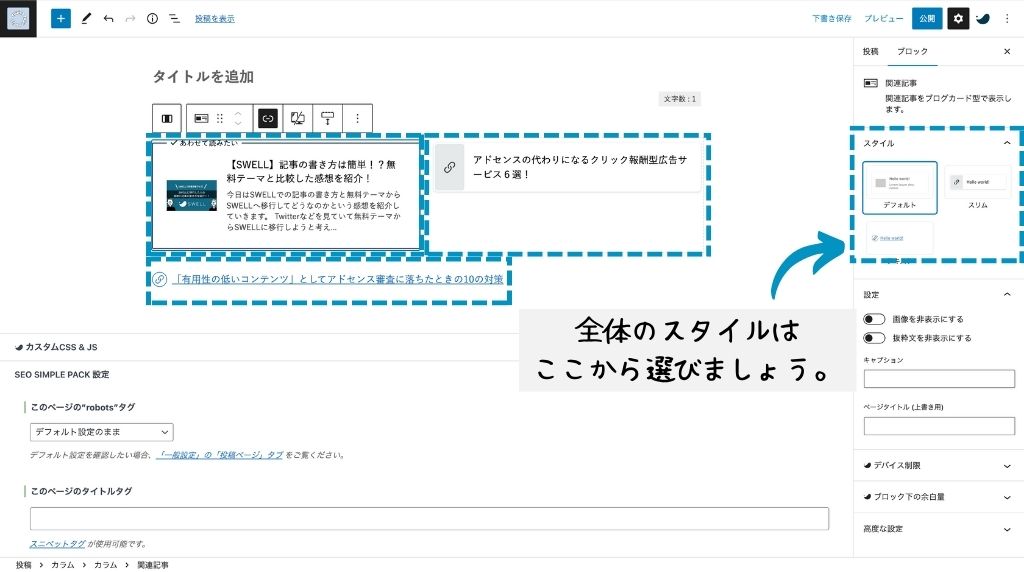
関連記事はこれ





関連記事を魅力的に貼ることによって他のPV数も増えて一石二鳥です。
関連記事でカスタムできるのは、
- 全体のスタイル変更
- 画像・抜粋文の非表示
- キャプション
それでは一つずつ見ていきましょう。
関連記事の使い方について
- 全体のスタイル変更について
-


スタイルの数は3種類あります。
- 画像・抜粋文の非表示
-


1番上がデフォルトの状態・真ん中が画像なしの状態・1番下が抜粋文なしの状態です。
- キャプションについて
-
キャプションというのは「✔︎あわせて読みたい」のところの変更です。


これも入力するだけで変更可能なので簡単です。
以上で関連記事の説明は終わります。
制限エリア
制限エリアブロックについては、ブログ運営ではなかなか使用する場面が少ないと感じたので省かさせていただきます。
商品レビュー
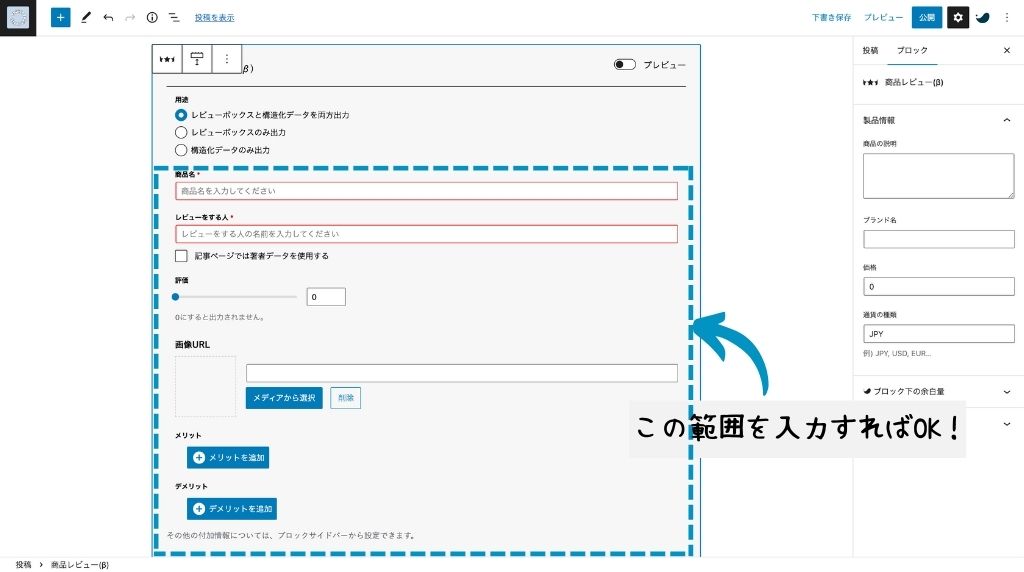
商品レビューはこれ


- ブログ初心者の味方
- 0→1を目指している人の味方
- いつでもどんな質問でも受け入れてくれる
- 記事の更新が遅い
上記のようなものが出せます。



商品レビューの記事を書いている方なら、
かなり助けになるブロックですね。
これについては簡単に出し方だけを紹介します。
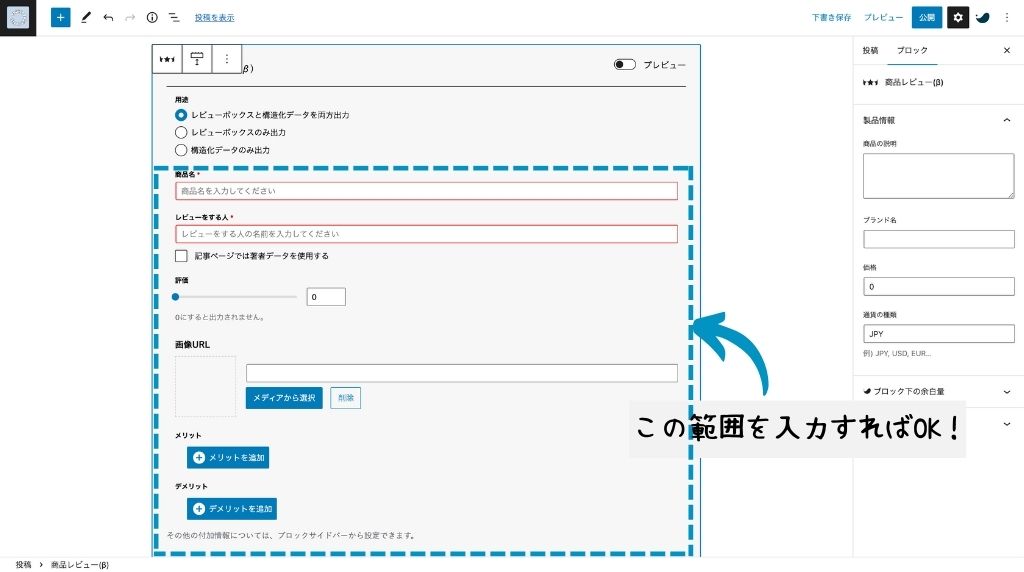
商品レビューの使い方について


上の画像の範囲を入力すれば商品レビュー表示可能です。
RSS
これについては他のブロックと違って初心者の方はなかなか使用しないですし、
過程も他のものと違うのでまた他の記事で紹介します。
ブロックエディタとは?SWELLだけの機能と使い方も紹介! まとめ
今日の記事で分かったことは、
- ブロックエディタは初心者でも簡単
- SWELLだけの機能も充実していてできることの幅が増える
- SWELLだけの機能はたくさんある
- SWELLだけの機能をうまく使って他のブログとの差をつけられる
この様なことがわかりましたね。
SWELLは常に進化を遂げています。
他のブログと差をつけたいのならSWELLを選びましょう!