今日は、SWELLでの記事の書き方と無料テーマからSWELLへ移行した方の感想を紹介していきます。
Twitterなどを見ていて無料テーマからSWELLに移行しようと考えている方がたくさんいます。
そんな方達が気になるのは
- SWELLって無料テーマと比べてほんとに使いやすい?
- 記事の書き方変わるけど大丈夫かな?
- SWELLって実際記事を書く時どんな感じなの?
- 作業効率は上がる?
などなど色々なことが気になっているのではないでしょうか?
 ふじお
ふじおSWELLは、有料ですし移行しようとする人が悩むのはわかります。


でもSWELLはそんなの悩みを解決してくれるので安心してください!
SWELL



SWELLを使い始めて3年目の私たちが自信を持っておすすめします!
今日の記事では、
- 実際に無料テーマからSWELLに移行した人の感想
- 実際にブログを書いている様子・装飾の仕方を画像で解説
- どんな装飾ができるのか
こんなようなことを書いていきます。


SWELLでの記事の書き方を紹介
ここでは、SWELLの記事の書き方について実際どんな感じで書いているのか画像を交えながら紹介していきます。


では実際にやっていきましょう!
見たい装飾をクリックしてください
基礎的なものだけじゃなくてもっとSWELLの使い方を知りたいという方はこちら


SWELLだけのブロック「SWELLブロック」について知ることができます。
記事の新規追加
これはSWELLではなくWord Pressの説明になってしまうかも知れませんが見ていきましょう。
ワードプレスを開きましょう。


ワードプレスを開くとこのようなページになります。
そこの投稿部分をクリックしてください。
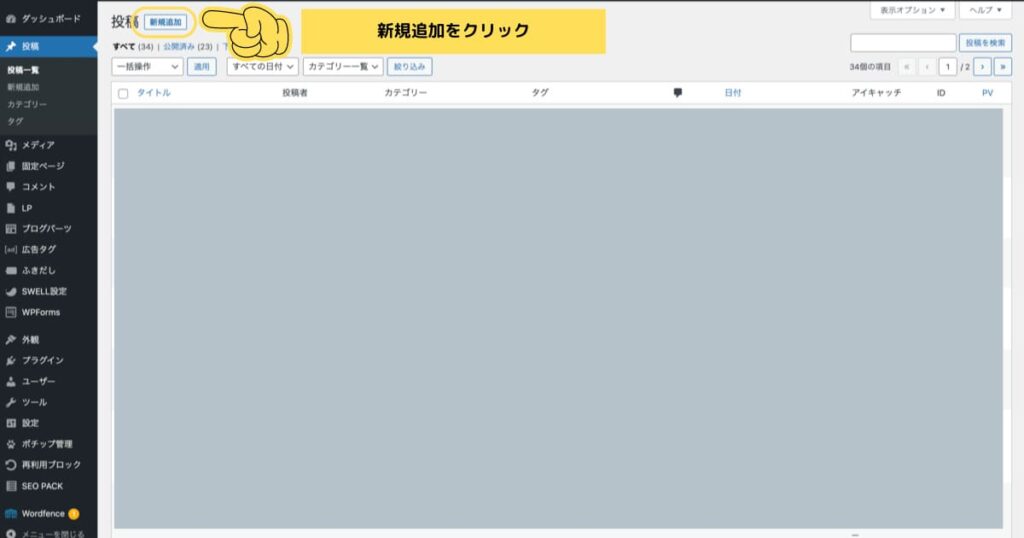
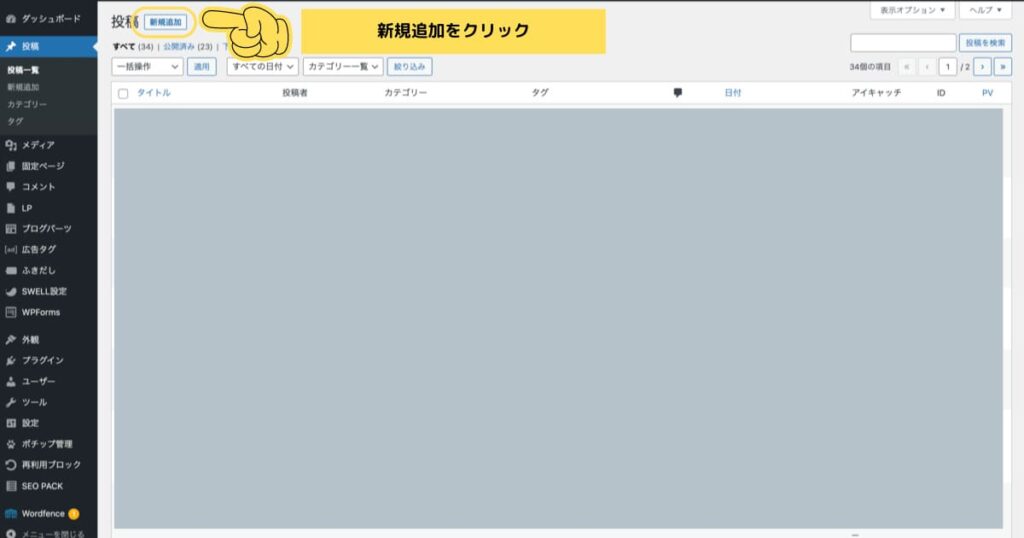
そうすると下のような画面が出てきます。


そこで新規の記事を立ち上げたいので新規追加をクリックしましょう。
見出しについて
まずは見出しから説明していきます。
新規追加を押すと記事作成の画面が立ち上がります。


こんな感じです。
1番上は最初からタイトルが打てるように見出し(H1)になっています。
本文中の見出し(目次に載ってくるところ)についてどういう風に装飾していくのかどんなものがあるのか見ていきます。
まず上の画像の本文のところにカーソルを合わせます。


右の方に黒色の+ボタンが出てくるのでプラスボタンを押しましょう。
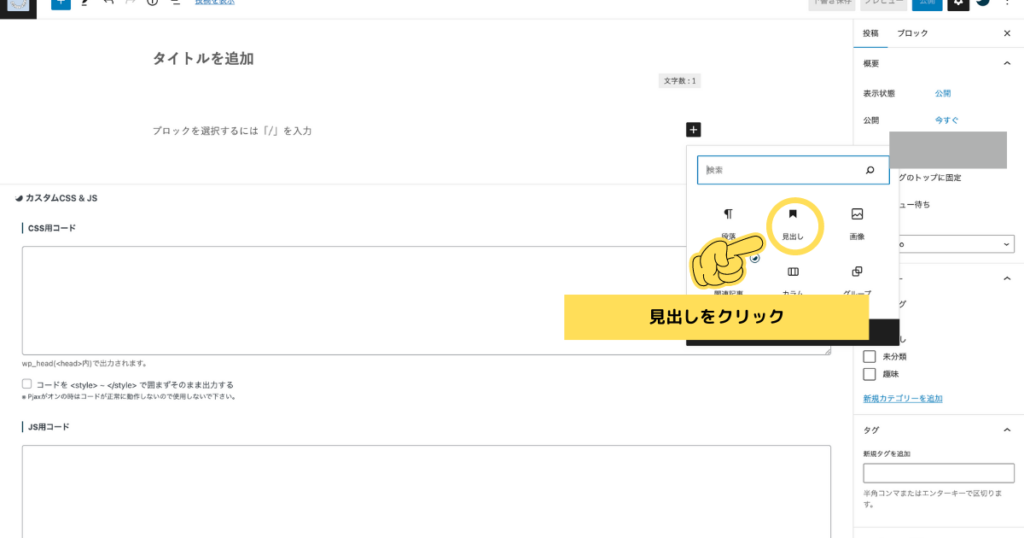
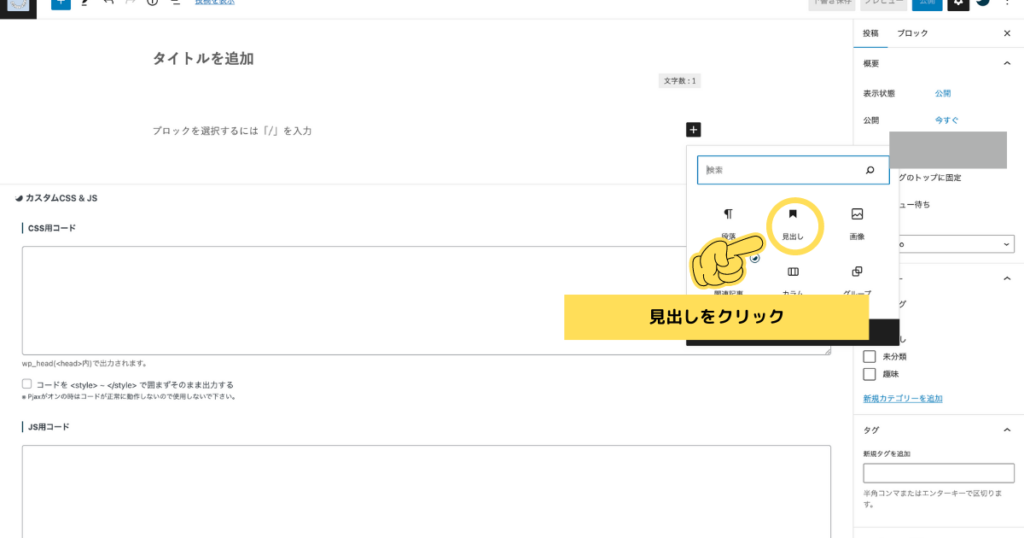
そうすると下のような画面が出てきます。


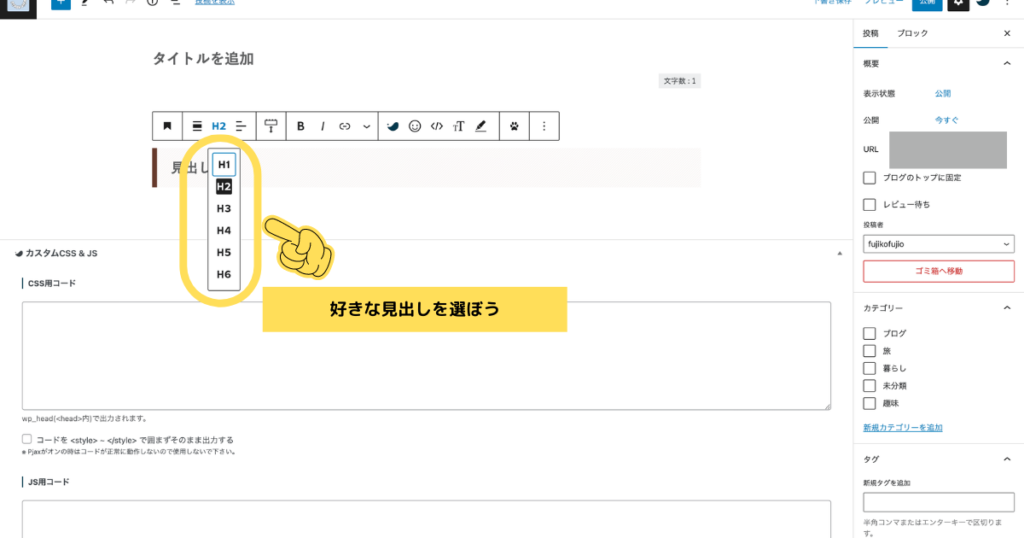
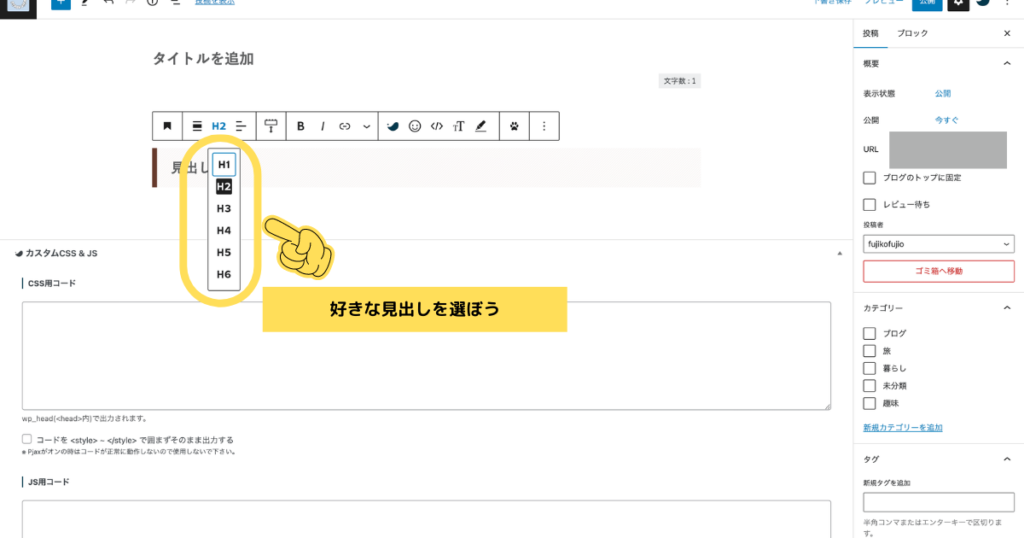
ここでは見出しを選択しましょう。


最初は見出し(H2)になっています。
小見出しも使いたいという人は上の画像の通りH2をクリックして下さい。


H2をクリックすると見出し一覧が出てくるので好きな小見出しを選びましょう。
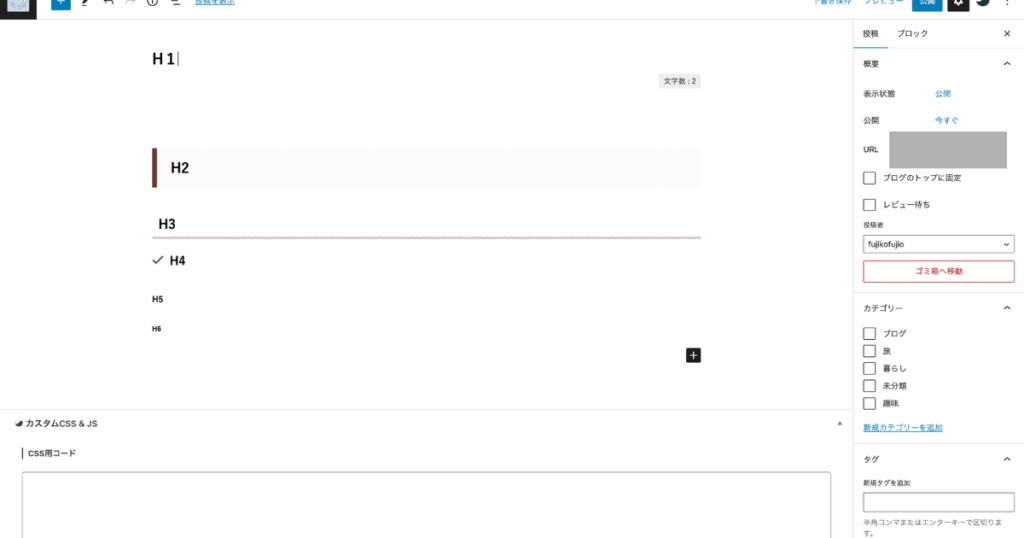
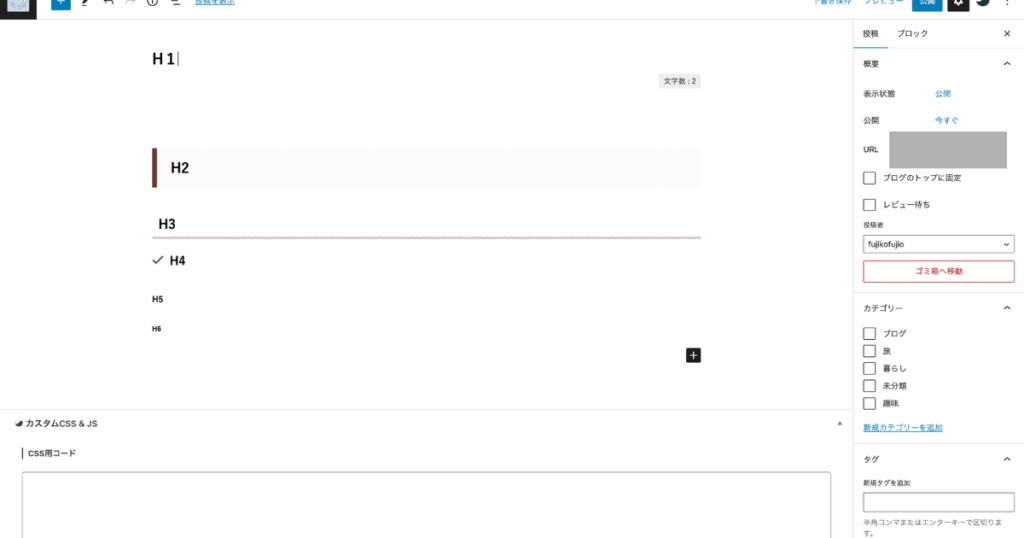
数字が多くなればなるほど小さい見出しになっていきます。


H1〜H6の一覧です。
吹き出しについて
吹き出しの出し方は2パターンあります。
- 最初に吹き出し設定して吹き出しの中に文字を挿入
- 最初に文字を打って吹き出しを挿入
最初に吹き出し設定して吹き出しの中に文字を挿入
最初は見出しの時と一緒です。


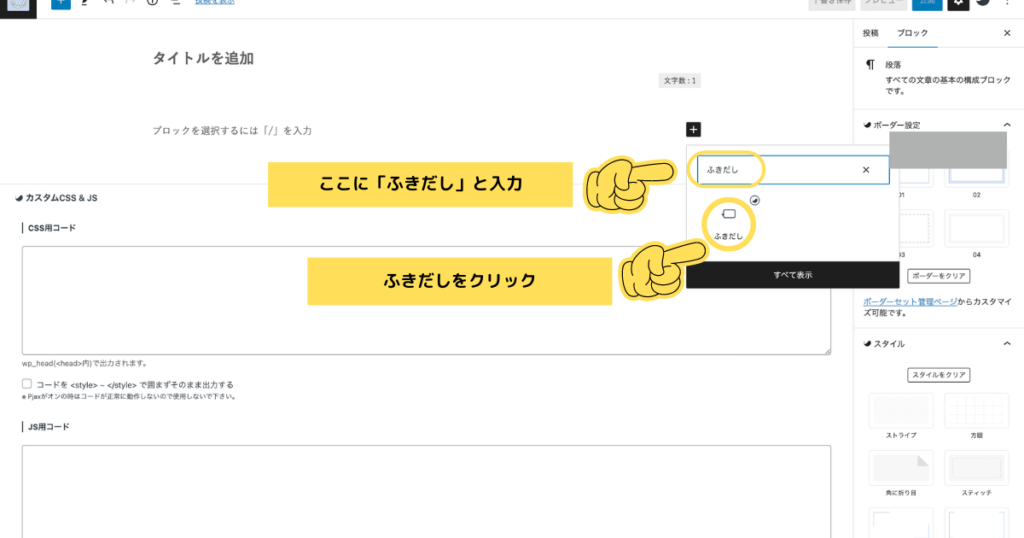
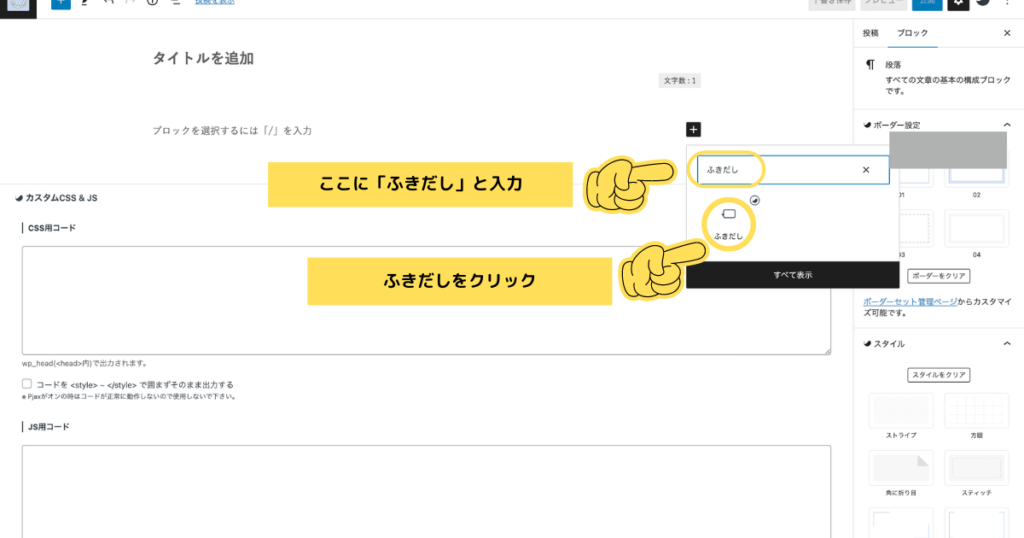
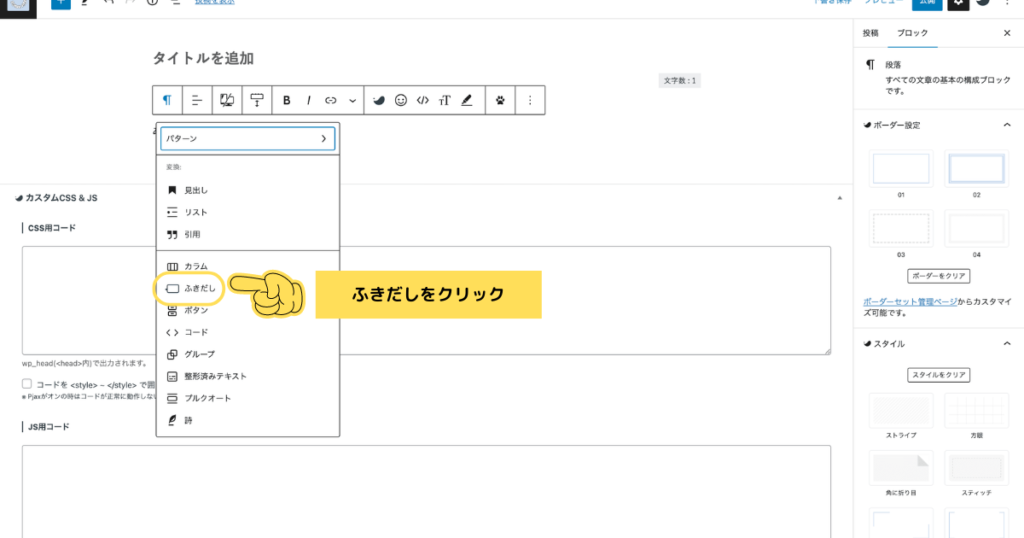
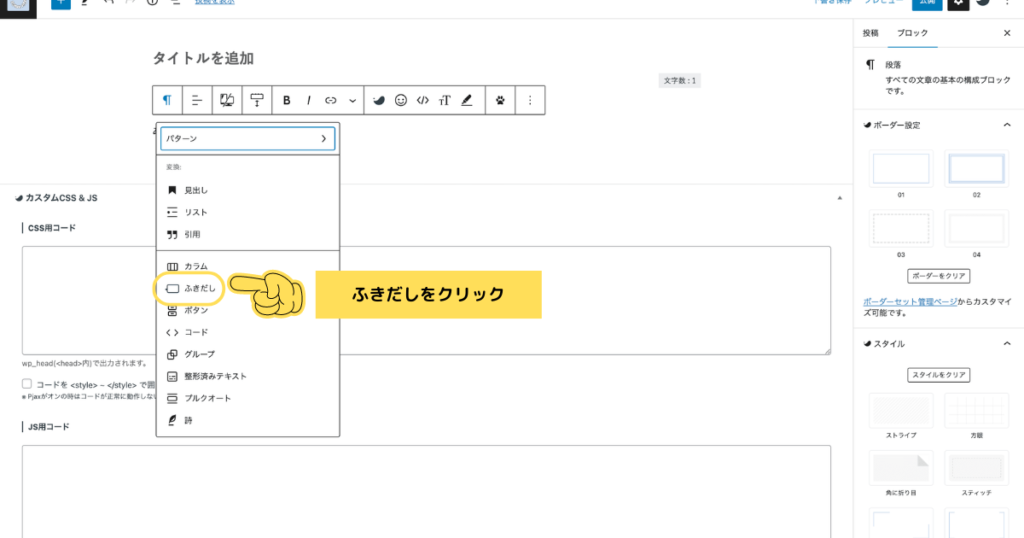
+ボタンをクリックしましょう。


検索のところに「ふきだし」と入力して出てきたふきだしをクリックしましょう。


吹き出しのカスタム等はまた別の記事で紹介していきますので記事作成中です。
最初に文字を打って吹き出しを挿入
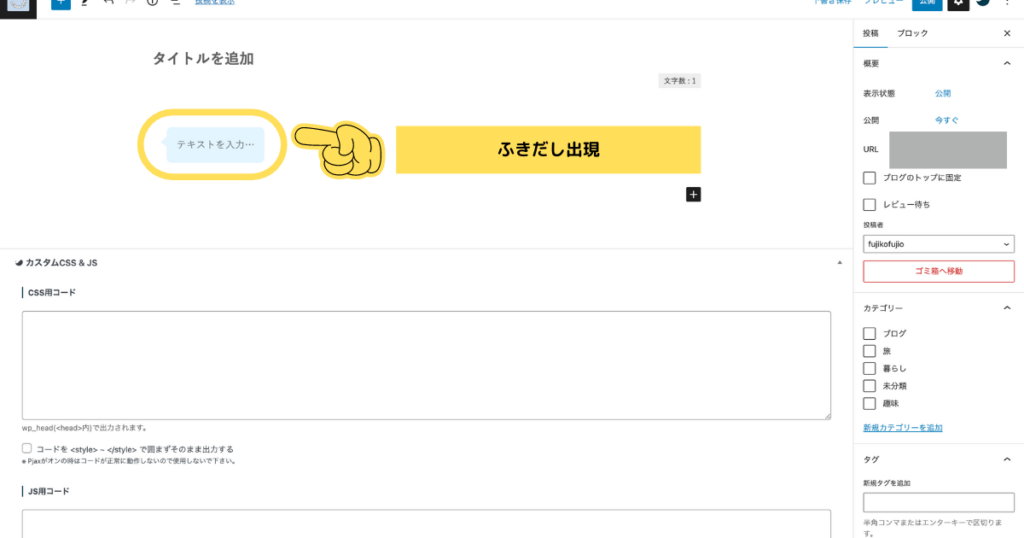
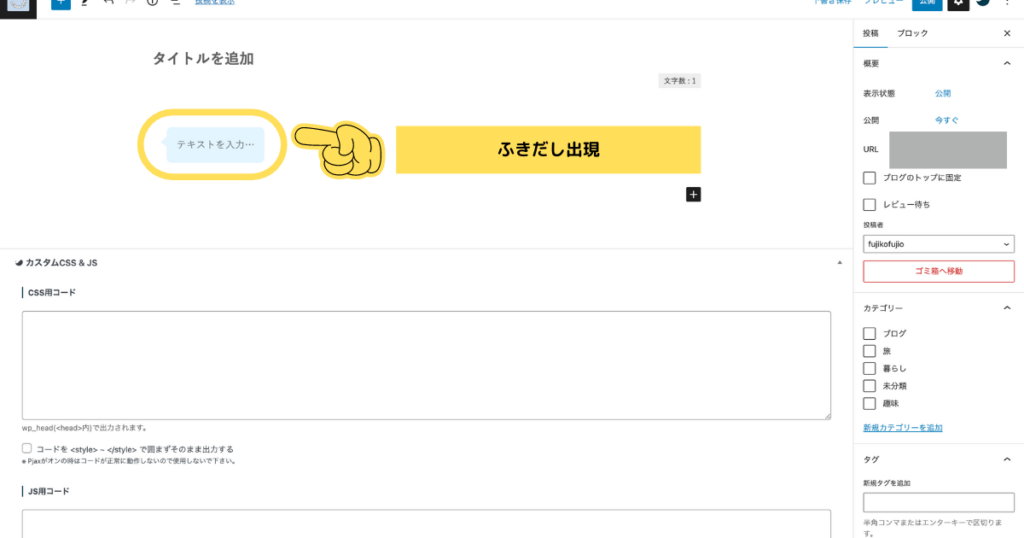
まずは、文字を入力します。


そうすると上のように色々なカーソルが出てきます。
1番左の段落のマークをクリックしましょう。


色々なカーソルが出てくるので「ふきだし」を選択しクリックしましょう。
比較表について
続いて比較表について説明していきます。
ここも最初は一緒です。


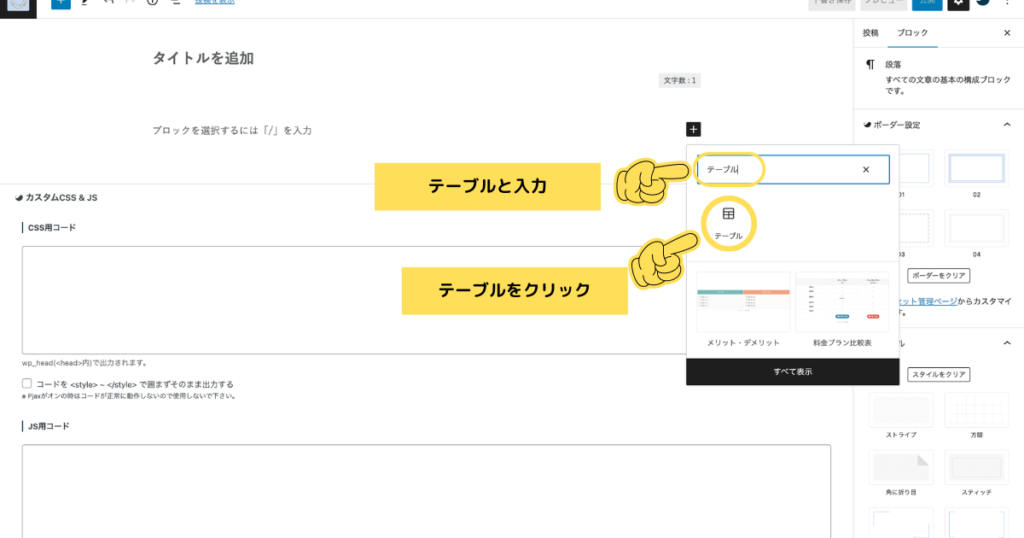
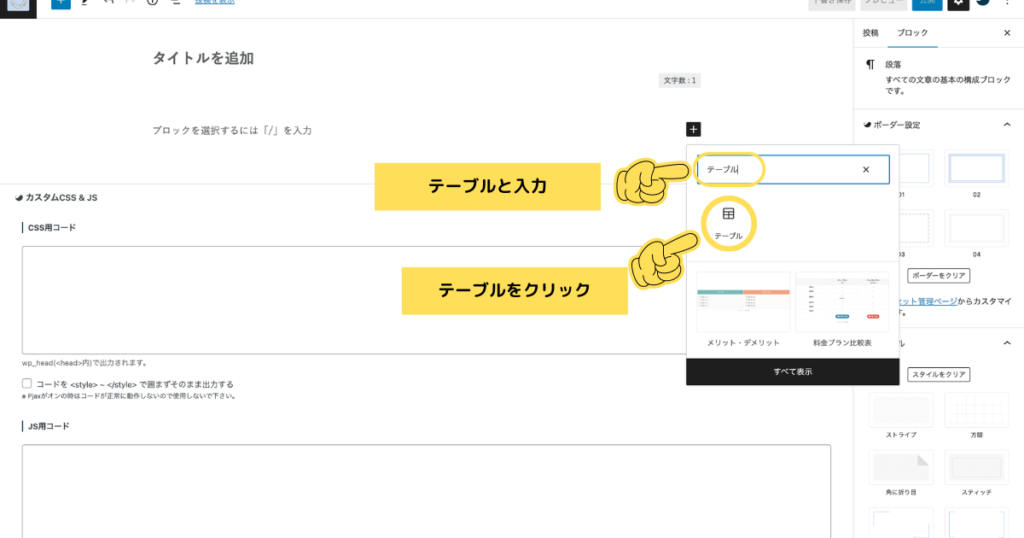
+ボタンをクリックしましょう。


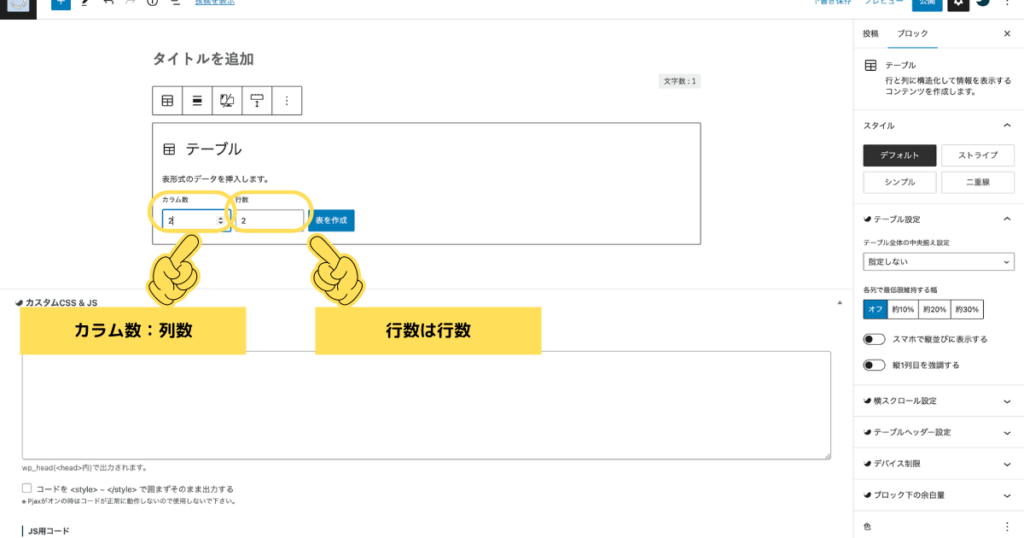
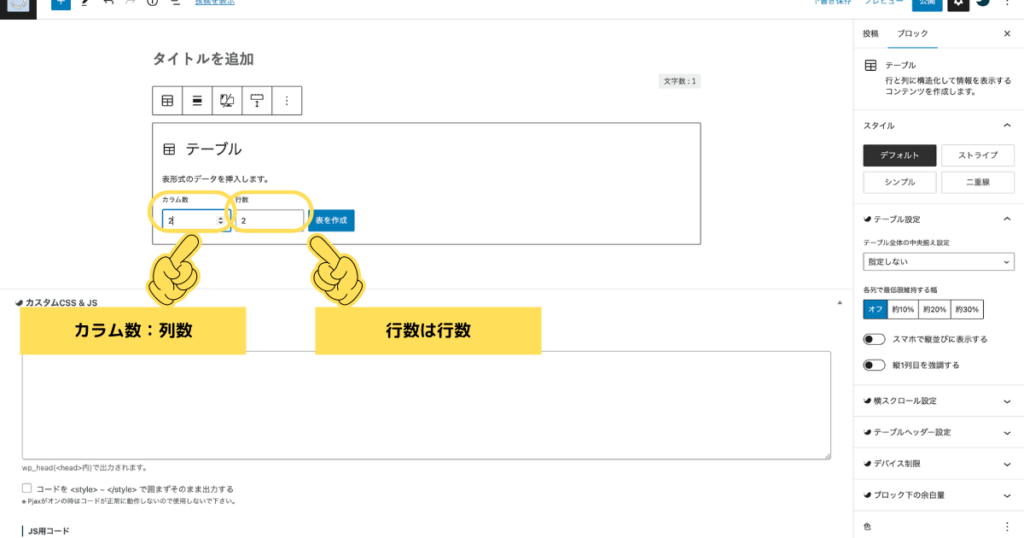
検索のところにテーブルと入力しテーブルをクリックします。


テーブル(表)の設定するところが出てきます。
- カラム数というのが列(縦列が何個あるか)
- 行数(横列が何個あるか)
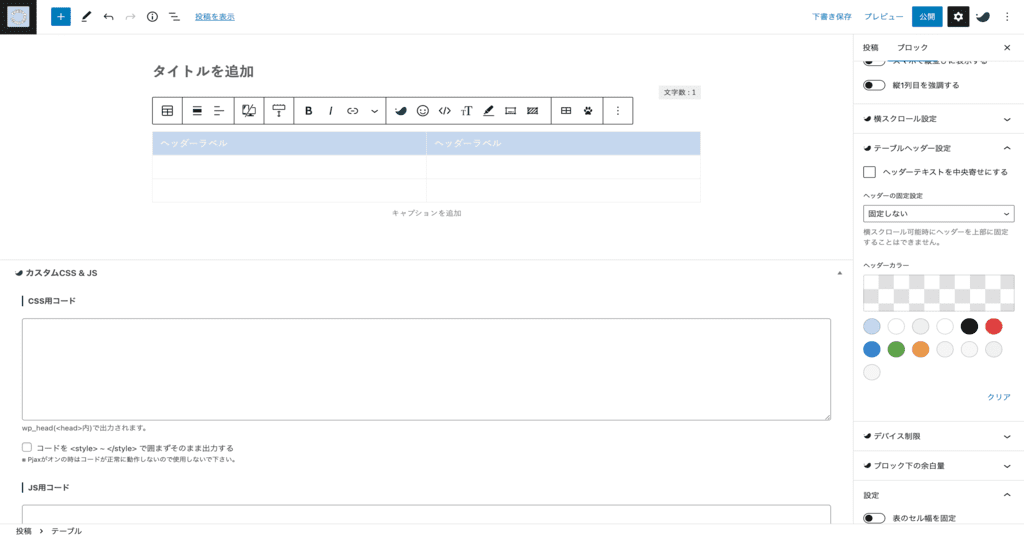
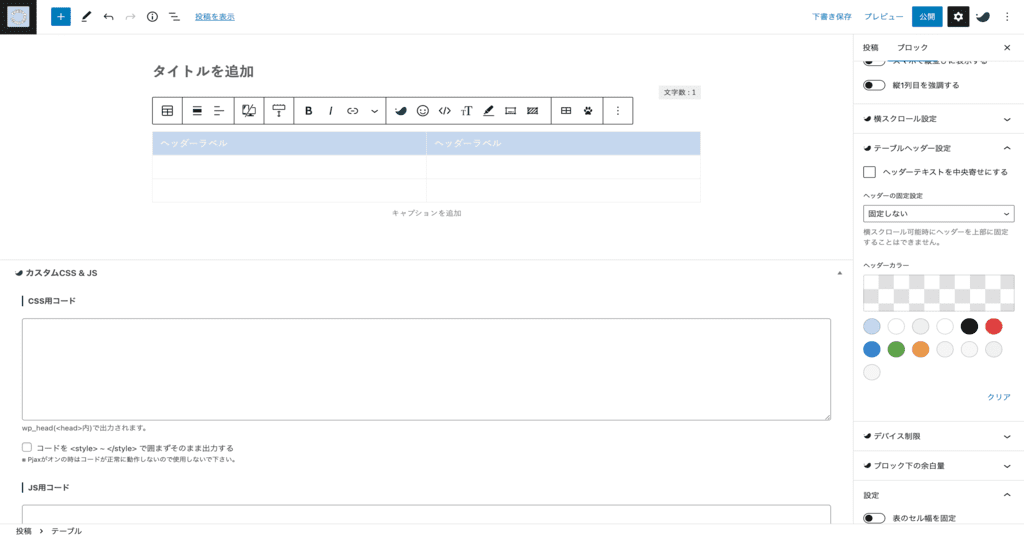
設定したら表を作成をクリックしましょう。


これで比較表の完成です。
比較表も簡単に色を変えたりできますがそれはまた違う記事で紹介します。
文字の装飾(枠・太文字・色付け等)
これもよく使うと思うので説明していきます。
枠
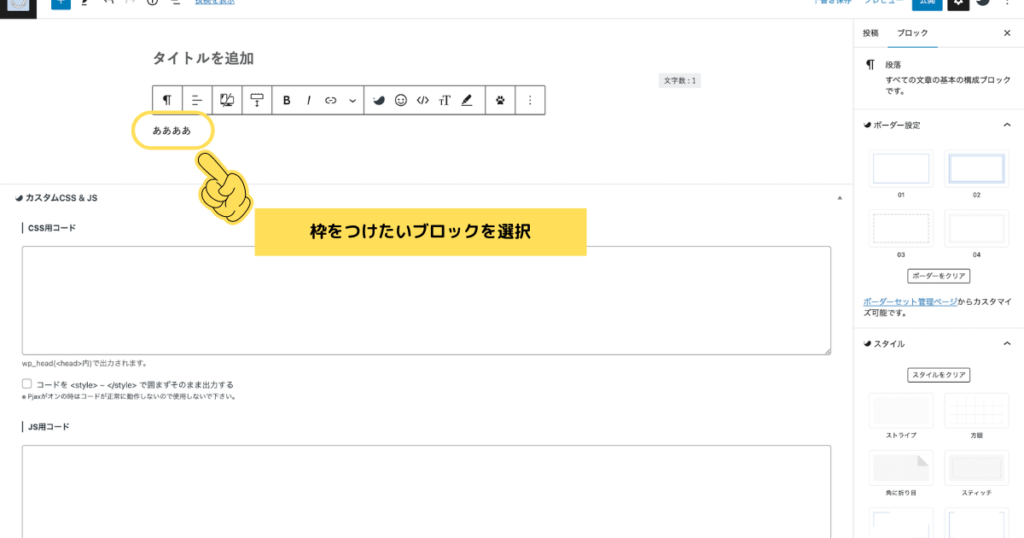
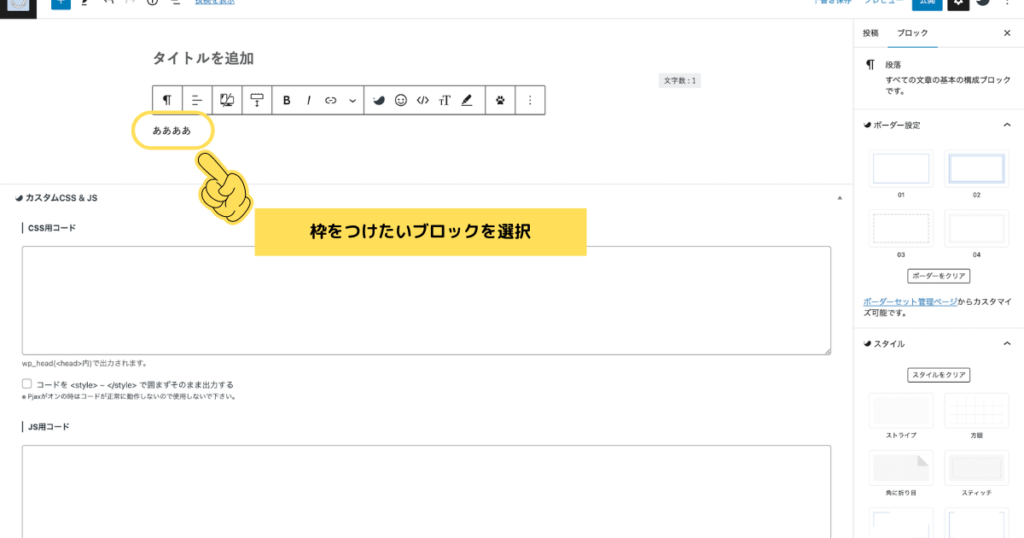
まずは枠の付け方です。
枠というのはこういうのです。
それでは付け方を見ていきましょう。


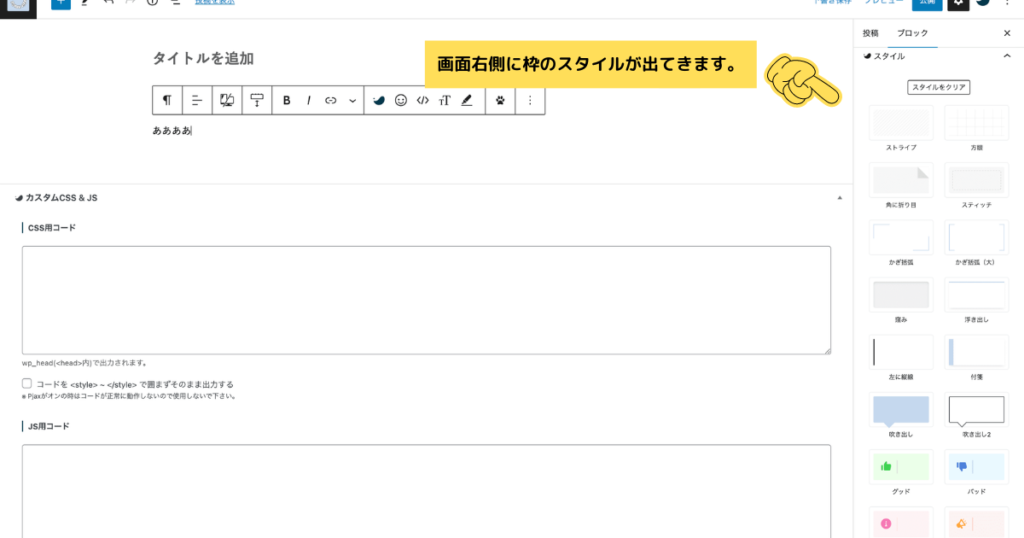
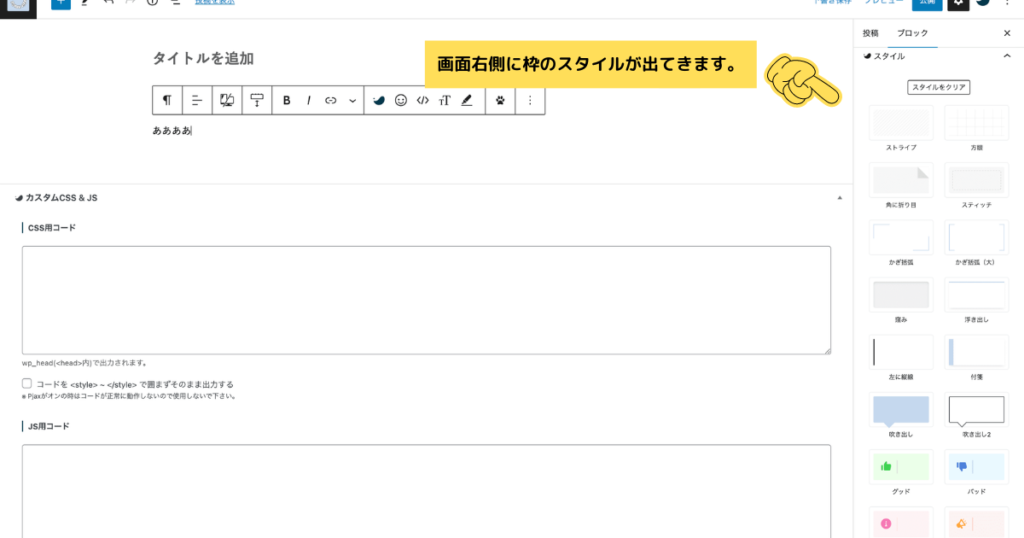
選択したら画面右側からつけたい枠を見つける。


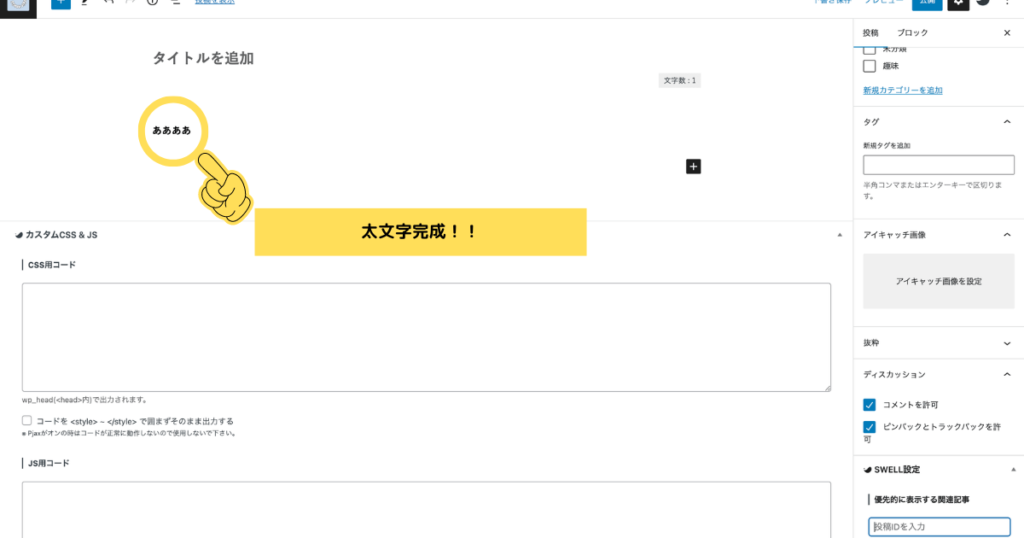
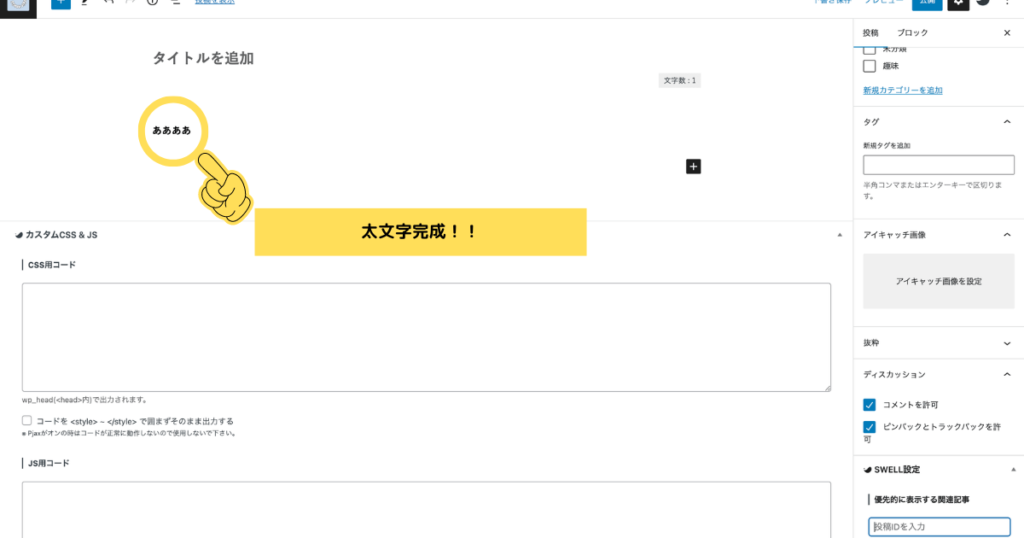
太文字
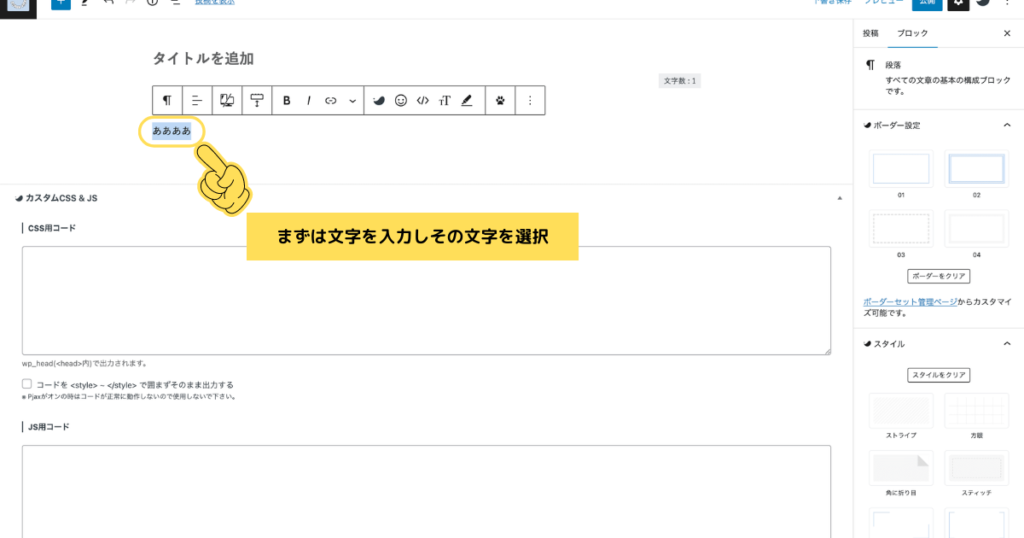
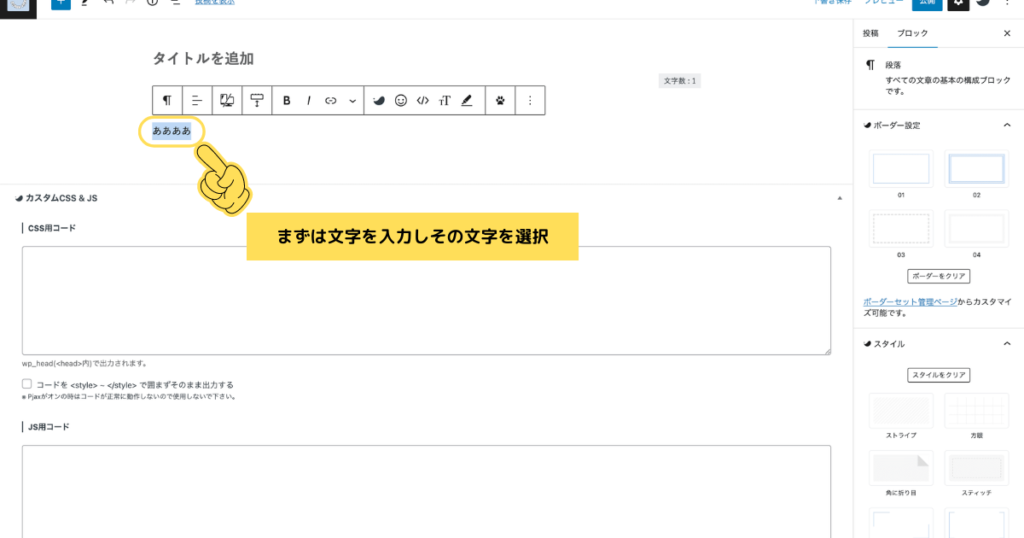
まずは適当に文字を入力します。


入力した文字を選択してください。


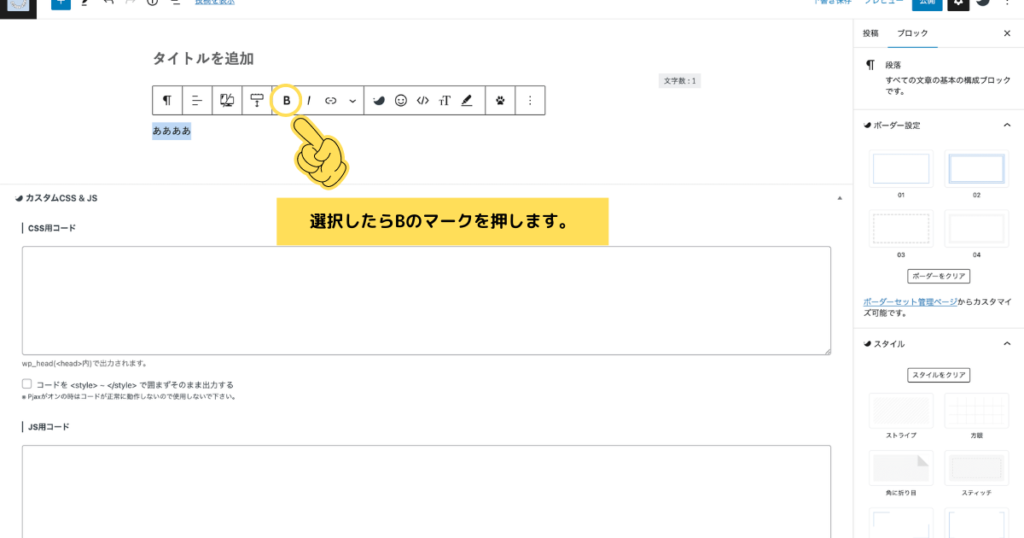
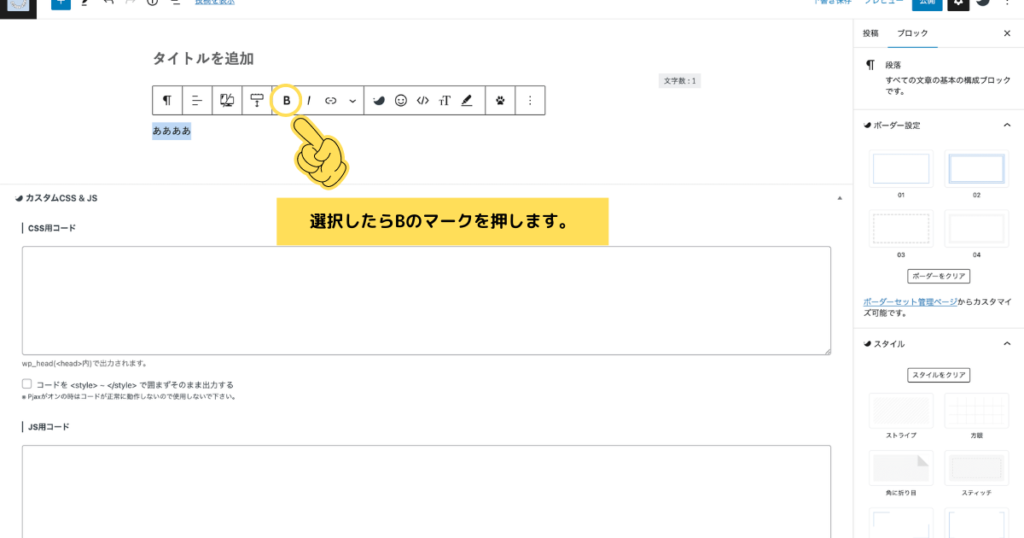
選択したらBのマークをクリックます。


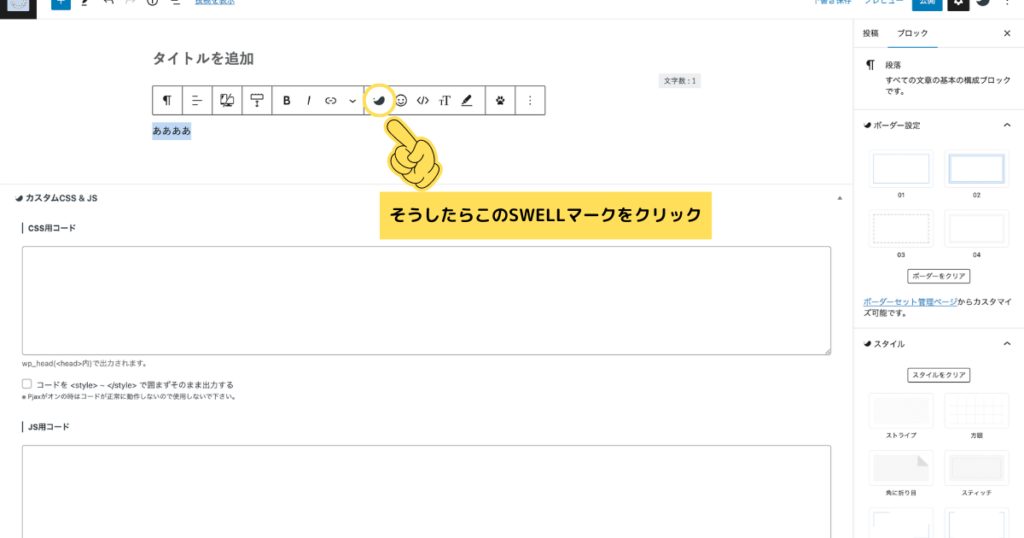
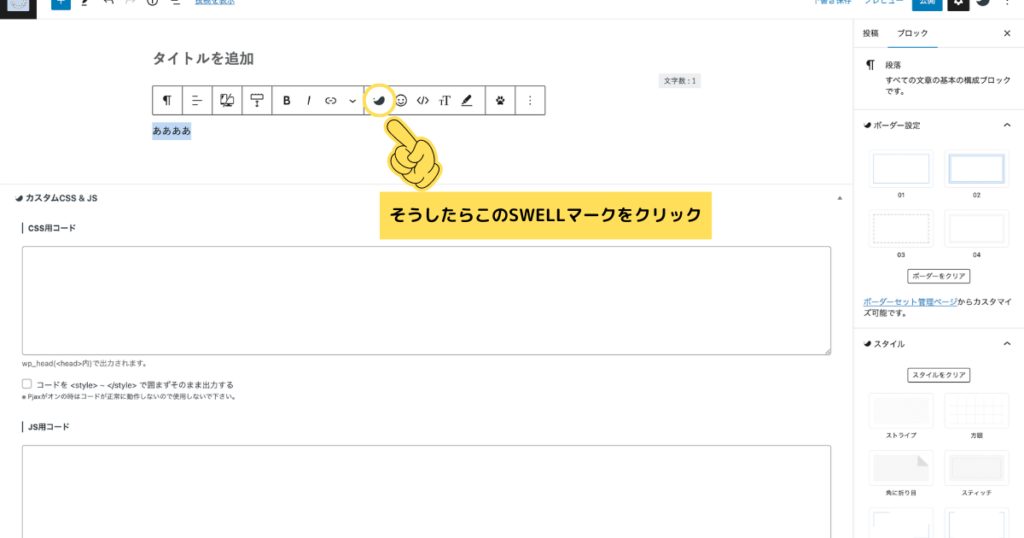
色付け
まずは色をつけたい文字を選択していきます。


選択したら下の写真のようにSWELLのマークをクリックしましょう。


そうしたら下記の写真のように色々な機能が出てくるのでテキスト色をクリックします。


色が出てくるので好きな色をクリックしたら完了です。


こんな感じで色を変えられます。
画像挿入について
続いて画像の挿入についてです。
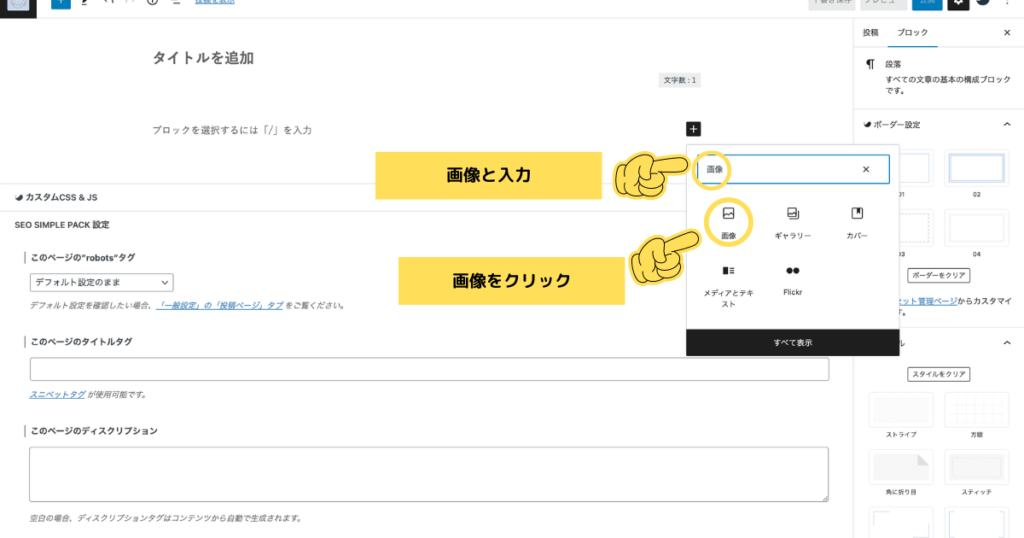
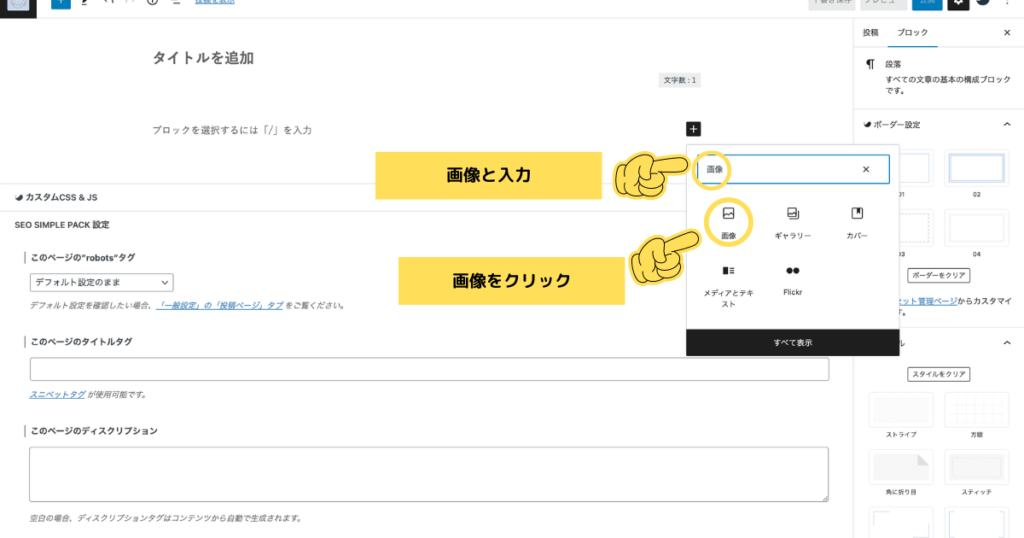
まずはプラスをクリックしましょう。


続いて検索に画像と入力します。
画像というのが出てくるので画像をクリックします。


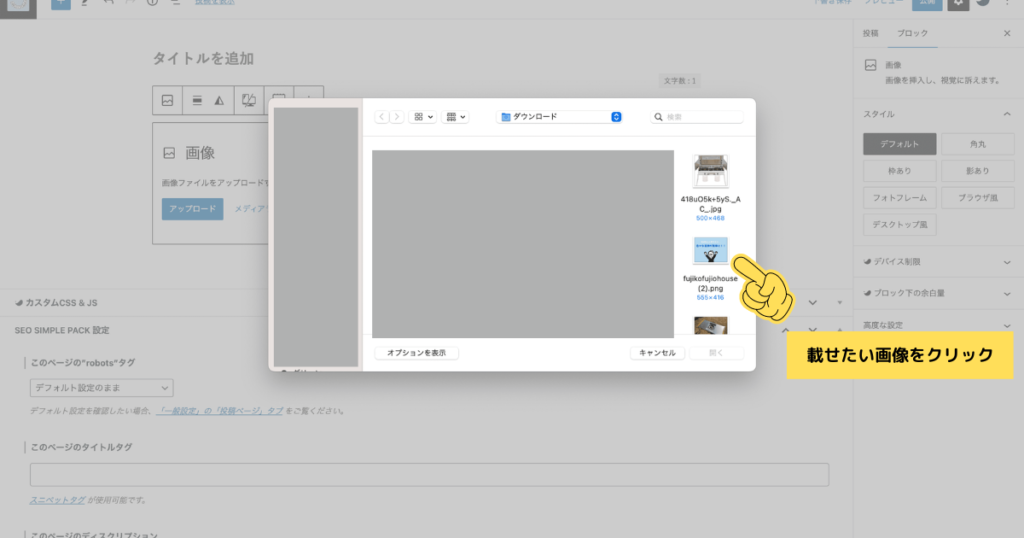
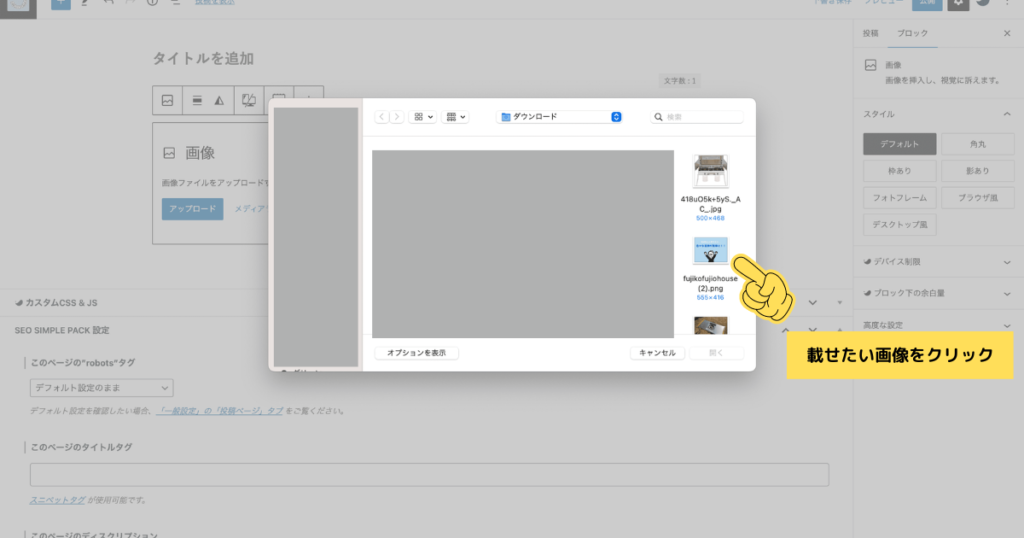
下のような画面になるのでアップロードをクリックします。


あとは載せたい画像を選ぶだけ。


SWELLでの記事の書き方まとめ
今回は基本的なよく使うものを紹介しました。



直感的な操作で装飾できて簡単ですね!
SWELLの購入から導入までの記事はこちら


他にも色々な機能がありますが、他の機能については他の記事で紹介します。
\ 簡単に装飾できるテーマ /
Cocoonから移行した人のSWELLでの記事の書き方感想
ここでは、実際に無料テーマCocoonからSWELL



この感想は、Twitterで私がCocoonからSWELLへ移動した人に感想を募ったものになります。
この感想を募る時に聞いたことは以下の内容になります。
・SWELLへ移行して使い勝手どうなのか作業効率は上がったかどうか
上記について質問しました。
それでは質問に答えてくれた方の回答の内容と回答者のSWELLのブログを見ていってください!
無料テーマ(Cocoon)から移行した感想とみなさんのブログ
@rikky_memo さん
Cocoon→SWELLに移行
感想
追加CSSを使わずとも、SWELLの機能だけでおしゃれな外観になるところが気に入っています!
SWELL専用のブロックが豊富で作業がしやすくなりました!
@manmo_chi_ さん
感想
移行するに移行するにあたって装飾崩れがネックでしたが移行後のリライトで装飾の操作には慣れました!
移行後の1記事はまだ「効率が上がった」とは思わないですが、装飾を駆使して以前よりも読者にとって「見やすい」記事が作れたと思います。


@Ed2QvvUTFM4ZLf0さん
感想
SWELLのおかげで楽しくブログを続けています!


@yuugure_sanpo
Cocoon→SWELL
感想
記事の書くスピードや公開進捗が圧倒的に上がりました! 記事を書くというよりかは、一つのエンタメとして記事を書く感覚になりモチベは常に上位で維持できてます♡


@spokenblog1 さん
Cocoon→SWELL
感想
HTMLの知識が要らないのでとても楽に作業することができます。
装飾も簡単で見た目も綺麗になり、モチベもアップしました。
@99tomo_bloger さん
Cocoon→SWELL
感想
cocoonからSWELLに慣れるまでは大変でしたが、慣れると使い勝手も良いし、作業効率は上がるしで良いことしかないです!
価格以上のパフォーマンスだと思います!
@potsubu さん
COCOON → SWELL
感想
エディター設定であらかじめ装飾を決められるので、記事作成の際にはとても効率よく作業出来るようになりました!
リライトしていくうちに装飾の場所やアイコン一応など慣れてくると思います!
@mihomiho1987 さん
COCOON → SWELL
感想
コクーンから移行当初、吹き出しや枠が崩れてリライトしましたが、見た目も綺麗になり、使い勝手が良く、お金払う価値があると思いました!
@nonmama_blogさん
CocoonからSwell
感想
どちらもブロックエディタなので、普段の執筆において、使い方に戸惑うことが少ないです。
移行時は、初期設定と装飾の修正が少し面倒でした。
センス無い私でも、簡単にトップページをおしゃれに見やすくできたのが、最大のメリットです!
@de_hi_toushiさん
Cocoon→SWELL
感想
SWELLブロックが充実していて、慣れるとサクサクブログの記事作成ができるようになりました!
@st_st_blogさん
CocoonSWELL
感想
メリット:HTMLやCSSを書かずともビジュアル面での機能が向上した
デメリット:各記事のPVの確認がしづらくなった、ボックスブロックが存在しない
@0xwassaさん
CocoonからSwell
感想
Swellは、ワンクリックで装飾できるのでかなりの時短になりました。最近のお気に入りは「キャプションボックス」が色々使えて便利。
@misoblogggさん
感想
記事の作成が圧倒的楽になりました!
あとデザインがオシャレで「無料臭さ」が排除され愛着が持てます!


@MakotoYoutuberさん
感想
使い勝手&作業効率:爆上がりです。


@st_st_blogさん
感想
メリット:HTMLやCSSを書かずともビジュアル面での機能が向上した 。
デメリット:各記事のPVの確認がしづらくなった、ボックスブロックが存在しない。
@eikikun_lifeさん
Cocoon→SWELL
感想
プラグインを減らすことができたため、サイトの表示速度が格段と速くなりました。
また、記事を書いてる際も不便に感じることが減りました。
@hiroman_blogさん
感想
もっと早く移行すればよかったです!
特にABテスト機能でユーザーの反応を計測できるのが素晴らしいです。
装飾も簡単で作業効率も上がりました!
@michikusa_123さん
Cocoon→SWELL
感想
私は、CocoonからSWELLに移行しましたが、特に商品比較表などが作りやすくなったと感じています。
@shibata07210721さん
感想
SWELLにしてから、トップページやレイアウト、アフィリエイトなど作り込みがオシャレに出来ましたし、上位表示もされるようになりました。
無料テーマ(Cocoon)から移行した感想!SWELLでの記事の書き方 まとめ
今回はSWELLでの記事の書き方と実際に無料テーマからSWELLへ移行した人の意見を紹介してきました。
記事の書き方も画像つきで説明してきましたが全て直感的な操作で装飾ができてとても簡単なことがわかったはずです。
SWELLを使い始めて3年目ですがSWELLのレビュー記事を見たい方はこちら


SWELLでどんなサイトができるのか色々な人のブログも紹介しています。
無料テーマは、無料でできるという最大のメリットはありますが、やはり有料テーマSWELLでは簡単に装飾ができて作業効率が上がるというメリットがあります!



みなさんは無料か作業効率化どちらを取りますか?
\ 初心者でも簡単操作 /



それではまた次回の記事で!